 |
|
�� ���̑���Tips�ȂǁB
������ (�v�������[���瑝���Ă܂� Ctrl+F����)
�� �X�g���[�N�̂͂ݏo��������
�� �O���[�v���������ɃI�u�W�F�N�g��I������
�� �R�s�[���Ă�̂ɃN���b�v�{�[�h����!?
�� �����ꏊ�Ƀy�[�X�g�ł��Ȃ�!?
�� ���Ă��Ȃ��p�X�����(�����Ō���)
�� �m�[�h���m�[�h�ɃX�i�b�v������ɂ�
�� 2�_�Ԃ̎߂̒���(�X�g���[�N)�̊p�x��ς����ɐL���ɂ�
�� ����Ɠh�ׂ��������̂킸���Ȍ��Ԃ��C��
�� �O���[�v�������p�^�[�������̏�Ԃɕ�������ɂ�
�� �p�^�[���ƃN���[���^�C���̈Ⴂ
�� �N���b�s���O�����Ƃ��X�^�C�����ς��Ȃ��悤����
�� �t���[�n���h������ĂȂ��p�X�Ő��̔����E������Č�������
�� �Y�[�������́A[�O�̃Y�[��]�̃V���[�g�J�b�g�������Ȃ�
�� �p�X�ɉ����ĕ�����z�u
�� �p�X�ɉ����ăI�u�W�F�N�g��z�u
�� �I��͈͂̓�/�O�ɉ����ăX�g���[�N�`��
�� �I�u�W�F�N�g�����b�N������I���ł��Ȃ��Ȃ���
�� �I�u�W�F�N�g���B������I���ł��Ȃ��Ȃ���
�� SVG�\�[�X���[�U�[�����o����
�� ������SVG���J������摜�S�̂�X�����
�� Zoom���̃X�e�b�v�����r���[�Ȃ̂łȂ�Ƃ�������
�� Zoom��100%�Ō����\���Ƃ��A���A���̏�Ԃ�1px=1dot�\���ɂ���ɂ�
�� �r�b�g�}�b�v�C���[�W��蔲�����荷����������肷��ɂ�
�� �J���O���t�B�b�N�y���g�p���A�N���b�N���b�N�������Ă��܂�
�� �G�N�X�|�[�g��Groups to PNGs�Ŕw�i���߂ɂȂ�Ȃ�
�� <iframe>�`</iframe>��svg��}��������w�i����ςȂ��Ƃ�
�� ���j���[�o�[��A���̑��̕����������̂Ȃ̂��C��
�� Groups to PNGs����ƃI�u�W�F�N�g�P�ʂŐ���ꂿ�Ⴄ
�� SVG�̃��C���[��ێ�����PSD(or XCF)�ŕۑ�(Gimp�g�p)
�� Blur��K�p������Gimp��svg���J���Ȃ�!?
�� GTK+�Ƃ�dll�Ƃ�Gimp�Ƃ̋����Ƃ�
�� �X�g���[�N�̂͂ݏo��������
�� �O���[�v���������ɃI�u�W�F�N�g��I������
�� �R�s�[���Ă�̂ɃN���b�v�{�[�h����!?
�� �����ꏊ�Ƀy�[�X�g�ł��Ȃ�!?
�� ���Ă��Ȃ��p�X�����(�����Ō���)
�� �m�[�h���m�[�h�ɃX�i�b�v������ɂ�
�� 2�_�Ԃ̎߂̒���(�X�g���[�N)�̊p�x��ς����ɐL���ɂ�
�� ����Ɠh�ׂ��������̂킸���Ȍ��Ԃ��C��
�� �O���[�v�������p�^�[�������̏�Ԃɕ�������ɂ�
�� �p�^�[���ƃN���[���^�C���̈Ⴂ
�� �N���b�s���O�����Ƃ��X�^�C�����ς��Ȃ��悤����
�� �t���[�n���h������ĂȂ��p�X�Ő��̔����E������Č�������
�� �Y�[�������́A[�O�̃Y�[��]�̃V���[�g�J�b�g�������Ȃ�
�� �p�X�ɉ����ĕ�����z�u
�� �p�X�ɉ����ăI�u�W�F�N�g��z�u
�� �I��͈͂̓�/�O�ɉ����ăX�g���[�N�`��
�� �I�u�W�F�N�g�����b�N������I���ł��Ȃ��Ȃ���
�� �I�u�W�F�N�g���B������I���ł��Ȃ��Ȃ���
�� SVG�\�[�X���[�U�[�����o����
�� ������SVG���J������摜�S�̂�X�����
�� Zoom���̃X�e�b�v�����r���[�Ȃ̂łȂ�Ƃ�������
�� Zoom��100%�Ō����\���Ƃ��A���A���̏�Ԃ�1px=1dot�\���ɂ���ɂ�
�� �r�b�g�}�b�v�C���[�W��蔲�����荷����������肷��ɂ�
�� �J���O���t�B�b�N�y���g�p���A�N���b�N���b�N�������Ă��܂�
�� �G�N�X�|�[�g��Groups to PNGs�Ŕw�i���߂ɂȂ�Ȃ�
�� <iframe>�`</iframe>��svg��}��������w�i����ςȂ��Ƃ�
�� ���j���[�o�[��A���̑��̕����������̂Ȃ̂��C��
�� Groups to PNGs����ƃI�u�W�F�N�g�P�ʂŐ���ꂿ�Ⴄ
�� SVG�̃��C���[��ێ�����PSD(or XCF)�ŕۑ�(Gimp�g�p)
�� Blur��K�p������Gimp��svg���J���Ȃ�!?
�� GTK+�Ƃ�dll�Ƃ�Gimp�Ƃ̋����Ƃ�
 �@�X�g���[�N�̂͂ݏo��������
�@�X�g���[�N�̂͂ݏo��������A�Ƃ����X�g���[�N��B�̃X�g���[�N���͂ݏo�����ꍇ�AA���ꏊ�ɃR�s�y([Ctrl+C][Ctrl+Alt+V]) -> �I������������[Shift]+B�I�� -> �p�X���J�b�g([Ctrl+/]) -> �͂ݏo���p�X����������̂�[Tab]�I������[Delete]
�����̑����A��[Ctrl+D]��N���[��[Alt+D]�ł͍s���Ȃ�
�����̃X�g���[�N��I�����ăR�s�[���邱�Ƃ̓x�W�F�c�[���ł��o���܂����A�I�������X�g���[�N���폜����ɂ́A�I���c�[���ɐ�ւ��邩�x�W�F�c�[���ō폜�������m�[�h��S�đI�����Ă���łȂ���Delete�o���܂���B
�܂��ɂ���ẮA�͂ݏo�����������������ɂ��̂܂����Ă��ꂽ��A�t�ɂ͂ݏo���������c���Ďc�����������������Ă��܂������L��܂��B
��_�Ƀm�[�h��lj�(�m�[�h�c�[���Ń_�u���N���b�N�܂���[Ctrl+Ait]+�N���b�N)���A�����������̃m�[�h���폜���������m�������B��_�Ƀm�[�h��lj�������A���̃m�[�h��I������[Shift+B]�Ńm�[�h��(�p�X�͘A������Ă���) -> �I���c�[���ɐ�ւ���(�p�X���I����Ԃ̂܂�)�p�X����[Shift+Ctrl+K]�Ō�_�����ɃX�g���[�N�������ł��܂��B
�͂ݏo���X�g���[�N���ʐF�������܂����Ōq�����Ă���Ƃ��́A2�̌�_�ɂ��ꂼ��m�[�h��lj����A�m�[�h��2�Ƃ��I��������ԂŃR���g���[���o�[����[2�̃m�[�h�̃p�X���폜]�ŃA�C�R���̃C���[�W�ʂ�����܂��B
������̕��@���A�X�g���[�N�̐ؒf�ʂ̓Z�O�����g�ɑ��ĉ����A�܂��̓m�[�h�𒆐S�Ƃ���~�̂ǂ��炩�Ȃ̂ŁA��������p�x�ƃX�g���[�N���ɂ���Ă͐ؒf�ʂ̊p���͂ݏo�Ă��܂���������܂��B
�����̑����A��[Ctrl+D]��N���[��[Alt+D]�ł͍s���Ȃ�
�����̃X�g���[�N��I�����ăR�s�[���邱�Ƃ̓x�W�F�c�[���ł��o���܂����A�I�������X�g���[�N���폜����ɂ́A�I���c�[���ɐ�ւ��邩�x�W�F�c�[���ō폜�������m�[�h��S�đI�����Ă���łȂ���Delete�o���܂���B
�܂��ɂ���ẮA�͂ݏo�����������������ɂ��̂܂����Ă��ꂽ��A�t�ɂ͂ݏo���������c���Ďc�����������������Ă��܂������L��܂��B
��_�Ƀm�[�h��lj�(�m�[�h�c�[���Ń_�u���N���b�N�܂���[Ctrl+Ait]+�N���b�N)���A�����������̃m�[�h���폜���������m�������B��_�Ƀm�[�h��lj�������A���̃m�[�h��I������[Shift+B]�Ńm�[�h��(�p�X�͘A������Ă���) -> �I���c�[���ɐ�ւ���(�p�X���I����Ԃ̂܂�)�p�X����[Shift+Ctrl+K]�Ō�_�����ɃX�g���[�N�������ł��܂��B
�͂ݏo���X�g���[�N���ʐF�������܂����Ōq�����Ă���Ƃ��́A2�̌�_�ɂ��ꂼ��m�[�h��lj����A�m�[�h��2�Ƃ��I��������ԂŃR���g���[���o�[����[2�̃m�[�h�̃p�X���폜]�ŃA�C�R���̃C���[�W�ʂ�����܂��B
������̕��@���A�X�g���[�N�̐ؒf�ʂ̓Z�O�����g�ɑ��ĉ����A�܂��̓m�[�h�𒆐S�Ƃ���~�̂ǂ��炩�Ȃ̂ŁA��������p�x�ƃX�g���[�N���ɂ���Ă͐ؒf�ʂ̊p���͂ݏo�Ă��܂���������܂��B
 �@�O���[�v�������I�u�W�F�N�g�̒�����A�O���[�v���������ɃI�u�W�F�N�g��I������
�@�O���[�v�������I�u�W�F�N�g�̒�����A�O���[�v���������ɃI�u�W�F�N�g��I�������I���c�[����[Ctrl]+�N���b�N�ŌʂɑI���ł��܂��B
[Shift+Ctrl]+�N���b�N�ŕ����I���E[Alt+Ctrl]+�N���b�N��Z���I���ւ��B
�������A�O���[�v�������I�u�W�F�N�g�̒����炢�����I�u�W�F�N�g���폜���Ďc�肪1�����ɂȂ����Ƃ��Ă��A���̃I�u�W�F�N�g�̓O���[�v�����ꂽ�܂܂ɂȂ��Ă��܂��B
�A�������I�u�W�F�N�g�͕������Ȃ�����I���c�[���ł͌ʂɑI���ł��܂���B
[Shift+Ctrl]+�N���b�N�ŕ����I���E[Alt+Ctrl]+�N���b�N��Z���I���ւ��B
�������A�O���[�v�������I�u�W�F�N�g�̒����炢�����I�u�W�F�N�g���폜���Ďc�肪1�����ɂȂ����Ƃ��Ă��A���̃I�u�W�F�N�g�̓O���[�v�����ꂽ�܂܂ɂȂ��Ă��܂��B
�A�������I�u�W�F�N�g�͕������Ȃ�����I���c�[���ł͌ʂɑI���ł��܂���B
 �@�R�s�[���Ă�̂ɃN���b�v�{�[�h����!?
�@�R�s�[���Ă�̂ɃN���b�v�{�[�h����!?�t�@�C���ԂŃI�u�W�F�N�g�̃R�s�[/�y�[�X�g���s���ɂ́A�ǂ��炩������A�t�@�C�����J���_�C�A���O����J���Ȃ���R�s�[�ł��܂���B�ڍׂ͂�����ɁB
 �@�����ꏊ�Ƀy�[�X�g�ł��Ȃ�!?
�@�����ꏊ�Ƀy�[�X�g�ł��Ȃ�!?���Ƃ��ΐV�K���ނ�png���C���|�[�g���č��W��x,y�Ƃ���0�ɂ��āA����png���p�X�ɕϊ�����svg���ꏊ�Ƀy�[�X�g���悤�Ƃ����Ƃ��AInkscape�̐ݒ�[���̑�]�Łu<image>�v�f�ŃC���|�[�g�v��off�ɂȂ��Ă���ƁA���X�^�[�C���[�W�̓p�^�[���Ƃ��ăC���|�[�g����܂�(��`�v�f�Ƃ��Ď�荞�܂��)�B
png���C���|�[�g�������ƁA�ʒu�����邽�߂Ƀh���b�O������A�R���g���[���o�[��XML�G�f�B�^�̐��l�ڕҏW���Ă��A�p�^�[���ɂȂ��Ă���Ƃ��̑I��͈͓��Ńp�^�[���̕��т��ς�邽�߁A�w�i��������png�Ȃǂ̏ꍇ�ňړ��ʂ����Ȃ��ƋC�t���Ȃ���������܂��B
�܂�y�[�X�g���鑤�łȂ��A�y�[�X�g����鑤�̈ʒu������Ă���̂ŁA�������ʒu�ɍ��킹��ɂ́u<image>�v�f�ŃC���|�[�g�v��on�ɂ���(�ݒ�͑����f����܂�)���X�^�[�C���[�W���C���|�[�g���������A
�C���|�[�g����png��I�� -> XML�G�f�B�^��x,y��0�ɁB����XML�G�f�B�^��<defs>�̃C���f���g����p�^�[����T���āA�E�y�C������patternTransform�������폜�B
����Ńp�X���ꏊ�Ƀy�[�X�g�������A�ʒu�͑����͂��ł��B
�����ꏊ�̊�͗p���̍���p(xml��̌��_0)�ł��邽�߁A�R���g���[���o�[��̍��W�������ł��A�p���T�C�Y���قȂ�Ɠ����ꏊ�ɂ̓y�[�X�g�ł��܂���B
�܂������_�̌덷��PC�ɕ��ׂ��|����߂��Ă��铙�̗v���ɂ��A�����ꏊ�Ƀy�[�X�g���Ă������ɂ���Ă��܂���������悤�ł�(���Ƀm�[�h������ʂɂ���I�u�W�F�N�g�̓Y���₷��)�B
png���C���|�[�g�������ƁA�ʒu�����邽�߂Ƀh���b�O������A�R���g���[���o�[��XML�G�f�B�^�̐��l�ڕҏW���Ă��A�p�^�[���ɂȂ��Ă���Ƃ��̑I��͈͓��Ńp�^�[���̕��т��ς�邽�߁A�w�i��������png�Ȃǂ̏ꍇ�ňړ��ʂ����Ȃ��ƋC�t���Ȃ���������܂��B
�܂�y�[�X�g���鑤�łȂ��A�y�[�X�g����鑤�̈ʒu������Ă���̂ŁA�������ʒu�ɍ��킹��ɂ́u<image>�v�f�ŃC���|�[�g�v��on�ɂ���(�ݒ�͑����f����܂�)���X�^�[�C���[�W���C���|�[�g���������A
�C���|�[�g����png��I�� -> XML�G�f�B�^��x,y��0�ɁB����XML�G�f�B�^��<defs>�̃C���f���g����p�^�[����T���āA�E�y�C������patternTransform�������폜�B
����Ńp�X���ꏊ�Ƀy�[�X�g�������A�ʒu�͑����͂��ł��B
�����ꏊ�̊�͗p���̍���p(xml��̌��_0)�ł��邽�߁A�R���g���[���o�[��̍��W�������ł��A�p���T�C�Y���قȂ�Ɠ����ꏊ�ɂ̓y�[�X�g�ł��܂���B
�܂������_�̌덷��PC�ɕ��ׂ��|����߂��Ă��铙�̗v���ɂ��A�����ꏊ�Ƀy�[�X�g���Ă������ɂ���Ă��܂���������悤�ł�(���Ƀm�[�h������ʂɂ���I�u�W�F�N�g�̓Y���₷��)�B
 �@���Ă��Ȃ��m�[�h�����(�����Ō���)
�@���Ă��Ȃ��m�[�h�����(�����Ō���)�m�[�h�c�[���Ŏn�_�ƏI�_���͂�(�n�_�I�_�ȊO�̃m�[�h�͑I�����Ȃ�)
�܂��͎n�_��I����AShift�L�[�������Ȃ���I�_���͂�(�m�[�h���ɕς��)
-> �R���g���[���o�[ [join selected nodes with a new segments]���N���b�N
2�̃X�g���[�N�̎n�_�܂��͏I�_�����Ԃɂ́A�o����A�����Ă��瓯����ōs���܂��B
�X�g���[�N������1�̃X�g���[�N�̔C�ӂ̏ꏊ�Ɍq�������Ƃ��́A�o����I�� -> �p�X�A��[Ctrl+K] -> ��_�ɂ������ʒu�Ƀm�[�h��lj�[Alt+Ctrl]+�N���b�N -> �m�[�h��[Shift+B] -> �q���������̃m�[�h��[Shift]+�N���b�N -> �������R���g���[���o�[ [join selected nodes..�Ōq����܂�(���̂Ƃ�2�_�Ԃ��h���b�O�����3�̃m�[�h���I������Ă��܂�����joint�ł��܂���)�B�q�����������ςɋȂ���߂��Ă���Ƃ���[Shift+L]�Œ����Ƀ��Z�b�g���Ă��璼�����������������B
Document Properties��Snap�̐ݒ��[Snap node to object]��[Snap to object nodes]�ɂ��Ă����m�[�h�Ƀm�[�h���X�i�b�v�����邱�Ƃ��o���܂�(���̐ݒ�̓h�L�������g���Ƃɕۑ������)
��[Shift+J](2�̃m�[�h��A��)��2�_�Ԃ̒��S�Ńm�[�h���̂��̂��}�[�W�����B
[Shift+C]�I���m�[�h���R�[�i�[�|�C���g��
[Shift+S]�I���m�[�h���X���[�X�|�C���g��
[Shift+Y]�I���m�[�h��_�Ώ̎��ɂ��č��E�̃n���h�������E�Ώ̕ό`
��[Ctrl]�N���b�N�Ńg�O�邪�d����������̂ŏ�L�̕�������B
�^�u���b�g�ł̓m�[�h�̃n���h�����삪���ɏd���Ȃ�܂����A�}�E�X(�^�u���b�g�t���łȂ�)�Ɏ����ւ���ƁA����Ȃ葀��ł����肵�܂��B�����̃m�[�h��I������ȊO�̑���Ȃ�L�[�{�[�h�ő��삵�������n���h����������ł����A�}�E�X�����X�ɓ��삪�y���Ȃ�܂��B�܂��X�i�b�v�ݒ肪�L���̏�Ԃł́A�X�i�b�v�����������ă}�E�X�ł̓m�[�h�𑀍�ł��Ȃ��ꍇ���L��܂��B
�܂��͎n�_��I����AShift�L�[�������Ȃ���I�_���͂�(�m�[�h���ɕς��)
-> �R���g���[���o�[ [join selected nodes with a new segments]���N���b�N
2�̃X�g���[�N�̎n�_�܂��͏I�_�����Ԃɂ́A�o����A�����Ă��瓯����ōs���܂��B
�X�g���[�N������1�̃X�g���[�N�̔C�ӂ̏ꏊ�Ɍq�������Ƃ��́A�o����I�� -> �p�X�A��[Ctrl+K] -> ��_�ɂ������ʒu�Ƀm�[�h��lj�[Alt+Ctrl]+�N���b�N -> �m�[�h��[Shift+B] -> �q���������̃m�[�h��[Shift]+�N���b�N -> �������R���g���[���o�[ [join selected nodes..�Ōq����܂�(���̂Ƃ�2�_�Ԃ��h���b�O�����3�̃m�[�h���I������Ă��܂�����joint�ł��܂���)�B�q�����������ςɋȂ���߂��Ă���Ƃ���[Shift+L]�Œ����Ƀ��Z�b�g���Ă��璼�����������������B
Document Properties��Snap�̐ݒ��[Snap node to object]��[Snap to object nodes]�ɂ��Ă����m�[�h�Ƀm�[�h���X�i�b�v�����邱�Ƃ��o���܂�(���̐ݒ�̓h�L�������g���Ƃɕۑ������)
��[Shift+J](2�̃m�[�h��A��)��2�_�Ԃ̒��S�Ńm�[�h���̂��̂��}�[�W�����B
[Shift+C]�I���m�[�h���R�[�i�[�|�C���g��
[Shift+S]�I���m�[�h���X���[�X�|�C���g��
[Shift+Y]�I���m�[�h��_�Ώ̎��ɂ��č��E�̃n���h�������E�Ώ̕ό`
��[Ctrl]�N���b�N�Ńg�O�邪�d����������̂ŏ�L�̕�������B
�^�u���b�g�ł̓m�[�h�̃n���h�����삪���ɏd���Ȃ�܂����A�}�E�X(�^�u���b�g�t���łȂ�)�Ɏ����ւ���ƁA����Ȃ葀��ł����肵�܂��B�����̃m�[�h��I������ȊO�̑���Ȃ�L�[�{�[�h�ő��삵�������n���h����������ł����A�}�E�X�����X�ɓ��삪�y���Ȃ�܂��B�܂��X�i�b�v�ݒ肪�L���̏�Ԃł́A�X�i�b�v�����������ă}�E�X�ł̓m�[�h�𑀍�ł��Ȃ��ꍇ���L��܂��B
 �@�m�[�h���m�[�h�ɃX�i�b�v������ɂ�
�@�m�[�h���m�[�h�ɃX�i�b�v������ɂ���Inkscape 0.46dev+devel, built Jun 24 2007�ȍ~�A�X�i�b�s���O�ݒ肪�傫���ύX����܂����B���L�̓o�[�W����0.44�`0.45�̃X�i�b�v�ݒ�_�C�A���O�����ɋL�q���Ă���܂��B
�X�i�b�s���O�ɂ����ڂ����͂�����
�������Ȃ̂́A"�ӂƕ�"���X�i�b�v�ł���̂͐����E�������݂̂ŁA�߂̐���Ƀm�[�h���X�i�b�v�����邱�Ƃ͏o���Ă��A�߂Ɍ�������p�X�̌�_(�Z�O�����g�̌�_)�ɂ́A�����Ƀm�[�h���Ȃ���ΐ��m�Ȉʒu�ɍ��킹���Ȃ��Ƃ������Ƃł��B
�m�[�h�ƃm�[�h���X�i�b�v������ɂ�
[Snap node to object] -> on
[Snap to object paths] -> off
[Snap to object nodes] -> on
�p�X(�Z�O�����g)��Ƀm�[�h���X�i�b�v������ɂ�
[Snap node to object] -> on
[Snap to object paths] -> on
[Snap to object nodes] -> off
�ŁA���ꂼ��K�C�h��O���b�h����\���ł��X�i�b�v���܂�(臒l�̓f�t�H���g��10�O��ł����͂ɃX�i�b�v�������܂�)�B
�m�[�h���m�[�h�ɃX�i�b�v������Ƃ��͑I���c�[���łȂ���{�I�ɂ̓m�[�h�c�[�����g���܂��B(�I���c�[���ŃX�i�b�v�ł��镨���L��܂�)�B
[Snap to object paths]���L���̂Ƃ��͕����_���p�X(�Z�O�����g)�ɃX�i�b�v���܂��B���̃n���h�����L�тĂ��鎩���̃p�X�ɂ��X�i�b�v����̂ŁA臒l��傫�����߂���ƃ}�E�X�ő���ł��Ȃ��Ȃ�܂��B
�p�X�ƃp�X�̌�_�Ƀm�[�h���X�i�b�v������ɂ�
�@�o���̃p�X���R�s�[���ăX�g���[�N����0�ɐݒ�(Display mode��Outline��) ->
�A�p�X�̃J�b�g�Ō�_�Ƀm�[�h������ ->
�B�m�[�h�ɃX�i�b�v�����ăR�s�[�����p�X���폜
���炢�������@���������܂���ł����BCAD�łȂ��̂ł���قnj����Ȑ��m���͕K�v�Ȃ��̂�������܂��A�Ⴆ�p�[�X�̃A�^���ɉ����l�p�������X�i�b�v���������Ƃ��Ȃ͌��\�ʓ|�ł��B
�I���c�[�����g�p���Đ����܂��͐�����(��)���m���X�i�b�v����ɂ�
[Snap node to object] -> on
[Snap to object paths] -> on
[Snap to object nodes] -> off(on�ǂ���ł��ǂ�)
�ŃX�i�b�v�ł��܂��B
�������Ⴆ�Ώ\���̃R�[�i�[�Ɂ�(�̊p)���X�i�b�v�������Ƃ��A�ǂ��炩�Е��̐��ɂ͂����ɃX�i�b�v�o���Ă��A�R�[�i�[�ɃX�i�b�v���鐡�O�ɂ�������̐��̕��֎����Ă�����Ă��܂���肭�����Ȃ����Ƃ�����̂ŁA�Е��̐��ɃX�i�b�v�������炻�̐���[Shift+���L�[]�ň�U�悯�Ēu���āA[Ctrl]+�h���b�O�ňړ����������肵��������փh���b�O�Ńp�`���Ƃ͂܂�܂��B
�������Ȃ̂́A"�ӂƕ�"���X�i�b�v�ł���̂͐����E�������݂̂ŁA�߂̐���Ƀm�[�h���X�i�b�v�����邱�Ƃ͏o���Ă��A�߂Ɍ�������p�X�̌�_(�Z�O�����g�̌�_)�ɂ́A�����Ƀm�[�h���Ȃ���ΐ��m�Ȉʒu�ɍ��킹���Ȃ��Ƃ������Ƃł��B
�m�[�h�ƃm�[�h���X�i�b�v������ɂ�
[Snap node to object] -> on
[Snap to object paths] -> off
[Snap to object nodes] -> on
�p�X(�Z�O�����g)��Ƀm�[�h���X�i�b�v������ɂ�
[Snap node to object] -> on
[Snap to object paths] -> on
[Snap to object nodes] -> off
�ŁA���ꂼ��K�C�h��O���b�h����\���ł��X�i�b�v���܂�(臒l�̓f�t�H���g��10�O��ł����͂ɃX�i�b�v�������܂�)�B
�m�[�h���m�[�h�ɃX�i�b�v������Ƃ��͑I���c�[���łȂ���{�I�ɂ̓m�[�h�c�[�����g���܂��B(�I���c�[���ŃX�i�b�v�ł��镨���L��܂�)�B
[Snap to object paths]���L���̂Ƃ��͕����_���p�X(�Z�O�����g)�ɃX�i�b�v���܂��B���̃n���h�����L�тĂ��鎩���̃p�X�ɂ��X�i�b�v����̂ŁA臒l��傫�����߂���ƃ}�E�X�ő���ł��Ȃ��Ȃ�܂��B
�p�X�ƃp�X�̌�_�Ƀm�[�h���X�i�b�v������ɂ�
�@�o���̃p�X���R�s�[���ăX�g���[�N����0�ɐݒ�(Display mode��Outline��) ->
�A�p�X�̃J�b�g�Ō�_�Ƀm�[�h������ ->
�B�m�[�h�ɃX�i�b�v�����ăR�s�[�����p�X���폜
���炢�������@���������܂���ł����BCAD�łȂ��̂ł���قnj����Ȑ��m���͕K�v�Ȃ��̂�������܂��A�Ⴆ�p�[�X�̃A�^���ɉ����l�p�������X�i�b�v���������Ƃ��Ȃ͌��\�ʓ|�ł��B
 |
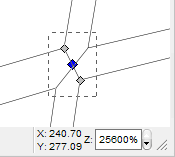
���Ȃ݂Ɍ��������(�X�g���[�N����0)���p�X�ɕϊ����ē�������Ό�_�̎���4�J���Ƀm�[�h���o����̂ŁA�Ίp�̃m�[�h���p�X�Ōq����[Insert]�ł���_���o�܂����A������̕��@�ł��u�ǂ������ǂ����v���炢�̌덷���łĂ��܂��܂�(��_���ő�Zoom=256�{���Ȃ��ƕ�����Ȃ����炢�̃Y��)�B |
�I���c�[�����g�p���Đ����܂��͐�����(��)���m���X�i�b�v����ɂ�
[Snap node to object] -> on
[Snap to object paths] -> on
[Snap to object nodes] -> off(on�ǂ���ł��ǂ�)
�ŃX�i�b�v�ł��܂��B
�������Ⴆ�Ώ\���̃R�[�i�[�Ɂ�(�̊p)���X�i�b�v�������Ƃ��A�ǂ��炩�Е��̐��ɂ͂����ɃX�i�b�v�o���Ă��A�R�[�i�[�ɃX�i�b�v���鐡�O�ɂ�������̐��̕��֎����Ă�����Ă��܂���肭�����Ȃ����Ƃ�����̂ŁA�Е��̐��ɃX�i�b�v�������炻�̐���[Shift+���L�[]�ň�U�悯�Ēu���āA[Ctrl]+�h���b�O�ňړ����������肵��������փh���b�O�Ńp�`���Ƃ͂܂�܂��B
 �@2�_�Ԃ̎߂̒���(�X�g���[�N)�̊p�x��ς����ɐL���ɂ�
�@2�_�Ԃ̎߂̒���(�X�g���[�N)�̊p�x��ς����ɐL���ɂ��m�[�h�c�[���Œ͂m�[�h��[Ctrl+Alt]+�h���b�O�ʼn����܂ł��L�т܂��ł��B
�ŏ��R����������Ȃ��ĕ������Y�݂܂���...orz
(�X�i�b�v�������߂��Ă���ƈ����t���ĐL���܂���)
�m�[�h�c�[���łȂ��I���c�[����box�̑Ίp��[Ctrl]+�h���b�O�ł��L���܂����A�F�X�Ɩʓ|�Ȏ��ɂȂ�̂Ńm�[�h�c�[�����g�p���������ǂ��ł��B�ڂ����͂�����
�ŏ��R����������Ȃ��ĕ������Y�݂܂���...orz
(�X�i�b�v�������߂��Ă���ƈ����t���ĐL���܂���)
�m�[�h�c�[���łȂ��I���c�[����box�̑Ίp��[Ctrl]+�h���b�O�ł��L���܂����A�F�X�Ɩʓ|�Ȏ��ɂȂ�̂Ńm�[�h�c�[�����g�p���������ǂ��ł��B�ڂ����͂�����
 �@����Ɠh�ׂ��������̂킸���Ȍ��Ԃ��C��
�@����Ɠh�ׂ��������̂킸���Ȍ��Ԃ��C���I�u�W�F�N�g��I�� -> �p�X���j���[ -> �_�C�i�~�b�N�I�t�Z�b�g -> �m�[�h�c�[���ʼn~�`�̐���_���h���b�O
�I�u�W�F�N�g���t�B���̂�(�X�g���[�N����)�œh���Ă���ƁA����Ƃ̊Ԃɂ킸���Ȍ��Ԃ��o���Ă��܂���������܂��B����Ȏ��̓I�u�W�F�N�g�̃X�g���[�N��L���ɂ��āA�X�g���[�N�X�^�C���Ő�����0.1pt���炢�ɐݒ肵�AFill�F�Ɠ��F�ɂ��Ă��Ǝ�肠�������Ԃ͖��܂�܂����A�_�C�i�~�b�N�I�t�Z�b�g�ŊȒP�ɔ��������邱�Ƃ��ł��܂�(�p���ۂ܂��Ă��܂��܂��������e�����O�ʂɂ���ΉB��܂�)�B
�I�u�W�F�N�g��I��������_�C�i�~�b�N�I�t�Z�b�g[Ctrl+J]�������A�m�[�h�c�[��[F2]�ɐ�ւ��Ă݂�ƁA�m�[�h���~�`�̐���_1�����ɂȂ��Ă��܂��B
������h���b�O����ƁA�I�u�W�F�N�g�̏d�S�ʒu��ۂ����܂܈���傫��(�܂��͏�����)�ł��܂��B
���̂Ƃ�������w�ɂ���I�u�W�F�N�g�̕s�����x��50%���炢�ɂ��Ă����Ɗm�F���₷���ł��B
�ʏ�̃m�[�h�Ȃ�[�ECrlt+>]��[��Alt+]]�ȂǂŃn���h���̒�����p�x���ׂ��������ł��܂����A�_�C�i�~�b�N�I�t�Z�b�g�͎c�O�Ȃ���}�E�X�h���b�O�ł��������ł��܂���B
���m�[�h�c�[����I��������ԂŃ_�C�i�~�b�N�I�t�Z�b�g���g���ƁA�I�𒆂̃I�u�W�F�N�g������ʕ����֔��ł����Ă��܂����Ƃ�����悤�ł��B
�_�C�i�~�b�N�I�t�Z�b�g�����I�u�W�F�N�g���p�X�ɖ߂��ɂ́A�I�u�W�F�N�g���p�X�ɕϊ�����p�X�ҏW�ł���悤�ɂȂ�܂����A���S�Ɍ��̏�Ԃɂ͖߂�܂���(�m�[�h��������)�B
�I�u�W�F�N�g���t�B���̂�(�X�g���[�N����)�œh���Ă���ƁA����Ƃ̊Ԃɂ킸���Ȍ��Ԃ��o���Ă��܂���������܂��B����Ȏ��̓I�u�W�F�N�g�̃X�g���[�N��L���ɂ��āA�X�g���[�N�X�^�C���Ő�����0.1pt���炢�ɐݒ肵�AFill�F�Ɠ��F�ɂ��Ă��Ǝ�肠�������Ԃ͖��܂�܂����A�_�C�i�~�b�N�I�t�Z�b�g�ŊȒP�ɔ��������邱�Ƃ��ł��܂�(�p���ۂ܂��Ă��܂��܂��������e�����O�ʂɂ���ΉB��܂�)�B
�I�u�W�F�N�g��I��������_�C�i�~�b�N�I�t�Z�b�g[Ctrl+J]�������A�m�[�h�c�[��[F2]�ɐ�ւ��Ă݂�ƁA�m�[�h���~�`�̐���_1�����ɂȂ��Ă��܂��B
������h���b�O����ƁA�I�u�W�F�N�g�̏d�S�ʒu��ۂ����܂܈���傫��(�܂��͏�����)�ł��܂��B
���̂Ƃ�������w�ɂ���I�u�W�F�N�g�̕s�����x��50%���炢�ɂ��Ă����Ɗm�F���₷���ł��B
�ʏ�̃m�[�h�Ȃ�[�ECrlt+>]��[��Alt+]]�ȂǂŃn���h���̒�����p�x���ׂ��������ł��܂����A�_�C�i�~�b�N�I�t�Z�b�g�͎c�O�Ȃ���}�E�X�h���b�O�ł��������ł��܂���B
���m�[�h�c�[����I��������ԂŃ_�C�i�~�b�N�I�t�Z�b�g���g���ƁA�I�𒆂̃I�u�W�F�N�g������ʕ����֔��ł����Ă��܂����Ƃ�����悤�ł��B
�_�C�i�~�b�N�I�t�Z�b�g�����I�u�W�F�N�g���p�X�ɖ߂��ɂ́A�I�u�W�F�N�g���p�X�ɕϊ�����p�X�ҏW�ł���悤�ɂȂ�܂����A���S�Ɍ��̏�Ԃɂ͖߂�܂���(�m�[�h��������)�B
 �@�O���[�v�������p�^�[�������̏�Ԃɕ�������ɂ�
�@�O���[�v�������p�^�[�������̏�Ԃɕ�������ɂ��O���[�v�������č�����p�^�[��������ɂ́A��UPattern to Object���Ă��� -> �O���[�v���� -> �p�^�[���̉��w��1���S�~����������̂ō폜(Fill/Stroke���Ȃ��ɂȂ��Ă���I�u�W�F�N�g������A�X�e�[�^�X�o�[�̃R�����g�Ŕ��f�ł��܂�)�B�Ȃ�����t�@�C���ʼn��x���p�^�[����ύX����ƃ\�[�X�ɃS�~�����܂�̂ŁAXML�G�f�B�^�Ŏg�p���Ȃ��Ȃ����p�^�[��ID�͍폜����Ɨǂ��ł��B
�@6<svg:svg id="svg1234">
�@�@�@6<svg:defs id="defs5678">
�@�@�@�@�@6<svg:pattern id="pattern6789">
�@�@�@�@�@6<svg:pattern id="pattern6888">
�̂悤�ɂȂ��Ă���̂ŁA�Ō�ɍ�����p�^�[�������g���Ă��Ȃ��Ȃ̂ɂ������p�^�[��ID������Ƃ��́A���̗�ł�"pattern6888"����ɂ���pattern id�̓S�~�ł�(�g�p���Ă��Ȃ��p�^�[����[�t�@�C��] -> [�o�L���[��]�ł��폜�ł��܂�)�B
�Ȃ��p�^�[�����g�p����SVG�́Aps��pdf�ŕۑ����Ă����f���ꂸ�AFirefox�ł��\���ł��Ȃ��悤�ł��B
���p�^�[���̓p�^�[�����g�p�����t�@�C���ɂ̂ݕۑ�����Ă��܂��B
�@6<svg:svg id="svg1234">
�@�@�@6<svg:defs id="defs5678">
�@�@�@�@�@6<svg:pattern id="pattern6789">
�@�@�@�@�@6<svg:pattern id="pattern6888">
�̂悤�ɂȂ��Ă���̂ŁA�Ō�ɍ�����p�^�[�������g���Ă��Ȃ��Ȃ̂ɂ������p�^�[��ID������Ƃ��́A���̗�ł�"pattern6888"����ɂ���pattern id�̓S�~�ł�(�g�p���Ă��Ȃ��p�^�[����[�t�@�C��] -> [�o�L���[��]�ł��폜�ł��܂�)�B
�Ȃ��p�^�[�����g�p����SVG�́Aps��pdf�ŕۑ����Ă����f���ꂸ�AFirefox�ł��\���ł��Ȃ��悤�ł��B
���p�^�[���̓p�^�[�����g�p�����t�@�C���ɂ̂ݕۑ�����Ă��܂��B
 �@�p�^�[���ƃN���[���^�C���̈Ⴂ
�@�p�^�[���ƃN���[���^�C���̈Ⴂ
�p�^�[���́Ahtml��Background�C���[�W�̂悤�ɓ����`�̕����^�C����ɕ~���l�߂邾���ł����A�N���[���^�C����1�����ɔ��]���Ȃ�����ׂ���A���������炵�ĂȂ�ׂ���A�������傫����ς��Ȃ�����ׂ���A���ɂ��F�X���x�ȕ��ו����ł��܂�(���A�l���g���̎g�������悭�������Ă��Ȃ��̂Ő����͏Ȃ��܂�)�B
�ȉ����ӓ_�ȂǁB
�p�^�[���́A1�̃I�u�W�F�N�g(�܂��̓O���[�v����������)��Defs�ɓ���A�X�^�C���Ƀp�^�[����K�p�����I�u�W�F�N�g����Link����ĕ\�����Ă��܂��B���̂��߂������ׂĂ��m�[�h�͑����Ȃ��̂Ńt�@�C���e�ʂ͂قƂ�Ǖω������A�܂�Inkscape�̓�����d���Ȃ�܂���B���A���̃t�H�[�}�b�g�ɑΉ����Ă��Ȃ�������Firefox�ŕ\���ł��܂���B
����ɑ��ăN���[���^�C���́A������Clone�ɂȂ��Ă��邾���ŃR�s�[���ĕ��ׂ�̂Ƃقړ����������Ă��邽�߁A���ׂ��������m�[�h�͑����A�t�@�C���e�ʂ�������d���Ȃ�܂��B
�Ⴆ�Ηp���ݒ�300*300 px�ɒ��a1px�̖ԓ_���Ԋu1px(�ԓ_�h�b�g=2px)�ŕ��ׂĕ~���l�߂�Ƃ��A�p�^�[���Ȃ�u���ɏ�������t�@�C���e�ʂ�2�`3KB���x�ōς݂܂����AFirefox�ł͕\���ł��܂���B
������N���[���^�C���ōs���ƁA�ԓ_�̃R�s�[��150*150�����̂ő��m�[�h����9���ɒB���A�t�@�C���e�ʂ�3MB���A�ꍇ�ɂ���Ă�Inkscape�������I�����܂���Firefox�ŕ\���ł��Aps��pdf�ŕۑ����Ă����f����܂��B
�ȉ����ӓ_�ȂǁB
�p�^�[���́A1�̃I�u�W�F�N�g(�܂��̓O���[�v����������)��Defs�ɓ���A�X�^�C���Ƀp�^�[����K�p�����I�u�W�F�N�g����Link����ĕ\�����Ă��܂��B���̂��߂������ׂĂ��m�[�h�͑����Ȃ��̂Ńt�@�C���e�ʂ͂قƂ�Ǖω������A�܂�Inkscape�̓�����d���Ȃ�܂���B���A���̃t�H�[�}�b�g�ɑΉ����Ă��Ȃ�������Firefox�ŕ\���ł��܂���B
����ɑ��ăN���[���^�C���́A������Clone�ɂȂ��Ă��邾���ŃR�s�[���ĕ��ׂ�̂Ƃقړ����������Ă��邽�߁A���ׂ��������m�[�h�͑����A�t�@�C���e�ʂ�������d���Ȃ�܂��B
�Ⴆ�Ηp���ݒ�300*300 px�ɒ��a1px�̖ԓ_���Ԋu1px(�ԓ_�h�b�g=2px)�ŕ��ׂĕ~���l�߂�Ƃ��A�p�^�[���Ȃ�u���ɏ�������t�@�C���e�ʂ�2�`3KB���x�ōς݂܂����AFirefox�ł͕\���ł��܂���B
������N���[���^�C���ōs���ƁA�ԓ_�̃R�s�[��150*150�����̂ő��m�[�h����9���ɒB���A�t�@�C���e�ʂ�3MB���A�ꍇ�ɂ���Ă�Inkscape�������I�����܂���Firefox�ŕ\���ł��Aps��pdf�ŕۑ����Ă����f����܂��B
 �@�I�u�W�F�N�g���N���b�s���O�����Ƃ��X�^�C�����ς��Ȃ��悤�ɂ�����
�@�I�u�W�F�N�g���N���b�s���O�����Ƃ��X�^�C�����ς��Ȃ��悤�ɂ�����(2�I�����Ă���)�I�u�W�F�N�g -> Clip -> Set �܂���[Alt+O][P][S]
��Photoshop�Ō����Ƃ���̃N���b�s���O�O���[�v�����C���[�̂悤�ɁA���̃I�u�W�F�N�g�Əd�Ȃ镔��(���ʕ���)�ȊO���}�X�N���鎖���ł��܂����A�Ȃ����f�t�H���g�̐ݒ�ł̓X�^�C�������̃I�u�W�F�N�g�̃X�^�C���ɂȂ��Ă��܂��̂ŁA
Inkscape�̐ݒ� -> ���̑� -> Clipping and masking:
Use the topmost selected object as a clipping path or mask
��off�ɂ���Ώ�̃I�u�W�F�N�g�̃X�^�C����ς����ɃN���b�s���O�ł��܂�(�ݒ�͑������f)�B
Inkscape�̐ݒ��ς����ɁA�N���b�s���O����O�ɃI�u�W�F�N�g��Z�����㉺����ւ��A�N���b�v���Z�������ɖ߂��Ă��������ł��B
��Photoshop�Ō����Ƃ���̃N���b�s���O�O���[�v�����C���[�̂悤�ɁA���̃I�u�W�F�N�g�Əd�Ȃ镔��(���ʕ���)�ȊO���}�X�N���鎖���ł��܂����A�Ȃ����f�t�H���g�̐ݒ�ł̓X�^�C�������̃I�u�W�F�N�g�̃X�^�C���ɂȂ��Ă��܂��̂ŁA
Inkscape�̐ݒ� -> ���̑� -> Clipping and masking:
Use the topmost selected object as a clipping path or mask
��off�ɂ���Ώ�̃I�u�W�F�N�g�̃X�^�C����ς����ɃN���b�s���O�ł��܂�(�ݒ�͑������f)�B
Inkscape�̐ݒ��ς����ɁA�N���b�s���O����O�ɃI�u�W�F�N�g��Z�����㉺����ւ��A�N���b�v���Z�������ɖ߂��Ă��������ł��B
 �@�t���[�n���h������ĂȂ��p�X�Ő��̔����E������Č�������
�@�t���[�n���h������ĂȂ��p�X�Ő��̔����E������Č��������t�B��/�X�g���[�N�_�C�A���O�̃X�g���[�N�X�^�C���Ō������p(�f�t�H���g)�A�A�����~�b�g�̐�����傫��(�f�t�H���g4 -> 12�ȂǁB�ő�l100)����ΐ܂�_���\�����ۂ��Ȃ邯��ǁA���ĂȂ��p�X�Ő��̔����E������Č�����͕̂s�\�B
�J���O���t�B�b�N�y�����g��������x�͉\�B�����̒l��傫�߂�(0.8���炢�B�ő�l1.00)���āA�^�u���b�g�y���𑁂߂ɑ��点��Ɣ����炵���͂Ȃ�B����͖��������B
��0.46�ł̓J���O���t�B�b�N�y���̏��������啝�ɉ��P����Ă��܂��BSai���Ɋ��炩�Ȑ���������悤�ɂȂ�܂���(�ł��s����)�B
�J���O���t�B�b�N�y�����g��������x�͉\�B�����̒l��傫�߂�(0.8���炢�B�ő�l1.00)���āA�^�u���b�g�y���𑁂߂ɑ��点��Ɣ����炵���͂Ȃ�B����͖��������B
��0.46�ł̓J���O���t�B�b�N�y���̏��������啝�ɉ��P����Ă��܂��BSai���Ɋ��炩�Ȑ���������悤�ɂȂ�܂���(�ł��s����)�B
 �@�Y�[�������́A[�O�̃Y�[��]�̃V���[�g�J�b�g�������Ȃ�
�@�Y�[�������́A[�O�̃Y�[��]�̃V���[�g�J�b�g�������Ȃ��f�t�H���g�̃Y�[�������̃V���[�g�J�b�g��
���̃Y�[�� = [Shift]+` �܂��� [Shift]+~
�O�̃Y�[�� = `
�Ȃ̂ł����A�u`�v�́A���{��L�[�{�[�h�ł�[Shift]�L�[�Ȃ��ł͑łĂȂ��̂őO�̃Y�[���̃V���[�g�J�b�g�������܂���B
�f�t�H���g�̃V���[�g�J�b�g��
"C:\Program Files\Inkscape\share\keys\default.xml"(�C���X�g�[����)
�ɏ�����Ă���̂ŁA������e�L�X�g�G�f�B�^�ŊJ����
�̂悤�ɕύX����A���̗�ł͎��̃Y�[���̓f�t�H���g�̂܂�(=[Shift+@])�A�O�̃Y�[���̓`���_(=[Shift+^])�ő���\�ɂȂ�܂��B
���̂ق�default.xml��ҏW����V���[�g�J�b�g�͍D���Ȃ悤�ɕς����(��Ǝv��)�܂����A�w���v�ɂ�default.xml�ɂ�������Ă��Ȃ��V���[�g�J�b�g�����������݂���悤�Ȃ̂ŁA�d�����Ȃ��L�[��T���̂͑�ς����B
�Ⴆ��[Alt+z]�́A�R���g���[���o�[�̓��̓{�b�N�X�ɃL�����b�g������("|"���_�ł��Ă��Ȃ�)��Ԃʼn����ƁA�g�p�c�[���Ɋւ�炸�X�e�[�^�X�o�[�E���̃Y�[�����̃{�b�N�X���A�N�e�B�u�ɂ��܂��B
�܂��I���c�[���g�p���I�u�W�F�N�g��I�����Ă���ƁA�e���L�[��2,4,6,8�L�[��Num Lock��on/off�Ɋւ�炸�J�[�\���L�[�Ƃ��ē��삵�܂�(�܂�t�H�[�J�X�����C���E�B���h�E�̓��̓{�b�N�X�ȊO�̏ꏊ�ɂ���Ƃ��ɁA��������Num2468�L�[�ɐG��Ă��܂��ƁA�ݒ�-�ω��x-�L�[�ł̈ړ��ʂɐݒ肵���������I�u�W�F�N�g���ړ����Ă��܂�)���A[Shift+arrow]�̓���(=10px�i�b�W)��Num Lock��off�łȂ���e���L�[�ł͓��삵�܂���B�e���L�[��.(�J���}),1,3,7,9�L�[�ň��̓�����s���ꍇ��Num Lock��off�̎��̂ݗL���ł�([Num5]�̓y�[�W�S�̕\��)�B
�Ȃ����t�H���_�ɂ͏��߂���Illustrator�ɃV���[�g�J�b�g�����킹���t�@�C���Ȃǂ������Ă��܂�(Illustrator�ɗL����Inkscape�ɖ����@�\�̃L�[�͓��R�Ȃ����A���̋t��������Ă��Ȃ��l�ł�)�Binkscape.xml�Ƃ����t�@�C���������t�H���_�ɑ��݂��܂����A����͏�����Ԃł�default.xml�ƑS���������ł�(default.xml�����ς����Ƃ��̃o�b�N�A�b�v?)
[�O/���̃Y�[��]�̂悤�ɁA���{��L�[�{�[�h�ł͂��ꂼ��̃L�[�������L�[�Ƃ��đ��M����Ă��܂��ꍇ��default.xml��ҏW���Ȃ���Ȃ�܂��A����ȊO(�܂蕁�ʂɓ��삷��V���[�g�J�b�g)�ł�AutoHotKey�Ƃ����c�[�����g���ƃV���[�g�J�b�g�L�[�������ƊȒP�ɓ���ւ��ł��܂�(�ŋߏ��߂Ēm����)�B
�l�͂���Ȋ����ɐݒ肵�Ă��܂�(Inkscape�pAutoHotKey Remaping)
Shift,Ctrl,Alt,�~�c�ȊO�̃L�[���L�[�ɂ��鎖���\�ŁA
vk1Dsc07B & x::send, +@ ;ZoomNext(���ϊ��L�[+x�Ŏ��̃Y�[��)
vk1Dsc07B & c::send, ~ ;ZoomPrev(default.xml�̕ҏW���e�ƈ�v���邱��)
�̂悤�ɋL�q���܂��B
�L�[1 & �L�[2::Space �Ƃ������L�q��NG�ŁA�R���r�l�[�V�����L�[�ŃL�[�𑗐M����ꍇ�͕K�� Send, {�L�[}�Ƃ��Ȃ���Ȃ�Ȃ��悤�ł��B
���̏ꍇ�A�L�[1��P�Ƃʼn������Ƃ��̖{���̓���͎�����̂ŁA���ϊ��L�[��Space�Ɠ���ւ���ɂ�
vk1Dsc07B & Space::send, {Space}
�̂悤�ɂ���K�v������܂�(���ϊ��L�[��������Space�������Ȃ���Space�͓��͂ł��Ȃ�)�B
���̃Y�[�� = [Shift]+` �܂��� [Shift]+~
�O�̃Y�[�� = `
�Ȃ̂ł����A�u`�v�́A���{��L�[�{�[�h�ł�[Shift]�L�[�Ȃ��ł͑łĂȂ��̂őO�̃Y�[���̃V���[�g�J�b�g�������܂���B
�f�t�H���g�̃V���[�g�J�b�g��
"C:\Program Files\Inkscape\share\keys\default.xml"(�C���X�g�[����)
�ɏ�����Ă���̂ŁA������e�L�X�g�G�f�B�^�ŊJ����
�f�t�H���g(�_���s189�s�ځ`)
<bind key="grave" modifiers="Shift" action="ZoomNext" display="true"/> <!-- ` -->
<bind key="asciitilde" modifiers="Shift" action="ZoomPrev" /> <!-- ~ -->
(191�s�ڂ͍폜)
<bind key="grave" modifiers="Shift" action="ZoomNext" display="true"/> <!-- ` -->
<bind key="asciitilde" modifiers="Shift" action="ZoomPrev" /> <!-- ~ -->
(191�s�ڂ͍폜)
�̂悤�ɕύX����A���̗�ł͎��̃Y�[���̓f�t�H���g�̂܂�(=[Shift+@])�A�O�̃Y�[���̓`���_(=[Shift+^])�ő���\�ɂȂ�܂��B
���̂ق�default.xml��ҏW����V���[�g�J�b�g�͍D���Ȃ悤�ɕς����(��Ǝv��)�܂����A�w���v�ɂ�default.xml�ɂ�������Ă��Ȃ��V���[�g�J�b�g�����������݂���悤�Ȃ̂ŁA�d�����Ȃ��L�[��T���̂͑�ς����B
�Ⴆ��[Alt+z]�́A�R���g���[���o�[�̓��̓{�b�N�X�ɃL�����b�g������("|"���_�ł��Ă��Ȃ�)��Ԃʼn����ƁA�g�p�c�[���Ɋւ�炸�X�e�[�^�X�o�[�E���̃Y�[�����̃{�b�N�X���A�N�e�B�u�ɂ��܂��B
�܂��I���c�[���g�p���I�u�W�F�N�g��I�����Ă���ƁA�e���L�[��2,4,6,8�L�[��Num Lock��on/off�Ɋւ�炸�J�[�\���L�[�Ƃ��ē��삵�܂�(�܂�t�H�[�J�X�����C���E�B���h�E�̓��̓{�b�N�X�ȊO�̏ꏊ�ɂ���Ƃ��ɁA��������Num2468�L�[�ɐG��Ă��܂��ƁA�ݒ�-�ω��x-�L�[�ł̈ړ��ʂɐݒ肵���������I�u�W�F�N�g���ړ����Ă��܂�)���A[Shift+arrow]�̓���(=10px�i�b�W)��Num Lock��off�łȂ���e���L�[�ł͓��삵�܂���B�e���L�[��.(�J���}),1,3,7,9�L�[�ň��̓�����s���ꍇ��Num Lock��off�̎��̂ݗL���ł�([Num5]�̓y�[�W�S�̕\��)�B
�Ȃ����t�H���_�ɂ͏��߂���Illustrator�ɃV���[�g�J�b�g�����킹���t�@�C���Ȃǂ������Ă��܂�(Illustrator�ɗL����Inkscape�ɖ����@�\�̃L�[�͓��R�Ȃ����A���̋t��������Ă��Ȃ��l�ł�)�Binkscape.xml�Ƃ����t�@�C���������t�H���_�ɑ��݂��܂����A����͏�����Ԃł�default.xml�ƑS���������ł�(default.xml�����ς����Ƃ��̃o�b�N�A�b�v?)
[�O/���̃Y�[��]�̂悤�ɁA���{��L�[�{�[�h�ł͂��ꂼ��̃L�[�������L�[�Ƃ��đ��M����Ă��܂��ꍇ��default.xml��ҏW���Ȃ���Ȃ�܂��A����ȊO(�܂蕁�ʂɓ��삷��V���[�g�J�b�g)�ł�AutoHotKey�Ƃ����c�[�����g���ƃV���[�g�J�b�g�L�[�������ƊȒP�ɓ���ւ��ł��܂�(�ŋߏ��߂Ēm����)�B
�l�͂���Ȋ����ɐݒ肵�Ă��܂�(Inkscape�pAutoHotKey Remaping)
Shift,Ctrl,Alt,�~�c�ȊO�̃L�[���L�[�ɂ��鎖���\�ŁA
vk1Dsc07B & x::send, +@ ;ZoomNext(���ϊ��L�[+x�Ŏ��̃Y�[��)
vk1Dsc07B & c::send, ~ ;ZoomPrev(default.xml�̕ҏW���e�ƈ�v���邱��)
�̂悤�ɋL�q���܂��B
�L�[1 & �L�[2::Space �Ƃ������L�q��NG�ŁA�R���r�l�[�V�����L�[�ŃL�[�𑗐M����ꍇ�͕K�� Send, {�L�[}�Ƃ��Ȃ���Ȃ�Ȃ��悤�ł��B
���̏ꍇ�A�L�[1��P�Ƃʼn������Ƃ��̖{���̓���͎�����̂ŁA���ϊ��L�[��Space�Ɠ���ւ���ɂ�
vk1Dsc07B & Space::send, {Space}
�̂悤�ɂ���K�v������܂�(���ϊ��L�[��������Space�������Ȃ���Space�͓��͂ł��Ȃ�)�B
 �@�p�X�ɉ����ĕ�����z�u
�@�p�X�ɉ����ĕ�����z�u�e�L�X�g�c�[���ŕ������́A���������킹�����p�X���쐬 -> �e�L�X�g�ƃp�X��I�� -> �e�L�X�g���j���[ -> �e�L�X�g���p�X���[Shift+D]
��`��~�E���̑��̐}�`�ł͊O�ڔz�u�ɂȂ�̂ŁA���ڂɂ���ꍇ�� -> �}�`�I�� -> ���][H]
���ڂł͂Ȃ��}�`�Ƀt�B�b�g����Ȃ� -> �e�L�X�g�ƃp�X��I�� -> �e�L�X�g���t���[���֑}��[Alt+W]
�p�X��ɔz�u�܂��͐}�`�ɑ}�������e�L�X�g�̓p�X�̕ό`�ɉ��s�������N���܂��B�܂��p�X�ɉ��킹�����Ƃł��e�L�X�g�c�[���ŕ����̕ҏW�͂ł��܂��B
�����ƕ����̊Ԋu��(�J�[�j���O)����ɂ�[Alt+���E���L�[]��1px���A[Shift+Alt+���E���L�[]��10px���Ԋu�������ł��܂�(1��������)�B
�Ȃ��t���[�e�L�X�g(�t���[���ɑ}�������e�L�X�g)�̓t�H���g�̂܂܂ł̓u���E�U�ŕ\���ł��܂���B�����������g���Ȃ��Ȃ�܂����t���[�e�L�X�g��svg�̂܂܃u���E�U�ŕ\������ɂ̓t�H���g���p�X�ɕϊ����邵������܂���(�t�H���g���p�X�ɂ���ɂ�[Shift+Ctrl+C]=�I�u�W�F�N�g���p�X�ɕϊ�)�B
�t���[�e�L�X�g�łȂ��Ă��u���E�U�ŕ\���ł��Ȃ��t�H���g������A�Ⴆ���C���I(meiryo.ttc)��IE+Adobe SVG Viewer�ŕ\���ł��܂���Firefox�ł͑S���\���ł��܂���B
��`��~�E���̑��̐}�`�ł͊O�ڔz�u�ɂȂ�̂ŁA���ڂɂ���ꍇ�� -> �}�`�I�� -> ���][H]
���ڂł͂Ȃ��}�`�Ƀt�B�b�g����Ȃ� -> �e�L�X�g�ƃp�X��I�� -> �e�L�X�g���t���[���֑}��[Alt+W]
�p�X��ɔz�u�܂��͐}�`�ɑ}�������e�L�X�g�̓p�X�̕ό`�ɉ��s�������N���܂��B�܂��p�X�ɉ��킹�����Ƃł��e�L�X�g�c�[���ŕ����̕ҏW�͂ł��܂��B
�����ƕ����̊Ԋu��(�J�[�j���O)����ɂ�[Alt+���E���L�[]��1px���A[Shift+Alt+���E���L�[]��10px���Ԋu�������ł��܂�(1��������)�B
�Ȃ��t���[�e�L�X�g(�t���[���ɑ}�������e�L�X�g)�̓t�H���g�̂܂܂ł̓u���E�U�ŕ\���ł��܂���B�����������g���Ȃ��Ȃ�܂����t���[�e�L�X�g��svg�̂܂܃u���E�U�ŕ\������ɂ̓t�H���g���p�X�ɕϊ����邵������܂���(�t�H���g���p�X�ɂ���ɂ�[Shift+Ctrl+C]=�I�u�W�F�N�g���p�X�ɕϊ�)�B
�t���[�e�L�X�g�łȂ��Ă��u���E�U�ŕ\���ł��Ȃ��t�H���g������A�Ⴆ���C���I(meiryo.ttc)��IE+Adobe SVG Viewer�ŕ\���ł��܂���Firefox�ł͑S���\���ł��܂���B
 �@�p�X�ɉ����ăI�u�W�F�N�g��z�u
�@�p�X�ɉ����ăI�u�W�F�N�g��z�u�X�i�b�v�ݒ��[Snap bounding boxes to object]��[Snap to object paths]��on�ɂ���ΑI��͈͂̊p���Z�O�����g�ɃX�i�b�v����(�I���c�[���g�p��)�̂ŁA1�����ׂ�Ȃ牽�Ƃ��Ȃ肻���B
�������I�u�W�F�N�g����]�ό`���͂ǂ��ɂ��X�i�b�v���܂���(��]��Ƀm�[�h�c�[���őS�m�[�h�I���A[Snap node to object]��[Snap to object paths]��on�ɂ��ăZ�O�����g�ɃX�i�b�v��)�B
�� 0.45�C���X�g�[���ł̓p�X�ɉ����ăp�^�[����z�u�ł���悤�ɂȂ����B
�������I�u�W�F�N�g����]�ό`���͂ǂ��ɂ��X�i�b�v���܂���(��]��Ƀm�[�h�c�[���őS�m�[�h�I���A[Snap node to object]��[Snap to object paths]��on�ɂ��ăZ�O�����g�ɃX�i�b�v��)�B
�� 0.45�C���X�g�[���ł̓p�X�ɉ����ăp�^�[����z�u�ł���悤�ɂȂ����B
 �@�X�g���[�N�`��őI��͈͂̓�/�O�ɉ����Đ�������
�@�X�g���[�N�`��őI��͈͂̓�/�O�ɉ����Đ����������X�^�[�O���t�B�b�N�X�G�f�B�^�̂悤�ȁA�I��͈͂ɉ����ăX�g���[�N�`�����������ɂ́A�I�u�W�F�N�g�̃X�^�C���ɃX�g���[�N��K�p���A�t�B�����Ȃ��ɂ���Ηǂ��̂ł����A�I��͈͂̔j���̓���/�O���ɉ����āA���Ƃ���1pixel���̃X�g���[�N�������ꍇ��
���ݒ� -> �ω��x -> �C���Z�b�g/�A�E�g�Z�b�g��0.5pixel�ɂ��Ă���(�ݒ�͑������f)�A�C���Z�b�g[Ctrl+(] = [Ctrl+Shift+8]����ƑI��͈͂̓����ɉ����ăX�g���[�N���`�悳��܂�(�m�[�h��Z�O�����g�������Ɉړ�)�B
�A�E�g�Z�b�g[Ctrl+)] = [Ctrl+Shift+9]����ΑI��͈͂̊O���ɉ����ĕ`�悳��܂��B
��`�Ȃǂ̐������E�������ō\�������I�u�W�F�N�g�����X�^���C�Y����Ƃ��A�����s�N�Z�����w��̃X�g���[�N��K�p����ꍇ�ɂ͓��ɁA���������Đ����s�N�Z���O���b�h�ɃX�g���[�N(�̑I��͈�)���t�B�b�g�����Ȃ��ƁA���X�^�f�[�^�̐����� ���������(�ڂ₯��)���X�^���C�Y����Ă��܂��܂��B
�Ȃ��A�}�`�����̃I�u�W�F�N�g�̓C���Z�b�g/�A�E�g�Z�b�g����ƃp�X�ɕϊ�����܂��B
�����I�u�W�F�N�g�ŃC���Z�b�g��3��ȏ�J��Ԃ��ƁA�ǂ�ǂ�`���ς���Ă��܂��܂��B
���ݒ� -> �ω��x -> �C���Z�b�g/�A�E�g�Z�b�g��0.5pixel�ɂ��Ă���(�ݒ�͑������f)�A�C���Z�b�g[Ctrl+(] = [Ctrl+Shift+8]����ƑI��͈͂̓����ɉ����ăX�g���[�N���`�悳��܂�(�m�[�h��Z�O�����g�������Ɉړ�)�B
�A�E�g�Z�b�g[Ctrl+)] = [Ctrl+Shift+9]����ΑI��͈͂̊O���ɉ����ĕ`�悳��܂��B
��`�Ȃǂ̐������E�������ō\�������I�u�W�F�N�g�����X�^���C�Y����Ƃ��A�����s�N�Z�����w��̃X�g���[�N��K�p����ꍇ�ɂ͓��ɁA���������Đ����s�N�Z���O���b�h�ɃX�g���[�N(�̑I��͈�)���t�B�b�g�����Ȃ��ƁA���X�^�f�[�^�̐����� ���������(�ڂ₯��)���X�^���C�Y����Ă��܂��܂��B
�Ȃ��A�}�`�����̃I�u�W�F�N�g�̓C���Z�b�g/�A�E�g�Z�b�g����ƃp�X�ɕϊ�����܂��B
�����I�u�W�F�N�g�ŃC���Z�b�g��3��ȏ�J��Ԃ��ƁA�ǂ�ǂ�`���ς���Ă��܂��܂��B
 �@�I�u�W�F�N�g�����b�N������I���ł��Ȃ��Ȃ���
�@�I�u�W�F�N�g�����b�N������I���ł��Ȃ��Ȃ����I�u�W�F�N�g�̃v���p�e�B�Ń��b�N��1�x�Z�b�g���Ă��܂��ƁA�}�E�X��[Tab]�ł͑I���ł��Ȃ��Ȃ�̂ŁA���b�N����������ɂ͌���[Ctrl+F]��\�����đ�������"sodipodi:insensitive"(ins�����ł��q�b�g����)�Ə����āu���b�N���ꂽ�I�u�W�F�N�g���܂ށv�Ƀ`�F�b�N���Č����B
���b�N�����I�u�W�F�N�g��1�����Ȃ�I�u�W�F�N�g�̃v���p�e�B�Ń��b�N�����ł��܂�(�����Ńq�b�g�����I�u�W�F�N�g�͑I����ԂɂȂ�)�B
�����̃I�u�W�F�N�g�����b�N�����ꍇ�͌����Ńq�b�g���Ă��v���p�e�B���O���[�A�E�g���Ă��܂��̂ŁAInkscape�̐ݒ� -> �I���Łu���b�N���ꂽ�I�u�W�F�N�g��I�����Ȃ��v�̃`�F�b�N���O���ƁA�ݒ肪�����ɔ��f�����[Tab]�I���ł���悤�ɂȂ�܂�(�������}�E�X�I���͂ł��Ȃ�)�B
1�̃��C���[�ɂ������b�N�����I�u�W�F�N�g������ƁA[Tab]�őI���ł����Ƃ��Ă��T���̂͑�ςȂ̂ŁA�o���邾�����C���[�Ń��b�N���邩�A��ł����������閼�O(ID)�����Ă����Ɨǂ���������܂���B
���Ȃ݂Ƀ��b�N�����I�u�W�F�N�g�̓R�s�[���Ă����b�N���ꂽ�܂܂ɂȂ�܂��B
���b�N�����I�u�W�F�N�g��1�����Ȃ�I�u�W�F�N�g�̃v���p�e�B�Ń��b�N�����ł��܂�(�����Ńq�b�g�����I�u�W�F�N�g�͑I����ԂɂȂ�)�B
�����̃I�u�W�F�N�g�����b�N�����ꍇ�͌����Ńq�b�g���Ă��v���p�e�B���O���[�A�E�g���Ă��܂��̂ŁAInkscape�̐ݒ� -> �I���Łu���b�N���ꂽ�I�u�W�F�N�g��I�����Ȃ��v�̃`�F�b�N���O���ƁA�ݒ肪�����ɔ��f�����[Tab]�I���ł���悤�ɂȂ�܂�(�������}�E�X�I���͂ł��Ȃ�)�B
1�̃��C���[�ɂ������b�N�����I�u�W�F�N�g������ƁA[Tab]�őI���ł����Ƃ��Ă��T���̂͑�ςȂ̂ŁA�o���邾�����C���[�Ń��b�N���邩�A��ł����������閼�O(ID)�����Ă����Ɨǂ���������܂���B
���Ȃ݂Ƀ��b�N�����I�u�W�F�N�g�̓R�s�[���Ă����b�N���ꂽ�܂܂ɂȂ�܂��B
 �@�I�u�W�F�N�g���B������I���ł��Ȃ��Ȃ���
�@�I�u�W�F�N�g���B������I���ł��Ȃ��Ȃ����I�u�W�F�N�g�̃v���p�e�B��[�B��]�Ƀ`�F�b�N���Ă��܂����ꍇ�����b�N�����Ƃ��Ɠ��l�ɁA�������Łu��\���̃I�u�W�F�N�g���܂ށv�ɂ��ăX�^�C������"display:none"�Ō����ł��܂�
��\���̃I�u�W�F�N�g�Ƃ̓v���p�e�B�ʼnB�����I�u�W�F�N�g�����ŁA�s����Ԃ̃��C���[�Ɋ܂܂��I�u�W�F�N�g�͌����Ńq�b�g���܂���B
�����������Inkscape�̐ݒ� -> �I���Łu�B���ꂽ�I�u�W�F�N�g��I�����Ȃ��v�̃`�F�b�N���O���ƁA�ݒ肪�����ɔ��f�����[Tab]�I���ł���悤�ɂȂ�܂�(�}�E�X�I���͂ł��Ȃ�)�B
��\���̃I�u�W�F�N�g�Ƃ̓v���p�e�B�ʼnB�����I�u�W�F�N�g�����ŁA�s����Ԃ̃��C���[�Ɋ܂܂��I�u�W�F�N�g�͌����Ńq�b�g���܂���B
�����������Inkscape�̐ݒ� -> �I���Łu�B���ꂽ�I�u�W�F�N�g��I�����Ȃ��v�̃`�F�b�N���O���ƁA�ݒ肪�����ɔ��f�����[Tab]�I���ł���悤�ɂȂ�܂�(�}�E�X�I���͂ł��Ȃ�)�B
 �@SVG�\�[�X���[�U�[�����o����
�@SVG�\�[�X���[�U�[�����o����sodipodi:version="0.32"
inkscape:version="0.44"
sodipodi:docbase="C:\Documents and Settings\<���[�U�[��>\My Documents"
sodipodi:docname="filename.svg">
inkscape:version="0.44"
sodipodi:docbase="C:\Documents and Settings\<���[�U�[��>\My Documents"
sodipodi:docname="filename.svg">
SVG�̃\�[�X���J��(�e�L�X�g�G�f�B�^ or �u���E�U or Inkscape XML�G�f�B�^)�ƁA���̂悤��Inkscape���Ō�ɕۑ������t�H���_�p�X�E�t�@�C�����E�G�N�X�|�[�g�����ꏊ�Ȃǂ����̂܂����Ă���s������܂��B
���������̂��������̓f�[�^�h���C�u�Ȃǂ֕ۑ�����Ɨǂ��ł��B
�Ƃ��������[�U�[���ɓ��{����g���̂͘_�O�Ƃ��āA���p�X�y�[�X���܂܂��ۑ��p�X��NG�ł��B
�t�H���_�p�X�Ȃǂ��e�L�X�g�G�f�B�^�ō폜����ꍇ�A""(�_�u���R�[�e�C�V����)�������������A�s���ƍ폜���Ȃ��ƍ\���G���[�ɂȂ�ꍇ������܂��B
��莞�ԍ�Ƃ���Ǝ����o�b�N�A�b�v�t�@�C����
"C:\Documents and Settings\<���[�U�[��>\tes.2007_08_30_01_42_21.0"
�̂悤�Ȍ`�Ń��[�U�[�v���t�@�C���t�H���_�ɍ쐬����܂����A�s�K�ɂ����ۑ��̏�Ԃŋ����I�����Ă��܂��ƁA"�V�K�h�L�������g 1.2007_08_30_01_42_21.0"�̂悤�ȓ��{����܂ރt�@�C�����ɂȂ��Ă��܂��܂��B���������Ă����ƁA�ǂ���Inkscape�������₷���Ȃ�悤�ł�(���m�F)�B
Inkscape�I����ɁA�s�v�ł���܂Ƃ߂č폜���邩�A�o�b�N�A�b�v�h���C�u�Ȃǂɑޔ������Ă������ق����ǂ������ł��B
��������1�sdel /q "%USERPROFILE%\�V�K�h�L�������g*.0" �Ə����āA�g���q��bat�ɕς��ĕۑ����Ă�������s�����"�V�K�h�L�������g"�Ŏn�܂�t�@�C�������g���q��.0�̎����o�b�N�A�b�v�t�@�C������|�ł��܂�(���ӁF�S�~���ɂ��c��܂���)�B
 �@������SVG���J������摜�S�̂�X�����
�@������SVG���J������摜�S�̂�X��������߂Č���Ƒ傰���ȃ��b�Z�[�W�Ƀr�b�N�����܂����A����̓t�@�C�������Ă��܂����킯�ł͂Ȃ��āA"Linked Image not Found" �Ƃ�Web�y�[�W�ł��܂Ɍ��郊���N��́u404 Not Found�v�݂����Ȃ��̂ł��B�܂�C���|�[�g�������X�^�[�摜�̃p�X���ς���Ă��܂������ߌx�����Ă��邾���Ȃ̂ŁAHTML�̍\��<IMG src= >�ƈꏏ�Ń����N���C�����Ă��̃p�X�ɉ摜�����݂���Ό��̕\���ɖ߂�܂��B
Inkscape��XML�G�f�B�^���g���ďC������ꍇ��[Ctrl+F]�Ō�������\�����āAXML�G�f�B�^��\�������܂ܑ�����"link"�Ƃ�"absref"�Ƃ��Č�������A�����N�摜�̑�����XML�G�f�B�^�ɕ\�������̂ŁA�摜�p�X�̒l��ҏW���ăZ�b�g��������ɔ��f�����"not Found"�̕\���͏����܂��B
�y�߂̃t�@�C���ʼn摜����������}�������ꍇ�́A�e�L�X�g�G�f�B�^�̕�����u���ŏC�������������������B
�Ⴆ�C���|�[�g�����摜��jpg�Ȃ�A�e�L�X�g�G�f�B�^��SVG���J����jpg�Ō��������
�̂悤�ɏ����Ă���s��������̂ŁAsodipodi:absref�����̒l�̃h���C�u�����`�t�@�C�����̎�O�܂ł����̂悤�ɍ폜���āA
�e�L�X�g�G�f�B�^�ŏ㏑���ۑ���A�摜��SVG�Ɠ����t�H���_�ɒu����ok�ł�(�����N�摜��SVG�Ɠ����ꏊ�ɂ���Ȃ�sodipodi:absref�����͓��ɕK�v�Ȃ�)�B
������Inkscape�ŊJ���Ă���SVG���e�L�X�g�G�f�B�^�ŏ㏑�����Ă��܂��ƁA���x�����{���Ƀt�@�C�����t�@�C������ꂽ�肵�܂��B
svg�t�@�C�����e�L�X�g�G�f�B�^�ŕҏW����ꍇ�́A����/���s�R�[�h�����ꂼ��UTF-8N/LF�ŕۑ�����K�v������܂�(Windows�W���̃������ł͕ۑ�����BOM�t��UTF-8�ɂȂ�̂Œ���)
�ʏ�̃e�L�X�g�G�f�B�^�ł�����̕ӂ͎������f���Ă����Ǝv���܂��B
���Ƃ���TeraPad�ł́A�V���[�g�J�b�g��1��胊���N���
C:\Progra~1\TeraPad\TeraPad.exe /cu8n /el /html "%1"
�̂悤�ɂ��Ă�����svg�\�[�X���ǂ݂₷���Ȃ�܂�(/cu8n /el�͎������f����̂œ��ɕK�v�Ȃ�)�B
Inkscape��XML�G�f�B�^���g���ďC������ꍇ��[Ctrl+F]�Ō�������\�����āAXML�G�f�B�^��\�������܂ܑ�����"link"�Ƃ�"absref"�Ƃ��Č�������A�����N�摜�̑�����XML�G�f�B�^�ɕ\�������̂ŁA�摜�p�X�̒l��ҏW���ăZ�b�g��������ɔ��f�����"not Found"�̕\���͏����܂��B
�y�߂̃t�@�C���ʼn摜����������}�������ꍇ�́A�e�L�X�g�G�f�B�^�̕�����u���ŏC�������������������B
�Ⴆ�C���|�[�g�����摜��jpg�Ȃ�A�e�L�X�g�G�f�B�^��SVG���J����jpg�Ō��������
<image
�@ xlink:href="shitagaki.jpg"
�@ sodipodi:absref="C:\Documents and Settings\<���[�U�[��>\My Documents\shitagaki.jpg"
�@ xlink:href="shitagaki.jpg"
�@ sodipodi:absref="C:\Documents and Settings\<���[�U�[��>\My Documents\shitagaki.jpg"
�̂悤�ɏ����Ă���s��������̂ŁAsodipodi:absref�����̒l�̃h���C�u�����`�t�@�C�����̎�O�܂ł����̂悤�ɍ폜���āA
�@ sodipodi:absref="shitagaki.jpg"
�e�L�X�g�G�f�B�^�ŏ㏑���ۑ���A�摜��SVG�Ɠ����t�H���_�ɒu����ok�ł�(�����N�摜��SVG�Ɠ����ꏊ�ɂ���Ȃ�sodipodi:absref�����͓��ɕK�v�Ȃ�)�B
������Inkscape�ŊJ���Ă���SVG���e�L�X�g�G�f�B�^�ŏ㏑�����Ă��܂��ƁA���x�����{���Ƀt�@�C�����t�@�C������ꂽ�肵�܂��B
svg�t�@�C�����e�L�X�g�G�f�B�^�ŕҏW����ꍇ�́A����/���s�R�[�h�����ꂼ��UTF-8N/LF�ŕۑ�����K�v������܂�(Windows�W���̃������ł͕ۑ�����BOM�t��UTF-8�ɂȂ�̂Œ���)
�ʏ�̃e�L�X�g�G�f�B�^�ł�����̕ӂ͎������f���Ă����Ǝv���܂��B
���Ƃ���TeraPad�ł́A�V���[�g�J�b�g��1��胊���N���
C:\Progra~1\TeraPad\TeraPad.exe /cu8n /el /html "%1"
�̂悤�ɂ��Ă�����svg�\�[�X���ǂ݂₷���Ȃ�܂�(/cu8n /el�͎������f����̂œ��ɕK�v�Ȃ�)�B
 �@Zoom���̃X�e�b�v�����r���[�Ȃ̂łȂ�Ƃ�������
�@Zoom���̃X�e�b�v�����r���[�Ȃ̂łȂ�Ƃ����������ɓ������K��Inkscape���I��������ԂŁA
"C:\Documents and Settings\<username>\Application Data\Inkscape\preferences.xml"���J���B
preferences.xml���J������zoomincrement�Ō����Bvalue="1.414213562"
�Ə����ꂽ�s��������̂ŁA�Ⴆ��Zoom��100%�̏�Ԃ���[+]�L�[��1�����Ƃ�125%�ɂ���ɂ́A"1.25"�ɕύX����(UTF-8N/LF��)�ۑ����܂��B
�����AInkscape��Zoom���̃X�e�b�v�͓�����(100 -> 125 -> 150 -> 175)�ł͂Ȃ��A���݂�Zoom���ɑ����Z�@�ɂȂ��Ă���̂ŁA���̕ύX���s���Ă��w�LjӖ����Ȃ��Ǝv���܂��B
�܂�zoomincrement��"1.25"�ɂ��Ă��A100 -> 125(100*1.25) -> 158.25(125*1.25) -> 195.3125(158.25*1.25)
��Zoom���{�b�N�X�̒l�͐����Ɏl�̌ܓ�����邪�A2��ڈȍ~��Zoom�͏����_���܂߂��l�Ōv�Z�����B
�����������̐ݒ��Inkscape�̐ݒ�_�C�A���O����ł��s����̂ł����AGUI�ł̐ݒ�l�͐����������͂ł��Ȃ��̂ŁA����𗘗p���Ĉȉ��̂悤�ɐݒ肷��ƁA[1] -> [+]�L�[���������Ƃ��Ƀv�����g�v���r���[�T�C�Y(������ʂ̌�����)�ŕ\���ł���悤�ɂȂ�܂��B
value="(25.4/�h�b�g�s�b�`)/90"
���\���𑜓x��90dpi�ȏ�̃��j�^�ł��邱��(�h�b�g�s�b�` < 0.282mm)
�h�b�g�s�b�`�̓��j�^�d�l�\���Q�Ƃ���Ƒ����Ă���Ǝv���܂����A�����ĂȂ����(���j�^�̕\����/���j�^��f��(X))/90�ł��v�Z�ł��܂��B
"C:\Documents and Settings\<username>\Application Data\Inkscape\preferences.xml"���J���B
preferences.xml���J������zoomincrement�Ō����Bvalue="1.414213562"
�Ə����ꂽ�s��������̂ŁA�Ⴆ��Zoom��100%�̏�Ԃ���[+]�L�[��1�����Ƃ�125%�ɂ���ɂ́A"1.25"�ɕύX����(UTF-8N/LF��)�ۑ����܂��B
�����AInkscape��Zoom���̃X�e�b�v�͓�����(100 -> 125 -> 150 -> 175)�ł͂Ȃ��A���݂�Zoom���ɑ����Z�@�ɂȂ��Ă���̂ŁA���̕ύX���s���Ă��w�LjӖ����Ȃ��Ǝv���܂��B
�܂�zoomincrement��"1.25"�ɂ��Ă��A100 -> 125(100*1.25) -> 158.25(125*1.25) -> 195.3125(158.25*1.25)
��Zoom���{�b�N�X�̒l�͐����Ɏl�̌ܓ�����邪�A2��ڈȍ~��Zoom�͏����_���܂߂��l�Ōv�Z�����B
�����������̐ݒ��Inkscape�̐ݒ�_�C�A���O����ł��s����̂ł����AGUI�ł̐ݒ�l�͐����������͂ł��Ȃ��̂ŁA����𗘗p���Ĉȉ��̂悤�ɐݒ肷��ƁA[1] -> [+]�L�[���������Ƃ��Ƀv�����g�v���r���[�T�C�Y(������ʂ̌�����)�ŕ\���ł���悤�ɂȂ�܂��B
value="(25.4/�h�b�g�s�b�`)/90"
���\���𑜓x��90dpi�ȏ�̃��j�^�ł��邱��(�h�b�g�s�b�` < 0.282mm)
�h�b�g�s�b�`�̓��j�^�d�l�\���Q�Ƃ���Ƒ����Ă���Ǝv���܂����A�����ĂȂ����(���j�^�̕\����/���j�^��f��(X))/90�ł��v�Z�ł��܂��B
 �@Zoom��100%�Ō����\���Ƃ��A���A���̏�Ԃ�1px=1dot�\���ɂ���ɂ�
�@Zoom��100%�Ō����\���Ƃ��A���A���̏�Ԃ�1px=1dot�\���ɂ���ɂ������\���ɂ���ɂ́��̕��@�������葁���ł����AZoom��100%���̕\���T�C�Y�������\���ɂ��邱�Ƃ��o���܂��B�ڂ������𑜓x�̂��b/�X�N���[��dpi�������Őݒ肷��
 �@�r�b�g�}�b�v�C���[�W��蔲�����荷����������肷��ɂ�
�@�r�b�g�}�b�v�C���[�W��蔲�����荷����������肷��ɂ�Inkscape�̐ݒ� -> ���̑�����<image>�v�f�Ƃ��ăr�b�g�}�b�v���C���|�[�g�̃`�F�b�N���O���B
��������Ǝ���r�b�g�}�b�v�C���[�W�͋�`�v�f�Ŏ�荞�܂�܂��B���Ƃ͕��ʂɉ~�ł���`�ł��d�˂āA��o�����荷�������܂��B
���̂Ƃ��r�b�g�}�b�v�̓p�^�[���Ƃ���defs�Ɋi�[����Ă���A��`�̃X�^�C���Ƀp�^�[����K�p���ĕ\������Ă���`�ɂȂ�܂��B
�Ƃ��낪�A�Ȃ�����o�������ʂ͏㉺���]���Ă��܂��A�ʒu������Ă��܂��̂ŁA��o���ꍇ�͂��炩���ߑ��̃c�[�����g�p���ăN���b�v���Ă���C���|�[�g���邩�A�C���[�W���㉺���]���Ă����o�������Ȃ��悤�ł��B�܂��N���b�s���O�Ȃ炱�̂悤�Ȏ��͂���܂���B
�� ���̃o�O��0.46�ŏC������Ă��܂��B
���Ȃ݂ɋ�`�v�f�ɂ��Ă��r�b�g�}�b�v���x�N�^���C�Y����Ď�荞�܂�Ă���킯�ł͂Ȃ��̂ŁA<image>�v�f�Ɠ��l�Ƀt�@�C���̏ꏊ��ς���ƃ����N��ɂȂ�܂��B
�Ȃ�<image>�v�f�Ƃ��ăr�b�g�}�b�v���C���|�[�g�̃`�F�b�N���O���ƁA�r�b�g�}�b�v�g���[�X�͎g���Ȃ��Ȃ�܂�(Pattern to Objects��image�v�f�ɖ߂�܂�)�B
��������Ǝ���r�b�g�}�b�v�C���[�W�͋�`�v�f�Ŏ�荞�܂�܂��B���Ƃ͕��ʂɉ~�ł���`�ł��d�˂āA��o�����荷�������܂��B
���̂Ƃ��r�b�g�}�b�v�̓p�^�[���Ƃ���defs�Ɋi�[����Ă���A��`�̃X�^�C���Ƀp�^�[����K�p���ĕ\������Ă���`�ɂȂ�܂��B
�Ƃ��낪�A�Ȃ�����o�������ʂ͏㉺���]���Ă��܂��A�ʒu������Ă��܂��̂ŁA��o���ꍇ�͂��炩���ߑ��̃c�[�����g�p���ăN���b�v���Ă���C���|�[�g���邩�A�C���[�W���㉺���]���Ă����o�������Ȃ��悤�ł��B�܂��N���b�s���O�Ȃ炱�̂悤�Ȏ��͂���܂���B
�� ���̃o�O��0.46�ŏC������Ă��܂��B
���Ȃ݂ɋ�`�v�f�ɂ��Ă��r�b�g�}�b�v���x�N�^���C�Y����Ď�荞�܂�Ă���킯�ł͂Ȃ��̂ŁA<image>�v�f�Ɠ��l�Ƀt�@�C���̏ꏊ��ς���ƃ����N��ɂȂ�܂��B
�Ȃ�<image>�v�f�Ƃ��ăr�b�g�}�b�v���C���|�[�g�̃`�F�b�N���O���ƁA�r�b�g�}�b�v�g���[�X�͎g���Ȃ��Ȃ�܂�(Pattern to Objects��image�v�f�ɖ߂�܂�)�B
 �@�J���O���t�B�b�N�y���g�p���A�N���b�N���b�N�������Ă��܂�
�@�J���O���t�B�b�N�y���g�p���A�N���b�N���b�N�������Ă��܂��R���g���[���p�l�� -> �}�E�X�̃v���p�e�B�ŃN���b�N���b�N���L���ɂȂ��Ă���ƁA�J���O���t�B�b�N�y���g�p���Ƀ^�u���b�g�y���ɂ��N���b�N���b�N�����f����Ă܂Ƃ��ɕ`��ł��Ȃ��Ȃ�܂�(�y������^�u���b�g����ʂ��痣���ē������Ă��N���b�N��Ԃ̂܂ܕ`�悳��Ă��܂�)�B
�g���b�N�{�[���^�C�v�̃}�E�X���g�p���Ă��ăN���b�N���b�N���g�p�������ꍇ�́AInkscape�̐ݒ� -> ���̑�����u�M�����m�^�u���b�g���g�p�v��L����(����͏�����ԂŖ����ɂȂ��Ă��܂�)����Inkscape���ċN���B
�}�E�X���̃N���b�N���b�N���g�p���Ȃ�������A�^�u���b�g���g�p���Ă��Ȃ��ꍇ�͂��̐ݒ�͊W����܂���B
�Ȃ��A�^�u���b�g���g�p���Ă��邪Inkscape�ł͕M����y���̌X�����ɂ������ꍇ�A�V���[�g�J�b�g�̃����N���o�b�`�̋L�q��inkscape.exe --ignore-wintab�Ƃ��ċN�����邱�ƂŁAInkscape���̐ݒ�Ɋւ�炸�����I�ɕM����X�����ɂł��܂�(�������N���b�N���b�N���g�p����ꍇ�� --ignore-wintab�ŋN����NG)�B
--ignore-wintab�ŋN�������CPU���ׂ���}���鎖���o���܂��B
�g���b�N�{�[���^�C�v�̃}�E�X���g�p���Ă��ăN���b�N���b�N���g�p�������ꍇ�́AInkscape�̐ݒ� -> ���̑�����u�M�����m�^�u���b�g���g�p�v��L����(����͏�����ԂŖ����ɂȂ��Ă��܂�)����Inkscape���ċN���B
�}�E�X���̃N���b�N���b�N���g�p���Ȃ�������A�^�u���b�g���g�p���Ă��Ȃ��ꍇ�͂��̐ݒ�͊W����܂���B
�Ȃ��A�^�u���b�g���g�p���Ă��邪Inkscape�ł͕M����y���̌X�����ɂ������ꍇ�A�V���[�g�J�b�g�̃����N���o�b�`�̋L�q��inkscape.exe --ignore-wintab�Ƃ��ċN�����邱�ƂŁAInkscape���̐ݒ�Ɋւ�炸�����I�ɕM����X�����ɂł��܂�(�������N���b�N���b�N���g�p����ꍇ�� --ignore-wintab�ŋN����NG)�B
--ignore-wintab�ŋN�������CPU���ׂ���}���鎖���o���܂��B
 �@�G�N�X�|�[�g��Groups to PNGs�Ŕw�i�����߂ɂȂ�Ȃ�
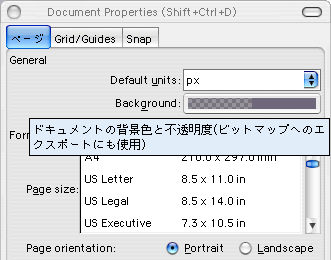
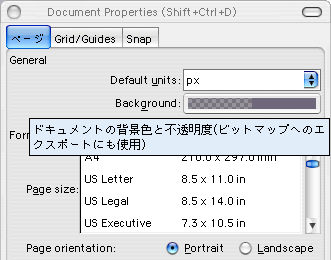
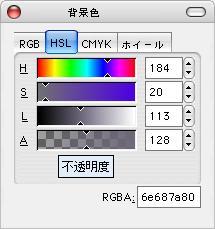
�@�G�N�X�|�[�g��Groups to PNGs�Ŕw�i�����߂ɂȂ�Ȃ��h�L�������g�v���p�e�B -> Background -> �w�i�F�ŕs�����x��0�ȊO�̒l�ɂȂ��Ă���ꍇ�A�܂��́A���Ƃ��Ηp���Ɠ����傫���̋�`�Ȃǂ��w�ʂɂ����ăI�u�W�F�N�g�̃v���p�e�B�ʼnB���ݒ�ɂȂ��Ă��Ȃ��ꍇ�́Apng�ŏo�͂��Ă��w�i�������y�[�W�w�i�F�A�܂��͔w�ʂ̃I�u�W�F�N�g�̐F�ɂȂ��Ă��܂��܂��B


default.svg(Inkscape���ŏ��ɊJ���e���v���[�g)��bgcolor���s�����x0�ł����A�V�K�쐬�̃e���v���[�g(black_opaque�Ȃ�)�ɂ���Ă�bgcolor�ɐF�����Ă��镨������܂��B
�܂��AGroups to PNGs�Ń��C���[�P�ʂłȂ��I�u�W�F�N�g��1�������o���ݒ�ɂ��Ă��Ă��A�w�ʂɉB����Ă��Ȃ��I�u�W�F�N�g����������͈ꏏ��png�ɏd�Ȃ��Ă��܂��܂�(����͉��L�̉��ǔ�Groups to PNGs���g���Ή������܂�)�B


default.svg(Inkscape���ŏ��ɊJ���e���v���[�g)��bgcolor���s�����x0�ł����A�V�K�쐬�̃e���v���[�g(black_opaque�Ȃ�)�ɂ���Ă�bgcolor�ɐF�����Ă��镨������܂��B
�܂��AGroups to PNGs�Ń��C���[�P�ʂłȂ��I�u�W�F�N�g��1�������o���ݒ�ɂ��Ă��Ă��A�w�ʂɉB����Ă��Ȃ��I�u�W�F�N�g����������͈ꏏ��png�ɏd�Ȃ��Ă��܂��܂�(����͉��L�̉��ǔ�Groups to PNGs���g���Ή������܂�)�B
 �@<iframe>�`</iframe>��svg��}��������w�i����ςȂ��Ƃ�
�@<iframe>�`</iframe>��svg��}��������w�i����ςȂ��Ƃ�
IE��gif�ȊO�̓��ߕ\�����T�|�[�g���Ă��炸���������𔒂ŕ\�����AFirefox�͓������������̂܂ܒ����ɔ��f�����ĕ\�����܂��B
���ʁAiframe�œ��ߏ�������svg��\������ƁA���}�̂悤�ɂȂ�܂��B
���̍����́A���ۂ�<iframe>�^�O�ŕ\�����Ă��܂��BIE�ł��̃y�[�W�����Ă�����ɂ͍����ɂ͉��������܂���(IE�I�v�V�����Ŕw�i�F��ύX����Ό����邩��)�B
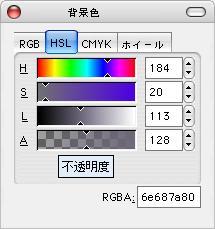
���̃O���f�[�V�����̓}�X�^�[�s�����x100%�A�A���t�@�l255�̔������Ɍ������ăA���t�@�l0�ɂ��Ă���Asvg�̃y�[�W�w�i�F��ffffffff(�s�����x100%�̔�)�Aiframe��\�����Ă���Table�̔w�i�F��#000000�ł��B
IE�͔����������������B�Ȃ̂ʼn��������܂���B
Firefox�ł͓��������𒉎��ɕ\�����邽�߁A�����I�u�W�F�N�g�����������͂��̂܂�Table�̔w�i�F�������Č����A�A���t�@�l255�����̔��͍��ƃu�����h����ăO���[�ŕ\������Ă��܂��킯�ł��B
�����悤��html�w�i�F���ԂŐ��̃t�B�����������̐Ȃ�AIE�ł͔��n�ɐ��F�̐��AFirefox�ł͐Ԓn�Ɏ��̐��ɂȂ��ĕ\������܂��B
IE���[�U�[�ɐ������\���Ō��Ă��炤���߂ɂ�svg�̍Ŕw�ʂɗp���ݒ�Ɠ����T�C�Y�̋�`��u���āA��`�̃t�B���F��ړI�̐F�ŕs�����x100%�ɃZ�b�g���邵���Ȃ��悤�ł�(���[�U�[���I�v�V�����Ńu���E�U�̔w�i�F��Ǝ��ɕύX���Ă���ꍇ�ɂ��Ώ��ł���)�B
������IE��Firefox(1.5)�ł́A���ɒ���(�����E����)�̃I�u�W�F�N�g��\������ꍇ�ɂ����ē����\���ɂȂ�܂���B�ڍׂ� �u���E�U�ɂ��svg�t�@�C���̌������ɂāB
���ʁAiframe�œ��ߏ�������svg��\������ƁA���}�̂悤�ɂȂ�܂��B
���̍����́A���ۂ�<iframe>�^�O�ŕ\�����Ă��܂��BIE�ł��̃y�[�W�����Ă�����ɂ͍����ɂ͉��������܂���(IE�I�v�V�����Ŕw�i�F��ύX����Ό����邩��)�B
 |
|
| �@ �@��iframe | ������iframe��Firefox�Ō����C���[�W |
���̃O���f�[�V�����̓}�X�^�[�s�����x100%�A�A���t�@�l255�̔������Ɍ������ăA���t�@�l0�ɂ��Ă���Asvg�̃y�[�W�w�i�F��ffffffff(�s�����x100%�̔�)�Aiframe��\�����Ă���Table�̔w�i�F��#000000�ł��B
IE�͔����������������B�Ȃ̂ʼn��������܂���B
Firefox�ł͓��������𒉎��ɕ\�����邽�߁A�����I�u�W�F�N�g�����������͂��̂܂�Table�̔w�i�F�������Č����A�A���t�@�l255�����̔��͍��ƃu�����h����ăO���[�ŕ\������Ă��܂��킯�ł��B
�����悤��html�w�i�F���ԂŐ��̃t�B�����������̐Ȃ�AIE�ł͔��n�ɐ��F�̐��AFirefox�ł͐Ԓn�Ɏ��̐��ɂȂ��ĕ\������܂��B
IE���[�U�[�ɐ������\���Ō��Ă��炤���߂ɂ�svg�̍Ŕw�ʂɗp���ݒ�Ɠ����T�C�Y�̋�`��u���āA��`�̃t�B���F��ړI�̐F�ŕs�����x100%�ɃZ�b�g���邵���Ȃ��悤�ł�(���[�U�[���I�v�V�����Ńu���E�U�̔w�i�F��Ǝ��ɕύX���Ă���ꍇ�ɂ��Ώ��ł���)�B
������IE��Firefox(1.5)�ł́A���ɒ���(�����E����)�̃I�u�W�F�N�g��\������ꍇ�ɂ����ē����\���ɂȂ�܂���B�ڍׂ� �u���E�U�ɂ��svg�t�@�C���̌������ɂāB
 �@���j���[�o�[��A���̑���UI�����������̂Ȃ̂��C��
�@���j���[�o�[��A���̑���UI�����������̂Ȃ̂��C���w���v(�`���[�g���A��)��SVG�t�@�C���́A�t�H���g�w�肪
"Bitstream Vera Sans","Bitstream Vera Serif","sans serif"
��3��ގg���Ă���̂œ��{�ꂾ�����ςȏ��̂ɂȂ��ēǂ݂Â炢�ł��B�����̓e�L�X�g�G�f�B�^�ōD�݂̃t�H���g�Ɉꊇ�u�����Ė�肠��܂��A�t�H���g�������{��̕��͊��SNG�A�A���t�@�x�b�g�\�L�̕��ł��t�H���g�ɂ���Ă͕\�������������Ȃ�ꍇ������悤�ł�(MS UI Gothic,MS PGothic ������Ȃ�܂����v�BMeiryo��IE�ŕ\���\����Firefox�ł͌���Ȃ�)�B
���̃y�[�W��̉摜��Osaka�t�H���g(864TTC2)���g�p�����Ē����Ă܂��B
�Ȃ��`���[�g���A���̃e�L�X�g�̓t���[�e�L�X�g�ɂȂ��Ă���̂Ńu���E�U�ł͕\���ł��܂���B
���̑����j���[�o�[�Ȃǂ�UI������M��ɂ͈ȉ���2�̃t�@�C�����e�L�X�g�G�f�B�^�ŕҏW���܂�(Inkscape���I�����Ă���s��)�B
�@ Inkscape�C���X�g�[���p�X\etc\pango\pango.aliases��ҏW
mingliu����{��t�H���g�ɒu��(�t�H���g�������{��̕��͕s��)
��)
"Bitstream Vera Sans","Bitstream Vera Serif","sans serif"
��3��ގg���Ă���̂œ��{�ꂾ�����ςȏ��̂ɂȂ��ēǂ݂Â炢�ł��B�����̓e�L�X�g�G�f�B�^�ōD�݂̃t�H���g�Ɉꊇ�u�����Ė�肠��܂��A�t�H���g�������{��̕��͊��SNG�A�A���t�@�x�b�g�\�L�̕��ł��t�H���g�ɂ���Ă͕\�������������Ȃ�ꍇ������悤�ł�(MS UI Gothic,MS PGothic ������Ȃ�܂����v�BMeiryo��IE�ŕ\���\����Firefox�ł͌���Ȃ�)�B
���̃y�[�W��̉摜��Osaka�t�H���g(864TTC2)���g�p�����Ē����Ă܂��B
�Ȃ��`���[�g���A���̃e�L�X�g�̓t���[�e�L�X�g�ɂȂ��Ă���̂Ńu���E�U�ł͕\���ł��܂���B
���̑����j���[�o�[�Ȃǂ�UI������M��ɂ͈ȉ���2�̃t�@�C�����e�L�X�g�G�f�B�^�ŕҏW���܂�(Inkscape���I�����Ă���s��)�B
�@ Inkscape�C���X�g�[���p�X\etc\pango\pango.aliases��ҏW
mingliu����{��t�H���g�ɒu��(�t�H���g�������{��̕��͕s��)
��)
courier = "courier new,Osaka" tahoma = "tahoma,browallia new,Osaka,simhei,gulimche,ms gothic,kartika,latha,mangal" sans = "arial,browallia new,Osaka,simhei,gulimche,ms gothic,kartika,latha,mangal" serif = "times new roman,angsana new,Osaka,simsun,gulimche,ms gothic,kartika,latha,mangal" mono = "courier new,courier monothai,Osaka,simsun,gulimche,ms gothic,kartika,latha,mangal" monospace = "courier new,courier monothai,Osaka,simsun,gulimche,ms gothic,kartika,latha,mangal"
�A Inkscape�C���X�g�[���p�X\etc\gtk-2.0\gtkrc��ҏW
��)
��)
gtk-icon-sizes = "gtk-menu=13,13:gtk-small-toolbar=16,16:gtk-large-toolbar=24,24:gtk-dnd=32,32"
gtk-toolbar-icon-size = small-toolbar
# ���t�H���g���ɓ��{�ꂪ�܂܂�镨�͕s�B�_�u���R�[�e�C�V�����K�{�B
# ���̃T�C�Y�̓X�e�[�^�X�o�[�̃|�C���^���W�\���ɂ��e������B
gtk-font-name = "Osaka 9"
gtk-button-images = 0
# ��menu-images��0(false)�ɂ���ƃp�X���j���[�Ȃǂ̃A�C�R������\���ɂȂ�
gtk-menu-images = 1
style "msw-default"
{
GtkWidget::interior-focus = 1
GtkOptionMenu::indicator-size = { 9, 5 }
GtkOptionMenu::indicator-spacing = { 7, 5, 2, 2 }
GtkSpinButton::shadow-type = in
GtkComboBox::appears-as-list = 1
GtkComboBox::focus-on-click = 0
GOComboBox::add_tearoffs = 0
GtkTreeView::allow-rules = 0
GtkTreeView::expander-size = 12
GtkExpander::expander-size = 12
GtkScrolledWindow::scrollbar_spacing = 1
GtkSeparatorMenuItem::horizontal-padding = 2
# �������Ƀt�H���g��`������ƃR���g���[���o�[�̓��͗��Ȃǂɂ��t�H���g���w��ł���
# ����Ȃ����Windows�̃f�U�C��->�ڍאݒ�Ŏw�肵���t�H���g�����f�����
# font_name="Osaka 9"
# ��engine "wimp"�̌�̋��"{"+"���s"+"}"+"���s"�͕K�{
engine "wimp"
{
}
}
class "*" style "msw-default"
 �@Groups to PNGs����ƃI�u�W�F�N�g�P�ʂŐ���ꂿ�Ⴄ
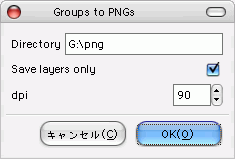
�@Groups to PNGs����ƃI�u�W�F�N�g�P�ʂŐ���ꂿ�ႤEffects -> �G�N�X�|�[�g -> Groups to PNGs�̓f�t�H���g�ʼn��̂����������d�l�ɂȂ��Ă��܂��B
���C���[��ێ������܂�psd��xcf�ŕۑ��������Ƃ��s��(�Ƃ������\�����邽�߂�"Groups to"���Ǝv�����ǁA���ł��������d�l�ɂ��Ă���낤)�Ȃ̂ŁA��肢���@���Ȃ����̂��T���Ă�����A����܂����B
�ȉ��A2ch-CG��Inkscape�X��
http://pc8.2ch.net/test/read.cgi/cg/1110171690/(Dat����)
948���̏������݂���]��(+�ꕔ���M)�����Ă��������܂���m(__)m�B
�s�ԍ��͂��ׂĘ_���s�ł��B
------------------------------------------------------------------------
png�̏o�͂����Ȃ�Effects -> �G�N�X�|�[�g -> Groups to PNGs�ł��ł���B
�����A���̂܂܂��Ɖ𑜓x���Ⴂ�̂ŁA�X�N���v�g�̖{�̂�������ƏC�����������ǂ��B
�@ C:\Program Files\Inkscape\share\extensions\g2pngs.inx��9�s�ڂ�
�A C:\Program Files\Inkscape\share\extensions\g2pngs.py��74�s�ڂ� command=�`��
�B g2pngs.py��43�s�ڂɖ߂���
����ʼn𑜓x���w�肵�Ċe���C���[(�O���[�v)��png�`���ŕۑ��ł���B
------------------------------------------------------------------------
�B �͉��s�Ȃ��ł����삵�܂����A�㉺�̋L�q�ƃC���f���g�𑵂���
�Ƃ��Ă����������ǂ���������܂���B
�Ȃ̂ŃI�u�W�F�N�g���S����������Ă��Ȃ���Ԃ�layers Only��off���ƁA�ǂꂪ���Ȃ̂�������Ȃ��Ȃ��Apng�t�@�C���̐����c��ɂȂ��Ă��܂��̂ŁA���C���[�Ɏd�������Ă������K�v�Ȃ��̂̓p�X�������Ă���g���������ǂ��Ǝv���܂��B
dpi�ݒ�́AInkscape�ł�90dpi�̂Ƃ��A�I�u�W�F�N�g���s�N�Z�����{(�R���g���[���o�[�ɕ\�������s�N�Z����)�ŏ����o����܂��B
�Ⴆ��200%�g�債�ă��X�^���C�Y����Ȃ�180�ɂ���Ώc���̃s�N�Z������2�{�ɂȂ�܂��B
��x�ݒ肵���l(�ۑ���E�𑜓x)��
�Ȃ��A�ۑ��p�X�Ɋe�h���C�u����(C:\�Ȃ�)���w�肷��ƃG���[���o�ē��삵�Ȃ��悤�ł��B
���߂Ďg���ƁA���ƒ�������python.exe��dos�����\�����ꂽ�܂܂ɂȂ�̂Ōł܂������Ǝv���Ă��܂���������܂��Ados���ŃL�����b�g���_�ł��Ă���Ԃ͓��쒆�ł��B
���C���[��ێ������܂�psd��xcf�ŕۑ��������Ƃ��s��(�Ƃ������\�����邽�߂�"Groups to"���Ǝv�����ǁA���ł��������d�l�ɂ��Ă���낤)�Ȃ̂ŁA��肢���@���Ȃ����̂��T���Ă�����A����܂����B
�ȉ��A2ch-CG��Inkscape�X��
http://pc8.2ch.net/test/read.cgi/cg/1110171690/(Dat����)
948���̏������݂���]��(+�ꕔ���M)�����Ă��������܂���m(__)m�B
�s�ԍ��͂��ׂĘ_���s�ł��B
------------------------------------------------------------------------
png�̏o�͂����Ȃ�Effects -> �G�N�X�|�[�g -> Groups to PNGs�ł��ł���B
�����A���̂܂܂��Ɖ𑜓x���Ⴂ�̂ŁA�X�N���v�g�̖{�̂�������ƏC�����������ǂ��B
�@ C:\Program Files\Inkscape\share\extensions\g2pngs.inx��9�s�ڂ�
<param name="dpi" type="int" min="72" max="1200" _gui-text="dpi">96</param>
(�s���͔��p�X�y�[�X8��)
��lj��B(�s���͔��p�X�y�[�X8��)
�A C:\Program Files\Inkscape\share\extensions\g2pngs.py��74�s�ڂ� command=�`��
command = "inkscape -i %s -j --export-area-canvas -e %s -d %s %s " % (id, filename, self.options.dpi, svg_file)
(�s����[Tab]����3��)
�ɕύX(�ŏI�I�ȍs�ԍ���78)�B(�s����[Tab]����3��)
�B g2pngs.py��43�s�ڂɖ߂���
self.OptionParser.add_option("-i", "--dpi", action="store", type="int", dest="dpi", default=96, help="Set resolution (dpi)")
(�s����[Tab]����2��)
��lj��B(�s����[Tab]����2��)
����ʼn𑜓x���w�肵�Ċe���C���[(�O���[�v)��png�`���ŕۑ��ł���B
------------------------------------------------------------------------
�B �͉��s�Ȃ��ł����삵�܂����A�㉺�̋L�q�ƃC���f���g�𑵂���
[Tab][Tab]self.OptionParser.add_option("-i", "--dpi",
[Tab][Tab][Tab][Tab][Tab][Tab]action="store", type="int",
[Tab][Tab][Tab][Tab][Tab][Tab]dest="dpi", default=96,
[Tab][Tab][Tab][Tab][Tab][Tab]help="Set resolution (dpi)")
[Tab][Tab][Tab][Tab][Tab][Tab]action="store", type="int",
[Tab][Tab][Tab][Tab][Tab][Tab]dest="dpi", default=96,
[Tab][Tab][Tab][Tab][Tab][Tab]help="Set resolution (dpi)")
�Ƃ��Ă����������ǂ���������܂���B
 |
Inkscape�̃f�t�H���g�ł͗p���T�C�Y�����ăI�u�W�F�N�g�̑I��͈͂Ő�o����Ă��܂��܂����A�ύX�K�p��͗p���T�C�Y��ێ����A�_�C�A���O�ɂ�dpi�ݒ肪�t������܂��B Save layers Only��L���ɂ��Ă����ƁA1���C���[1png(�t�@�C������<g id>.png)�ŏo�͂���A���ꂪ�����ȂƂ���1�I�u�W�F�N�g1png(�t�@�C������<path id>.png,<rect id>�Ȃ�)�ŏo�͂���܂��B |
�Ȃ̂ŃI�u�W�F�N�g���S����������Ă��Ȃ���Ԃ�layers Only��off���ƁA�ǂꂪ���Ȃ̂�������Ȃ��Ȃ��Apng�t�@�C���̐����c��ɂȂ��Ă��܂��̂ŁA���C���[�Ɏd�������Ă������K�v�Ȃ��̂̓p�X�������Ă���g���������ǂ��Ǝv���܂��B
dpi�ݒ�́AInkscape�ł�90dpi�̂Ƃ��A�I�u�W�F�N�g���s�N�Z�����{(�R���g���[���o�[�ɕ\�������s�N�Z����)�ŏ����o����܂��B
�Ⴆ��200%�g�債�ă��X�^���C�Y����Ȃ�180�ɂ���Ώc���̃s�N�Z������2�{�ɂȂ�܂��B
��x�ݒ肵���l(�ۑ���E�𑜓x)��
"C:\Documents and Settings\<���[�U�[��>\Application Data\Inkscape\preferences.xml"
�ɋL�^����Ă���̂ŁAInkscape�̐ݒ�u�f�t�H���g�̉𑜓x�v�Ɋւ�炸�A�ύX���Ȃ����2�x�ڈȍ~�������l�ɂȂ�܂��B�Ȃ��A�ۑ��p�X�Ɋe�h���C�u����(C:\�Ȃ�)���w�肷��ƃG���[���o�ē��삵�Ȃ��悤�ł��B
���߂Ďg���ƁA���ƒ�������python.exe��dos�����\�����ꂽ�܂܂ɂȂ�̂Ōł܂������Ǝv���Ă��܂���������܂��Ados���ŃL�����b�g���_�ł��Ă���Ԃ͓��쒆�ł��B
 SVG�̃��C���[��ێ�����PSD(or XCF)�ŕۑ�������
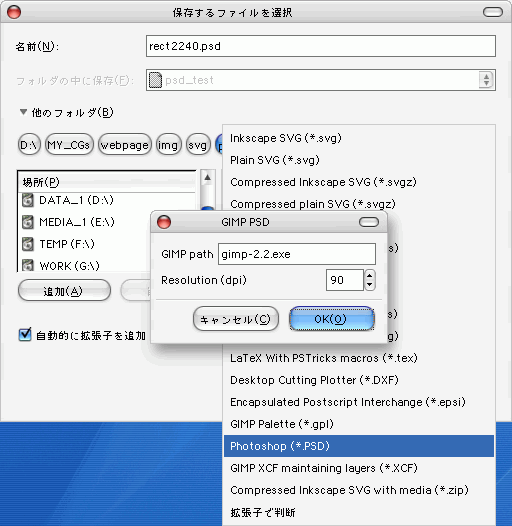
SVG�̃��C���[��ێ�����PSD(or XCF)�ŕۑ�������
�L�u�̕������炵���G�N�X�e���V����������Ă��������܂����B
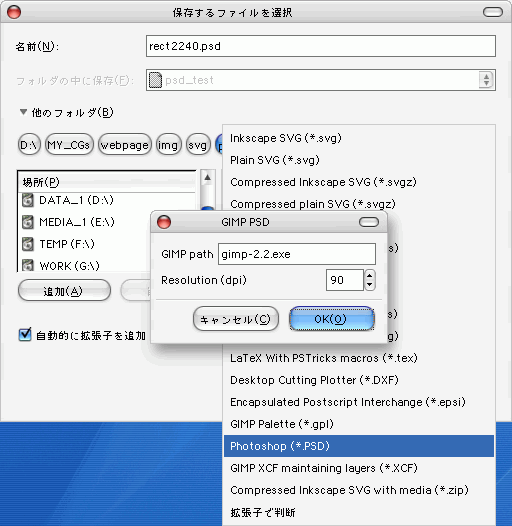
Inkscape Wiki(http://wikiwiki.jp/inkscape/)�ɂ���Agimp_psd.zip(gimp_xcf.zip)���_�E�����[�h���āA �𓀂����t�@�C����Inkscape�C���X�g�[���t�H���_��/share/extensions�ɃR�s�[����ƁA�ۑ�����t�@�C���̎�ނ�*.PSD,*.XCF���lj�����܂�(Gimp2�̃C���X�g�[�� or GIMP Portable���K�{)�B
��������o�͑O�Ƀf�[�^����𑜓x���w��ł��ASVG�̃��C���[���ێ�����܂��B
png�����C���[�Ƃ��ēǂݍ��ނ̂ŁAGimp��svg���J���ꍇ�ƈ���ăp�X�̓C���|�[�g����܂���
��Gimp��UI��\�������Ƀo�b�N�O���E���h�œ��삵�A�ۑ���ɏI�����܂��B
�܂�G2PNGs��Save layers Only��on�ɂ����Ƃ��̂悤�ɁA�������1���C���[1png(�t�@�C������<g id>.png)�݂̂̏o�͂ɂȂ�܂��B

dpi�ݒ�̓G�N�X�e���V�����̃f�t�H���g��96�ɃZ�b�g���Ă���悤�ł����A�����90�ɂ���ƃI���W�i���̃s�N�Z�����{�T�C�Y(Inkscape��Zoom��100%�ɂ����Ƃ��Ɠ����s�N�Z���T�C�Y)�ɂȂ�܂��B
��x�K�p����Gimp�̃p�X��dpi�ݒ��G2PNGs�Ɠ�����
"%USERPROFILE%\Application Data\Inkscape\preferences.xml"
�Ɂ��̂悤�ɋL�^����A2�x�ڈȍ~�����̒l�����f����܂��B
�p���v���p�e�B�ŒP�ʂ�"mm"�Ȃǂɂ��Ă��āA�s�N�Z���ɒ����ƒ[������������ꍇ�́A�����_�͎l�̌ܓ�����Đ����ɂȂ�܂��B���̂Ƃ��Ⴆ�Γ���A4�^�e�T�C�Y/��������𑜓x�ɂ��Ă��A�v���O������̏����_�̈����̈Ⴂ�ɂ���ă��X�^�[�O���t�B�b�N�X�G�f�B�^��̓���A4���ނƃs�N�Z�������������Ȃ�Ȃ��ꍇ������̂ŁA�ŏI�I�Ƀ��X�^�[�ŕҏW���鏑�ނł���Η\�ߗp���v���p�e�B�Ńs�N�Z���������킹����ň���𑜓x��90�Ɏw�肵�ďo�͂��������ǂ��ł��B
�o�͌��psd(or xcf)�̊e���C���[���́A�ꎞ�ۑ��t�H���_(TEMP)�̃T�u�f�B���N�g��(�ʏ��C:\Temp\tmp??????)�ɕۑ����ꂽpng�t�@�C���̃t���p�X�ɂȂ�܂����A���C���[�̏��Ԃ͕ێ�����A���C���[��X�^�C���̕s�����x��RGBA�̃A���t�@�l�Ƃ��Ĕ��f����܂�(�Ⴆ���C���[�̕s�����x��50%�Ȃ�A���t�@�l��127�`128�B100%�Ȃ�255)�B
�܂��A��\�����C���[�͕\�����C���[�Ƃ��ďo�͂���܂����A�I�u�W�F�N�g�̃v���p�e�B�ʼnB���ݒ�ɂ������̂͏o�͂���܂���B

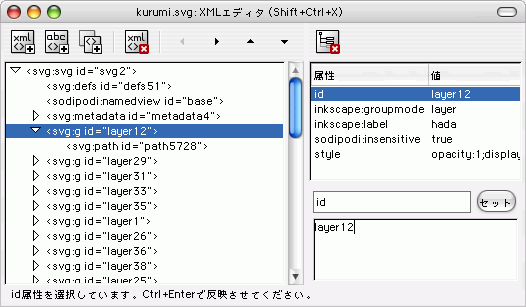
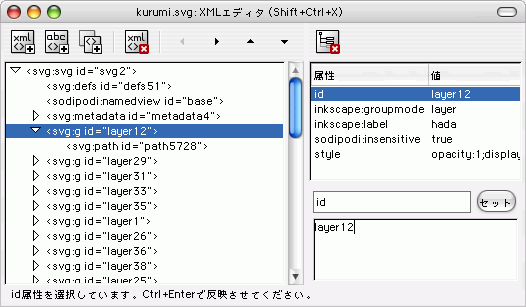
png�̃t�@�C�����͒ʏ�layer+����.png�ɂȂ�A����͏�}�̂悤��xml�G�f�B�^��<svg:g id>��id�����̒l�Ŋm�F�ł��܂�(svg���C���[����inkscape:label�����̒l)�B���C���[����ҏW����Ƃ��ɓ����ɂ��̒l�����O�ɂ��Ă��Apsd��xcf�̃��C���[���ɂ����f�ł���悤�ɂȂ�܂��B
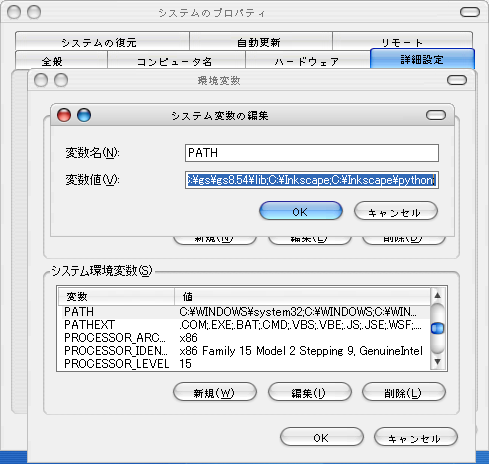
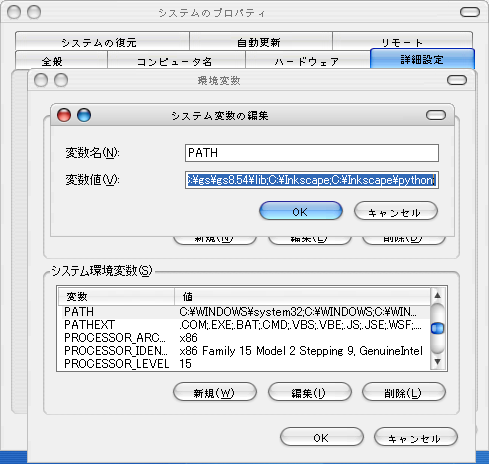
Gimp2���C���X�g�[�����Ă���̂ɁA���̊g�������܂����삵�Ȃ��Ƃ��̓V�X�e�����ϐ���path��Gimp�̎��s�t�@�C���̃p�X����`����Ă��Ȃ�(������p�X���ʂ��Ă��Ȃ�)��������܂���B

�p�X���ʂ��Ă��Ȃ������ꍇ�́A�}�C�R���s���[�^�̉E�N���b�N���j���[���� -> �v���p�e�B -> �ڍאݒ� -> ���ϐ��ƒH���āA�V�X�e�����ϐ��̃y�C������PATH��I�� -> �ҏW -> �ϐ��l�̕�����̍Ō�ɁA
Gimp2�̎��s�t�@�C���̃p�X��"C:\Program Files\GIMP-2.0\bin\gimp-2.2.exe"�ł���ꍇ�A
;C:\Program Files\GIMP-2.0\bin
��lj����܂�(;�Z�~�R�����̓Z�p���[�^)�B
�V�X�e�����ċN�����āu�t�@�C�������w�肵�Ď��s�v�ŁAgimp-2.2.exe�Ɠ��͂��邾����Gimp2���N������悤�ɂȂ��Ă����ok�ł��B
([�~�c+R] -> cmd -> [Return] -> path -> [Return]�ł��m�F�ł��܂�)
���ɂ��AGhostscript��C:\gs�ɃC���X�g�[������Ă���ꍇ��
;C:\gs\gs8.54\bin;C:\gs\gs8.54\lib
GTK+��C:\Program Files\Common Files�ɃC���X�g�[������Ă���ꍇ��
;C:\Program Files\Common Files\GTK\2.0\bin
�Ȃǂ��m�F���������ǂ��Ǝv���܂��B
Inkscape Wiki(http://wikiwiki.jp/inkscape/)�ɂ���Agimp_psd.zip(gimp_xcf.zip)���_�E�����[�h���āA �𓀂����t�@�C����Inkscape�C���X�g�[���t�H���_��/share/extensions�ɃR�s�[����ƁA�ۑ�����t�@�C���̎�ނ�*.PSD,*.XCF���lj�����܂�(Gimp2�̃C���X�g�[�� or GIMP Portable���K�{)�B
��������o�͑O�Ƀf�[�^����𑜓x���w��ł��ASVG�̃��C���[���ێ�����܂��B
png�����C���[�Ƃ��ēǂݍ��ނ̂ŁAGimp��svg���J���ꍇ�ƈ���ăp�X�̓C���|�[�g����܂���
��Gimp��UI��\�������Ƀo�b�N�O���E���h�œ��삵�A�ۑ���ɏI�����܂��B
�܂�G2PNGs��Save layers Only��on�ɂ����Ƃ��̂悤�ɁA�������1���C���[1png(�t�@�C������<g id>.png)�݂̂̏o�͂ɂȂ�܂��B

dpi�ݒ�̓G�N�X�e���V�����̃f�t�H���g��96�ɃZ�b�g���Ă���悤�ł����A�����90�ɂ���ƃI���W�i���̃s�N�Z�����{�T�C�Y(Inkscape��Zoom��100%�ɂ����Ƃ��Ɠ����s�N�Z���T�C�Y)�ɂȂ�܂��B
��x�K�p����Gimp�̃p�X��dpi�ݒ��G2PNGs�Ɠ�����
"%USERPROFILE%\Application Data\Inkscape\preferences.xml"
�Ɂ��̂悤�ɋL�^����A2�x�ڈȍ~�����̒l�����f����܂��B
<group
�@id="extensions"
�@org.ekips.output.gimp_xcf.dpi="90"
�@org.ekips.output.gimp_xcf.gimp="gimp-2.2.exe" />
�@�@�� G2PNGs�̐ݒ�l��id="extensions"���ɂ���܂�
�@id="extensions"
�@org.ekips.output.gimp_xcf.dpi="90"
�@org.ekips.output.gimp_xcf.gimp="gimp-2.2.exe" />
�@�@�� G2PNGs�̐ݒ�l��id="extensions"���ɂ���܂�
�p���v���p�e�B�ŒP�ʂ�"mm"�Ȃǂɂ��Ă��āA�s�N�Z���ɒ����ƒ[������������ꍇ�́A�����_�͎l�̌ܓ�����Đ����ɂȂ�܂��B���̂Ƃ��Ⴆ�Γ���A4�^�e�T�C�Y/��������𑜓x�ɂ��Ă��A�v���O������̏����_�̈����̈Ⴂ�ɂ���ă��X�^�[�O���t�B�b�N�X�G�f�B�^��̓���A4���ނƃs�N�Z�������������Ȃ�Ȃ��ꍇ������̂ŁA�ŏI�I�Ƀ��X�^�[�ŕҏW���鏑�ނł���Η\�ߗp���v���p�e�B�Ńs�N�Z���������킹����ň���𑜓x��90�Ɏw�肵�ďo�͂��������ǂ��ł��B
�o�͌��psd(or xcf)�̊e���C���[���́A�ꎞ�ۑ��t�H���_(TEMP)�̃T�u�f�B���N�g��(�ʏ��C:\Temp\tmp??????)�ɕۑ����ꂽpng�t�@�C���̃t���p�X�ɂȂ�܂����A���C���[�̏��Ԃ͕ێ�����A���C���[��X�^�C���̕s�����x��RGBA�̃A���t�@�l�Ƃ��Ĕ��f����܂�(�Ⴆ���C���[�̕s�����x��50%�Ȃ�A���t�@�l��127�`128�B100%�Ȃ�255)�B
�܂��A��\�����C���[�͕\�����C���[�Ƃ��ďo�͂���܂����A�I�u�W�F�N�g�̃v���p�e�B�ʼnB���ݒ�ɂ������̂͏o�͂���܂���B

png�̃t�@�C�����͒ʏ�layer+����.png�ɂȂ�A����͏�}�̂悤��xml�G�f�B�^��<svg:g id>��id�����̒l�Ŋm�F�ł��܂�(svg���C���[����inkscape:label�����̒l)�B���C���[����ҏW����Ƃ��ɓ����ɂ��̒l�����O�ɂ��Ă��Apsd��xcf�̃��C���[���ɂ����f�ł���悤�ɂȂ�܂��B
Gimp2���C���X�g�[�����Ă���̂ɁA���̊g�������܂����삵�Ȃ��Ƃ��̓V�X�e�����ϐ���path��Gimp�̎��s�t�@�C���̃p�X����`����Ă��Ȃ�(������p�X���ʂ��Ă��Ȃ�)��������܂���B

�p�X���ʂ��Ă��Ȃ������ꍇ�́A�}�C�R���s���[�^�̉E�N���b�N���j���[���� -> �v���p�e�B -> �ڍאݒ� -> ���ϐ��ƒH���āA�V�X�e�����ϐ��̃y�C������PATH��I�� -> �ҏW -> �ϐ��l�̕�����̍Ō�ɁA
Gimp2�̎��s�t�@�C���̃p�X��"C:\Program Files\GIMP-2.0\bin\gimp-2.2.exe"�ł���ꍇ�A
;C:\Program Files\GIMP-2.0\bin
��lj����܂�(;�Z�~�R�����̓Z�p���[�^)�B
�V�X�e�����ċN�����āu�t�@�C�������w�肵�Ď��s�v�ŁAgimp-2.2.exe�Ɠ��͂��邾����Gimp2���N������悤�ɂȂ��Ă����ok�ł��B
([�~�c+R] -> cmd -> [Return] -> path -> [Return]�ł��m�F�ł��܂�)
���ɂ��AGhostscript��C:\gs�ɃC���X�g�[������Ă���ꍇ��
;C:\gs\gs8.54\bin;C:\gs\gs8.54\lib
GTK+��C:\Program Files\Common Files�ɃC���X�g�[������Ă���ꍇ��
;C:\Program Files\Common Files\GTK\2.0\bin
�Ȃǂ��m�F���������ǂ��Ǝv���܂��B
 �@Blur��K�p������Gimp��svg���J���Ȃ�!?
�@Blur��K�p������Gimp��svg���J���Ȃ�!?
�\��̒ʂ�A�X�^�C����Blur(�ڂ���)��O���f�[�V������K�p�����I�u�W�F�N�g��1�ł�����ƁA
-----------------------------------------------------------------------
Microsoft Visual C++ Runtime Library
Assertion failed!
Program: ...m Files\GIMP-2.0\lib\gimp\2.0\plug-ins\svg.exe
File: art_render_gradient.c
Line: 340
Expression: (offset_fraction != stops[ix-1].offset) || (d_offset >= 0.0)
For information on how your program can cause an assertion
failure, see the Visual C++ documentation on asserts
(Press Retry to debug the application - JIT must be enabled)
-----------------------------------------------------------------------
�̂悤�ȃ��b�Z�[�W���\�������svg�I�[�v���Ɏ��s���܂��B
���̂���Gimp���b�Z�[�W�Łu�v���O�C�����N���b�V�����܂���:"svg.exe"�v�ƕ\������܂����A�v���O�C������ꂽ�̂ł͂Ȃ��悤�ł�(Blur���x�^�h��Ȃǂɐݒ肵�����ƁA�J����悤�ɂȂ�)�B
������������ɂ́A
1) Blur��K�p�����I�u�W�F�N�g��P�̂�png�G�N�X�|�[�g(�͈�=�y�[�W�T�C�Y)
�@ (���̂Ƃ�����ȊO�̃I�u�W�F�N�g�͑S�Ĕ�\���ɂ���)
2) �G�N�X�|�[�g������I�u�W�F�N�g�v���p�e�B��"�B��"���Z�b�g(�������͍폜���ĕʖ��ۑ�)
3) svg���J���Apng�����C���[�Ƃ��ēǂݍ���(Gimp�L�����o�X�Ƀh���b�v)
�Ƃ����菇��svg�̌����ڒʂ�ɓǂݍ��߂܂��B
�ǂݍ��߂���A���Ƃ�psd�ł�eps�ł��ڂ�����K�p�������܂�Gimp�ŕۑ��ł��܂��B
�Ȃ������_��Inkscape�ł́A�X�^�C����Blur��K�p�����I�u�W�F�N�g�̂ق��������F���g�p�����O���f�[�V�����������eps��ps�ŕۑ����Ă����f����܂���B
�������O���f�[�V�����̏ꍇ�́A�����Ă���F���X�|�C�g�ŃR�s�[���Ă�����������Ă����A�O���f�[�V������ҏW���ĕs�����F�ɕҏW�������Aeps��ps�ŕۑ����Ă����f����܂��B
-----------------------------------------------------------------------
Microsoft Visual C++ Runtime Library
Assertion failed!
Program: ...m Files\GIMP-2.0\lib\gimp\2.0\plug-ins\svg.exe
File: art_render_gradient.c
Line: 340
Expression: (offset_fraction != stops[ix-1].offset) || (d_offset >= 0.0)
For information on how your program can cause an assertion
failure, see the Visual C++ documentation on asserts
(Press Retry to debug the application - JIT must be enabled)
-----------------------------------------------------------------------
�̂悤�ȃ��b�Z�[�W���\�������svg�I�[�v���Ɏ��s���܂��B
���̂���Gimp���b�Z�[�W�Łu�v���O�C�����N���b�V�����܂���:"svg.exe"�v�ƕ\������܂����A�v���O�C������ꂽ�̂ł͂Ȃ��悤�ł�(Blur���x�^�h��Ȃǂɐݒ肵�����ƁA�J����悤�ɂȂ�)�B
������������ɂ́A
1) Blur��K�p�����I�u�W�F�N�g��P�̂�png�G�N�X�|�[�g(�͈�=�y�[�W�T�C�Y)
�@ (���̂Ƃ�����ȊO�̃I�u�W�F�N�g�͑S�Ĕ�\���ɂ���)
2) �G�N�X�|�[�g������I�u�W�F�N�g�v���p�e�B��"�B��"���Z�b�g(�������͍폜���ĕʖ��ۑ�)
3) svg���J���Apng�����C���[�Ƃ��ēǂݍ���(Gimp�L�����o�X�Ƀh���b�v)
�Ƃ����菇��svg�̌����ڒʂ�ɓǂݍ��߂܂��B
�ǂݍ��߂���A���Ƃ�psd�ł�eps�ł��ڂ�����K�p�������܂�Gimp�ŕۑ��ł��܂��B
�Ȃ������_��Inkscape�ł́A�X�^�C����Blur��K�p�����I�u�W�F�N�g�̂ق��������F���g�p�����O���f�[�V�����������eps��ps�ŕۑ����Ă����f����܂���B
�������O���f�[�V�����̏ꍇ�́A�����Ă���F���X�|�C�g�ŃR�s�[���Ă�����������Ă����A�O���f�[�V������ҏW���ĕs�����F�ɕҏW�������Aeps��ps�ŕۑ����Ă����f����܂��B
 �@GTK+�Ƃ�dll�Ƃ�Gimp�Ƃ̋����Ƃ�
�@GTK+�Ƃ�dll�Ƃ�Gimp�Ƃ̋����Ƃ�Inkscape�̈���x��Gimp�̃C���X�g�[���̗L����GTK+,glib,pango�̃o�[�W�����ȂǂƊW���Ă���悤�ł����AGTK+�Ȃǂ͐V������Ηǂ��Ƃ������̂ł͂Ȃ��悤�ŁA�Ԃ����Ⴏ�ǂꂪ�ǂ��̂������ς�ܶ�Ͼ�;
�l�̃P�[�X���ƁAInkscape0.44pre2(�C���X�g�[����)+2006.07���̃i�C�g���[�r���h�ŏd���t�@�C��(���S��v 1pass)���폜���Ă���ȊO���㏑��+Gimp2.2.12+gtk+-2.8.18�Ŕ��Ɉ��� -> �^���t�^CD���^��1�Â��o�[�W������Gimp����ꂽ��o�����肷�邤����Gimp���N�����Ȃ��Ȃ� -> Gimp2.2.12�ɖ߂� -> Inkscape-0.45pre0-1.win32(�C���X�g�[����)+gtk+-2.10.7,glib-2.12.7,pango-1.14.9��˂�����ł݂� -> Fill/Stroke�_�C�A���O��Blur��������������(߁��)������������ !!
�̂�0.44�ɂ͖߂�Ȃ��B�ł�������҂�s����B�݂����ȁB
Gimp���C���X�g�[�����Ă�����ł́AGimp���g�p����GTK+"C:\Program Files\Common Files\GTK\2.0"�ȉ��̃t�@�C���Əd������dll��Inkscape�C���X�g�[���f�B���N�g��������폜�����Gimp�̃e�[�}�Z���N�^(�X�L��)��Inkscape�ł��g����炵��(���̃y�[�W�̉摜��UI���A�N�A���ۂ��Ȃ��Ă���̂͑S��Window Blinds�g�p�ɂ����̂ł�)�B
���Ȃ݂ɖl����������ł́A�C���X�g�[���ł̓C���X�g�[�����ꂽ�f�B���N�g���ȉ���GTK+��dll��������Ȃ����Common Files�ɗL������Q�Ƃ���悤�ł����A�i�C�g���[�r���h(GTK+���܂܂��)���𓀂����f�B���N�g�����炻�̂܂��s����ƁACommon Files����dll�ɂ͈�A�N�Z�X���Ȃ��悤�ł���(�����Ƀi�C�g���[�r���hInkscape����.\etc and .\lib���f�B���N�g�����Ƒޔ����ċN�����Ă݂����A��͂�Common Files�ւ̃A�N�Z�X�͖��������B���RUI��2�o�C�g�����͑S�ē����ɂȂ�)�B
�l�̊��ł�Inkscape����AGimp���ゾ�����̂ŁAGimp�C���X�g�[�����ɂ܂�GTK+�������ƌ����"gtk+-2.8.18-setup-1"���C���X�g�[�� -> Inkscape�Əd������dll��������������A���ꂩ��C���X�g�[�����悤�Ƃ��Ă���dll(libpng13.dll)�����ɑ��݂���̂Ń��l�[������H�ƕ������ -> ���l�[�������"libpng13.dll.off"�Ƃ��ăC���X�g�[������� -> Gimp���N���o���Ȃ������̂�libpng13.dll.off��libpng13.dll�ɖ߂� -> Inkscape�C���X�g�[���t�H���_�̓�����dll��libpng13.dll.bak�Ƀ��l�[��
�łȂ�Ƃ�Gimp���N���ł���悤�ɂȂ�Inkscape���������蓮�삵�Ă܂�(Inkscape�N�����ɂ�Common Files����libpng13.dll�ɃA�N�Z�X������)�B
���̃y�[�W�ŏ������悤�Ȏ�������Ă���ƁA�����Ƃ����Ԃ�SVG��1.5MB�`2MB���炢�ɂȂ��Ă��܂��̂ŁA�l�̂ւȂ��傱�}�V�[���ł���ȃt�@�C���������Ă���ƐV�K���C���[���쐬���悤�Ƃ����r�[�G���[���o�ċ����I�������肵�܂��B�܂��ɁA�����邽�т�[Ctrl+S]����Win98�����Photoshop��f�i������X�����B
�s�^�ɂ������I�������Ƃ��̎����o�b�N�A�b�v�t�@�C����
"C:\Documents and Settings\���[�U�[��\"��
"�t�@�C����+_0.2007_02_18_00_36_06.0"
�̂悤�ɕۑ�����Ă��āA�g���q�Ȃǂ͉����ύX�����ɁA���̂܂܃t�@�C���̃t���p�X���R�s�[ -> �J���_�C�A���O�ɓ\��t���ŊJ���܂��B���t�H���_��.gtk-bookmarks�Ƃ����t�@�C�����쐬����Ă���ꍇ�͊J���_�C�A���O�Œlj������u�b�N�}�[�N�{�̂ł��B
���܂Ɏ����o�b�N�A�b�v����R�P�Ă��܂������ڂȈ�ʂ�����܂����E�E�E�B�������Linux����Ă݂悤������B
�l�̃P�[�X���ƁAInkscape0.44pre2(�C���X�g�[����)+2006.07���̃i�C�g���[�r���h�ŏd���t�@�C��(���S��v 1pass)���폜���Ă���ȊO���㏑��+Gimp2.2.12+gtk+-2.8.18�Ŕ��Ɉ��� -> �^���t�^CD���^��1�Â��o�[�W������Gimp����ꂽ��o�����肷�邤����Gimp���N�����Ȃ��Ȃ� -> Gimp2.2.12�ɖ߂� -> Inkscape-0.45pre0-1.win32(�C���X�g�[����)+gtk+-2.10.7,glib-2.12.7,pango-1.14.9��˂�����ł݂� -> Fill/Stroke�_�C�A���O��Blur��������������(߁��)������������ !!
�̂�0.44�ɂ͖߂�Ȃ��B�ł�������҂�s����B�݂����ȁB
Gimp���C���X�g�[�����Ă�����ł́AGimp���g�p����GTK+"C:\Program Files\Common Files\GTK\2.0"�ȉ��̃t�@�C���Əd������dll��Inkscape�C���X�g�[���f�B���N�g��������폜�����Gimp�̃e�[�}�Z���N�^(�X�L��)��Inkscape�ł��g����炵��(���̃y�[�W�̉摜��UI���A�N�A���ۂ��Ȃ��Ă���̂͑S��Window Blinds�g�p�ɂ����̂ł�)�B
���Ȃ݂ɖl����������ł́A�C���X�g�[���ł̓C���X�g�[�����ꂽ�f�B���N�g���ȉ���GTK+��dll��������Ȃ����Common Files�ɗL������Q�Ƃ���悤�ł����A�i�C�g���[�r���h(GTK+���܂܂��)���𓀂����f�B���N�g�����炻�̂܂��s����ƁACommon Files����dll�ɂ͈�A�N�Z�X���Ȃ��悤�ł���(�����Ƀi�C�g���[�r���hInkscape����.\etc and .\lib���f�B���N�g�����Ƒޔ����ċN�����Ă݂����A��͂�Common Files�ւ̃A�N�Z�X�͖��������B���RUI��2�o�C�g�����͑S�ē����ɂȂ�)�B
�l�̊��ł�Inkscape����AGimp���ゾ�����̂ŁAGimp�C���X�g�[�����ɂ܂�GTK+�������ƌ����"gtk+-2.8.18-setup-1"���C���X�g�[�� -> Inkscape�Əd������dll��������������A���ꂩ��C���X�g�[�����悤�Ƃ��Ă���dll(libpng13.dll)�����ɑ��݂���̂Ń��l�[������H�ƕ������ -> ���l�[�������"libpng13.dll.off"�Ƃ��ăC���X�g�[������� -> Gimp���N���o���Ȃ������̂�libpng13.dll.off��libpng13.dll�ɖ߂� -> Inkscape�C���X�g�[���t�H���_�̓�����dll��libpng13.dll.bak�Ƀ��l�[��
�łȂ�Ƃ�Gimp���N���ł���悤�ɂȂ�Inkscape���������蓮�삵�Ă܂�(Inkscape�N�����ɂ�Common Files����libpng13.dll�ɃA�N�Z�X������)�B
���̃y�[�W�ŏ������悤�Ȏ�������Ă���ƁA�����Ƃ����Ԃ�SVG��1.5MB�`2MB���炢�ɂȂ��Ă��܂��̂ŁA�l�̂ւȂ��傱�}�V�[���ł���ȃt�@�C���������Ă���ƐV�K���C���[���쐬���悤�Ƃ����r�[�G���[���o�ċ����I�������肵�܂��B�܂��ɁA�����邽�т�[Ctrl+S]����Win98�����Photoshop��f�i������X�����B
�s�^�ɂ������I�������Ƃ��̎����o�b�N�A�b�v�t�@�C����
"C:\Documents and Settings\���[�U�[��\"��
"�t�@�C����+_0.2007_02_18_00_36_06.0"
�̂悤�ɕۑ�����Ă��āA�g���q�Ȃǂ͉����ύX�����ɁA���̂܂܃t�@�C���̃t���p�X���R�s�[ -> �J���_�C�A���O�ɓ\��t���ŊJ���܂��B���t�H���_��.gtk-bookmarks�Ƃ����t�@�C�����쐬����Ă���ꍇ�͊J���_�C�A���O�Œlj������u�b�N�}�[�N�{�̂ł��B
���܂Ɏ����o�b�N�A�b�v����R�P�Ă��܂������ڂȈ�ʂ�����܂����E�E�E�B�������Linux����Ă݂悤������B
 |
�@MENU���@PAGE TOP�� |

