|
|
J パスメニュー・差分とか分離とかの違い
もくじ
□ Inkscapeとは?
□ 関連サイト
□ とりあえず、なんか描いて塗ってみる
□ 別のSVGをインポートして位置を合わせる
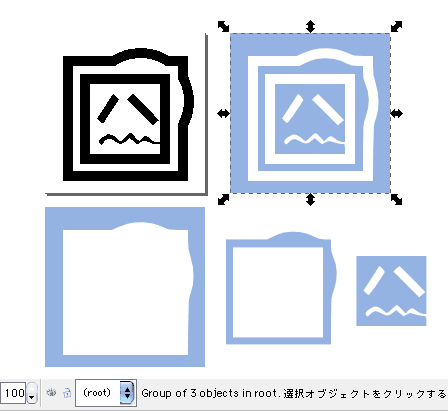
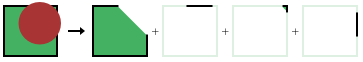
■ 差分・分離・パスをカット・分割のちがい
■ パス統合・連結のちがい
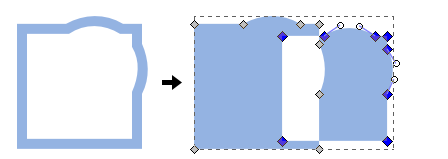
■ パス分割で生成されるオブジェクト(外周パスと内周パス)
■ パス切り出しとクリッピングの違い
□ その他のTipsなど。
□ Inkscapeの図形スナップと変形
□ 解像度のお話
□ スクリプト(UWSC・AutoHotkey)
□ Inkscapeとは?
□ 関連サイト
□ とりあえず、なんか描いて塗ってみる
□ 別のSVGをインポートして位置を合わせる
■ 差分・分離・パスをカット・分割のちがい
■ パス統合・連結のちがい
■ パス分割で生成されるオブジェクト(外周パスと内周パス)
■ パス切り出しとクリッピングの違い
□ その他のTipsなど。
□ Inkscapeの図形スナップと変形
□ 解像度のお話
□ スクリプト(UWSC・AutoHotkey)











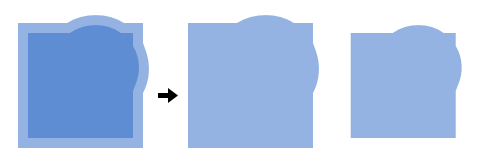
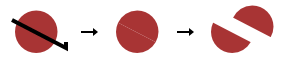
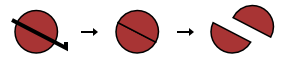
 こうなります。
こうなります。