|
|
J �Ƃ肠�����A�Ȃ`���ēh���Ă݂�
��肠�����A�j����(�Z���敗)�̓h�������Ă݂܂����B
�ȉ��̎菇�͍ŏI�I�ȃm�[�h����1�����炢�ɂȂ�̂ŁA�����I����PC�̃t���[�Y�ɂ����ӂ��������B
�f�l���������`�����Ȃ̂ŁA���܂�Q�l�ɂ͂Ȃ�Ȃ��Ǝv���܂���...�����܂ŎQ�l���x�ɂǂ����B
������
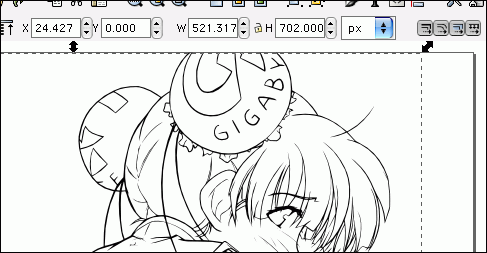
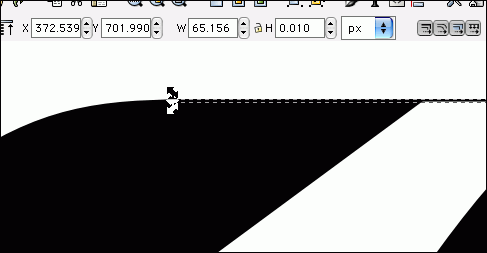
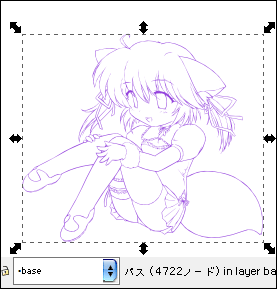
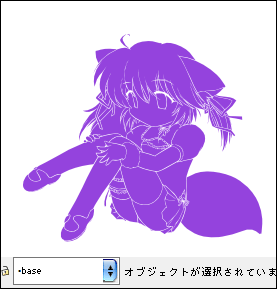
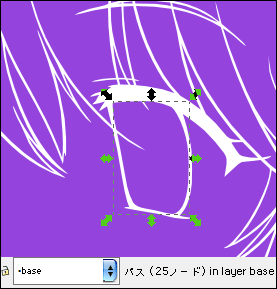
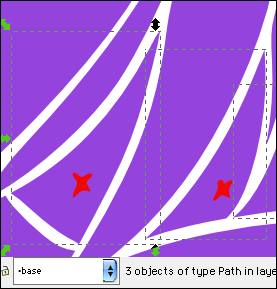
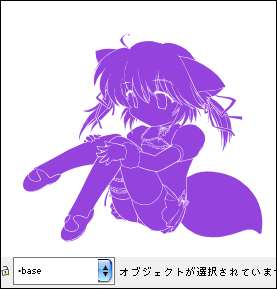
�� ������蓮�g���[�X or �����Ńp�X��
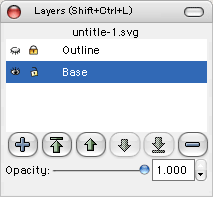
�� �O���[�v�����E�p�X��
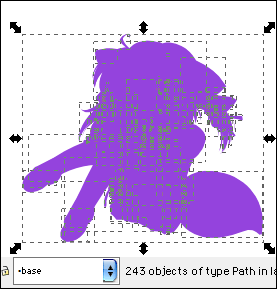
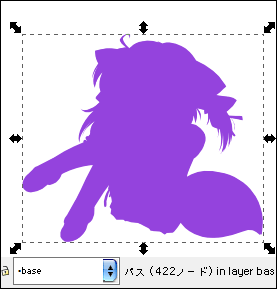
�� ����p�X�� = �x�^�h�蕔����Ɨ������p�X�ɂ���
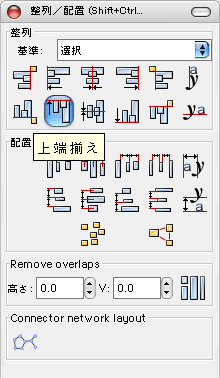
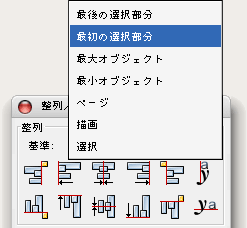
�� �I�u�W�F�N�g��I���E�t�B���F��ݒ�
�� �I�u�W�F�N�g��
�� �e�EHL(�n�C���C�g)�Ȃ�
�ȉ��̎菇�͍ŏI�I�ȃm�[�h����1�����炢�ɂȂ�̂ŁA�����I����PC�̃t���[�Y�ɂ����ӂ��������B
�f�l���������`�����Ȃ̂ŁA���܂�Q�l�ɂ͂Ȃ�Ȃ��Ǝv���܂���...�����܂ŎQ�l���x�ɂǂ����B
������
�� ������蓮�g���[�X or �����Ńp�X��
�� �O���[�v�����E�p�X��
�� ����p�X�� = �x�^�h�蕔����Ɨ������p�X�ɂ���
�� �I�u�W�F�N�g��I���E�t�B���F��ݒ�
�� �I�u�W�F�N�g��
�� �e�EHL(�n�C���C�g)�Ȃ�
�قƂ�ǂ̕ҏW���삪�L�[�{�[�h�ʼn\(���ꂱ���n���h���̔�����Ɏ���܂�)�Ȃ̂ŁA�L�[�{�[�h�}�N���c�[���ɐݒ肵�Ă����ƕ֗������Ȃ��̂����킹�ĕ\�L���Ă݂܂����B
[Ctrl+A][Ctrl+Alt+C]�Ȃǂ̋L�q�́A[Ctrl]��[A]�L�[���������A������[Ctrl][Alt][C]�L�[�����ɉ������Ƃ������܂��B
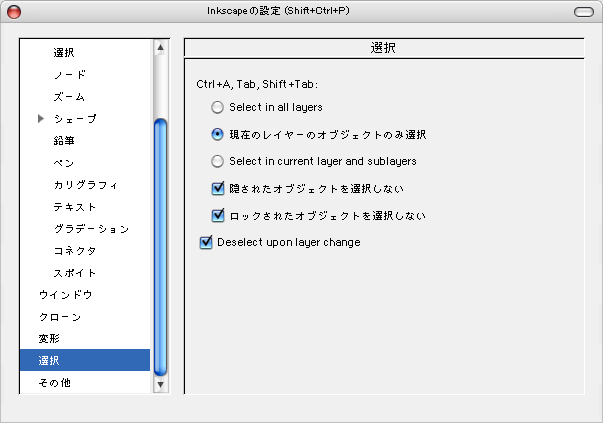
���V���[�g�J�b�g�L�[�̓��C���E�B���h�E���A�N�e�B�u�ɂ��Ȃ��Ɠ��삵�Ȃ������قƂ�ǂł��B
���j���[�ɕ\������Ȃ��V���[�g�J�b�g�L�[�́A[Esc](�I������)�Ƃ��A[Ctrl]+�E�h���b�O�Ŏ�̂Ђ�c�[���Ƃ��A�ǂ̃c�[�����g�p���ł�[Space]�őI���c�[���Ƀg�O��Ƃ�(�e�L�X�g�c�[���͏���)�B
[Space]+�h���b�O�̓R�s�[+�i�b�W�Ȃ̂Œ���(��������Ă��܂�)
�}�N���͒x�����Ԃ�ݒ肵�Ȃ��Ə������ǂ����Ȃ���������܂��B
[Ctrl+A][Ctrl+Alt+C]�Ȃǂ̋L�q�́A[Ctrl]��[A]�L�[���������A������[Ctrl][Alt][C]�L�[�����ɉ������Ƃ������܂��B
���V���[�g�J�b�g�L�[�̓��C���E�B���h�E���A�N�e�B�u�ɂ��Ȃ��Ɠ��삵�Ȃ������قƂ�ǂł��B
���j���[�ɕ\������Ȃ��V���[�g�J�b�g�L�[�́A[Esc](�I������)�Ƃ��A[Ctrl]+�E�h���b�O�Ŏ�̂Ђ�c�[���Ƃ��A�ǂ̃c�[�����g�p���ł�[Space]�őI���c�[���Ƀg�O��Ƃ�(�e�L�X�g�c�[���͏���)�B
[Space]+�h���b�O�̓R�s�[+�i�b�W�Ȃ̂Œ���(��������Ă��܂�)
�}�N���͒x�����Ԃ�ݒ肵�Ȃ��Ə������ǂ����Ȃ���������܂��B


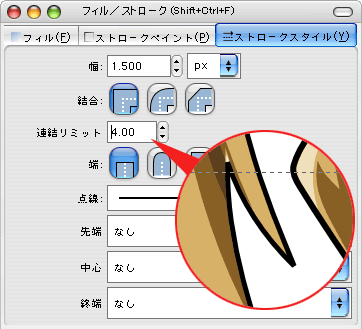
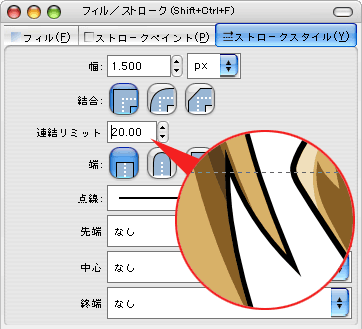
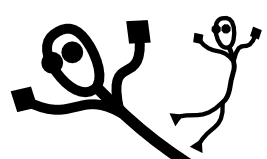
 �@�A�����~�b�g�ɂ��܂�_�̌`��̂�����
�@�A�����~�b�g�ɂ��܂�_�̌`��̂�����