 |
|
J 解像度のお話
もくじ
□ 解像度のいろいろ
□ モニタのドットピッチを知る
□ 1ピクセル マジック
■ スクリーンdpiを自分で設定する
□ Web用画像の解像度は72? 96?
□ WindowsのGUI・フォントのdpi設定
□ 解像度のいろいろ
□ モニタのドットピッチを知る
□ 1ピクセル マジック
■ スクリーンdpiを自分で設定する
□ Web用画像の解像度は72? 96?
□ WindowsのGUI・フォントのdpi設定
■ スクリーンdpiを自分で設定する
以前、とある掲示板の過去ログで調べ物をしていたら、「プリントプレビューと実際の印刷結果のサイズが合わないのですが」という質問者に対して間違った回答をされているのを見た事がありました。
この「スクリーンdpi」設定は、普段特に気にする必要はありませんし、設定したからと言って画像の表示品質や印刷結果に差が出る物でもないのですが、意外と知られていなそうなので「作成した画像の印刷結果とモニタ上の表示サイズを一致させる方法」をここに記します。
これを知っておくと、液晶以外のタブレットでも紙に描くのと同じ感覚(ペンの移動量:ポインタの移動量:印刷結果の長さが1:1になる)でペンを走らせる事も可能になります。
前述した通り液晶のドットピッチは物理的な固定サイズですから、その整数倍の長さと用紙サイズが一致しない限り厳密な原寸表示にはなりません。
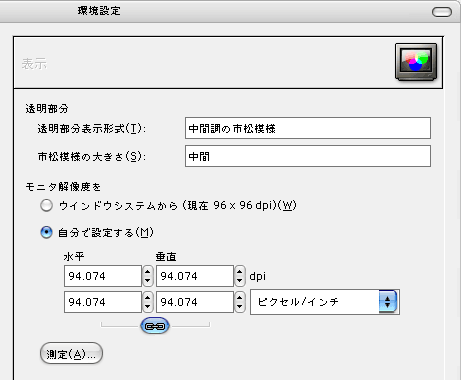
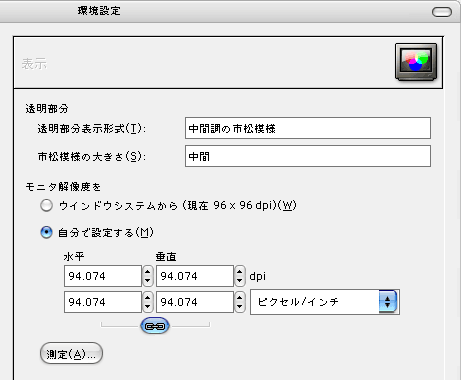
下図はGimpの設定例です。環境設定→「表示」を見ると「モニタ解像度を」→「自分で設定する」項目があります。
Photoshopは環境設定→「単位・定規」の所にスクリーンdpiを設定できる欄があります。
測定ボタンを押してモニタに定規をあてて計測しても良いのですが、単位をmmにすると入力ボックスの最小値が1/100になってしまう、というか普通そんなに細かく測れる定規はないので、液晶モニタであれば仕様表から実寸値を得て計算した方が正確です。
入力ボックス中央下の鎖ボタンはデフォルトでonになっていて、単位もピクセル/インチになっているはずなので、4つある入力ボックスの何処に値を入力しても同じ値になります。
1インチ当たりのモニタ画素数を求めるので、仕様表などから表示寸法を調べて単位をインチに換算し、その値の逆数とモニタ1辺の画素数を乗算します。
確認のためテンプレートから新規A4画像(印刷解像度はいくつでも良い)を作成し、表示メニュー→「点に点を対応させる」をoff & Zoom率100%にしてモニタに表示された画像にA4の紙を重ねてみると、大きさがピッタリになっている事が分かると思います(Photoshopは「表示」→「プリントサイズ」)。
モニタの実寸が足りずB5用紙などで確認する場合は、B5(US 176*250mm)とB5(JIS 182*257mm)の用紙サイズの違いにご注意を(僕はGimpを使うまでB5は日本人しか使わない物だと思い込んでました;)。
当然と言えば当然ですが、スクリーンdpiと印刷解像度を同じ値に設定した画像を作成し、その画像をその印刷解像度でプリントアウトすれば、ピクセル等倍でも印刷結果の原寸と等しくなります(フィットページなどのプリンタ機能は使用しない。印刷結果は当然荒くなる)。
同じように、スキャニングする原稿とピクセル等倍の表示サイズを1:1にするには、取り込み解像度をスクリーンdpiと同じ値に設定すれば良いわけです(同じく荒い画像になる)。スキャナによってはカスタム解像度が設定できない機種もあるので、その場合はスキャナのプリセット解像度でスキャニングを行い、印刷解像度と画像ピクセル数がリンクするグラフィックスエディタでスクリーンdpiに設定し直すか、画像ピクセル数を直接変更するしかありません。
スキャニングした原稿の画像ピクセル数を直接変更してピクセル等倍で原寸大になるようにするには、
ただしA4などの規格用紙の縦横比は1:√2が基準であるため、正確に縦横比を一致させる事はできません。
これはどんな高価なグラフィックスエディタで行っても同じで、縦横比保持が有効になっていたとしても、ユーザー指定された値の縦横比が整数比にならない限り、必ず誤差が出ます。
たとえば297*210 mmの原稿を150dpiでスキャンして 1754*1240 pixelの画像になった場合、まずこの時点で少数点が切捨てられ、または繰り上がり、縦横比も297:210と正確には一致しません。
つまりスキャニングした原稿をピクセル等倍で原寸大にするためには、ミリ寸/ドットピッチで計算された値の端数が整数に近い方を四捨五入してリサイズするしかありません(通常は1辺だけ計算して、あとは縦横比保持でリサイズすれば自動計算されます)。
□
ところで、PhotoshopならプリントプレビューしてもZoom率はピクセル等倍に対する割合になるのですが、Gimpは「点に点を対応させる」をoffにすると原寸表示サイズが100%(ステータス・ナビゲーション共)になってしまいます。
ピクセル等倍と頻繁に切り換えて描画を行う方は、動的ショートカットでホットキーを割り当ててみるのも良いかもしれません(でないとピクセル等倍に戻すのが面倒)。
原寸表示のZoom率(%) = 100*(スクリーンdpi/印刷解像度)
なので、その値を覚えておくという手もありますが・・・。
念のためもう一度書いておきますが、スクリーンdpiを正しく設定したからといって、画像のアンチエイリアス表示の品質が良くなったり、網点を貼り込んだ原稿を原寸表示したときにモアレが出なくなったりするというものではありません(網点や線形パターンを原寸で綺麗に表示できるモニタなんて、これから先10年以内に出るんだろうか)。網点ドット(=1個の網点から隣の網点までの距離)が、モニタドットピッチの整数倍と一致しない限りモアレは多少なりとも必ず発生し、ドットピッチがメーカーやパネル型番によって異なる上、網点ドットもメーカーによって異なるようで、この辺りが規格化されない限りトーン原稿を綺麗に原寸表示するのは事実上不可能なのかもしれません。
□
Inkscapeでは、グローバル設定にもドキュメントごとの設定にもスクリーンdpiを調整できる項目はなく、Zoom率100%で画面に表示される大きさは、デフォルトのA4テンプレートから計算すると
これだと96dpi前後のスクリーンdpi環境では一まわり小さく表示(あくまで原寸表示での話)されることになり、ちょっとスッキリしないので調べてみたのですが、これを解決できる手段は見つけられませんでした(Application Dataの.\Inkscape\preferences.xmlを編集すれば出来るのだろうか?)。
Dell社などから出している対角22インチ 1680*1050 dotのモニタであれば(これもカタログを見ていないのでやや不正確ですが)
ちなみにXMLエディタでsvg idの属性から width,heightをドットピッチに合わせた値(用紙ミリ寸/ドットピッチ)にセットすれば、取りあえずは100%表示の見かけの用紙サイズは原寸になります(nameview idも同じく修正する)。
ただしこの方法では、あくまで90dpi(1 pixel = 0.28222mm)を基準に計算されてしまうため、ドットピッチ0.27mmのディスプレイではミリ単位の指定は使えなくなります。たとえば297*210 mmの矩形を描いても778*1100pxの用紙とのサイズは合いません。
先に書いたように、Zoom率100*整数倍%以外では 1 pixel幅の線などは綺麗に表示されないので、編集時には用紙プロパティで用紙幅・高さを上図のようにミリ寸/ドットピッチpixelsに合わせておき、印刷する時点で正規の用紙寸法(= 297*210mm)に書き換えてページにフィットさせれば(このときストロークは[拡大縮小時の線幅変更]が有効になっていないと線幅が変わりません)、Zoom率100%時の表示サイズは印刷結果と誤差1 dot以内で一致します。
もちろん最終的にGimpなどのラスターグラフィックスエディタに渡して編集を行う書類であれば、用紙ミリ寸は気にせずにピクセルの絶対数を合わせます(エクスポートの解像度指定では 1 pixel誤差が出る場合があります)。
単純にZoom率だけで原寸表示させるなら、そのZoom率は
またpreferences.xmlを開いて
※ようやくこれが解決(完全ではない)できたので上記を一部修正。某掲示板に書き込んだ内容と重複しますが一応残しておきます。
Inkscape\share\ui\units.txtを開くと、各単位の換算表のような内容になっているので、inchのfactorをスクリーンdpiに置換する(小数点の桁数は何桁まで有効なのか分からなかったので他の数値に合わせた)
これを基準にして他の列も書き換えます(%,pixelsの値は変更しない=1.00)
これ以下の数値は弄らない(上の値のうち普段使わないようなmeterやfeetなどは変える必要はないのかもしれない)
このunits.txtは文字/改行コードUTF-8N/LFで上書き保存する。
次に、Inkscape\share\ui\units.xmlを開き、units.txtで変更した項目の<factor>値</factor>をそれぞれ置換して文字/改行コードUTF-8N/LFで上書き保存する。
これでようやくInkscapeは1px=モニタのドットピッチmmで単位を換算してくれます・・・が、まだこの方法だけでは不完全で、コントロールバー上の単位だけが、pxしか設定が反映されません(px以外の単位は90dpi換算になる)。
※Documents Properties上の数値とXML上の数値は問題なく揃います。
また初期設定のテンプレート(defauit.svg)や、その他の Inkscape\share\templatesに含まれるsvgのうち、用紙のサイズに単位が指定されていないもの(defauit.*.svg; DVD*300dpi.svg; LaTeX*.svg; no_borders.svg; no_layers.svg; white_opaque.svg)については、新たなdpi設定で数値の長さが計算されるため、変更前の用紙サイズ(mm)をメモしておき、その長さで各svgを書き換えなければなりません。
たとえばdefauit.svgは、width=744.09448819,height=1052.3622047で90dpiで210*297mm
この場合(94.07407dpiに変更した場合)、default.svgをテキストエディタで開いて論理行11〜12行目を
そもそも"Scalable"なVector Grphicsなので原寸表示する必要はないのかもしれないですね。
くどいようですが、あくまでも原寸表示の話なので、上記の設定を行ってもエクスポートするpngがピクセル等倍になるエクスポートの解像度は90dpiですし、それはZoom率100%での表示サイズと同じ大きさです。
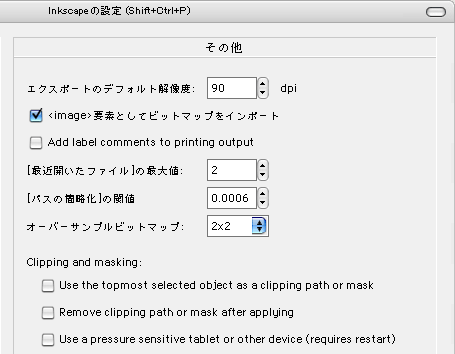
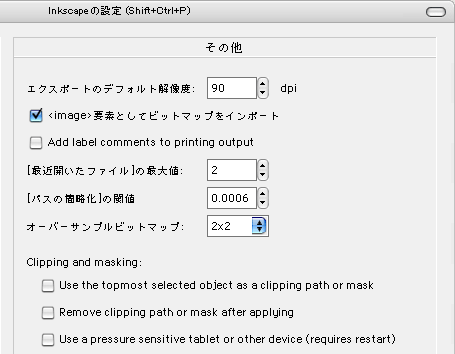
少し前後しますがInkscapeには、グローバル設定→「その他」で「エクスポートのデフォルト解像度」の項目があります。これはその名の通りpngでエクスポートする時にのみ適用される画像ピクセル数の設定で、デフォルトは90dpiになっています。
スクリーンdpiが設定できないので、ちょっとややこしいですが、この設定が90dpiなら「仮にスクリーンdpiが90dpiだったとき、エクスポートしたpngをピクセル等倍したサイズと、その画像を印刷解像度90dpiでプリントアウトした結果のサイズが等しくなる値」
って・・・よけい訳わからん?
というか、たいていのグラフィックスエディタは画像ピクセル数と印刷解像度を個別に設定出来るようになっていますが、Inkscapeのエクスポートでは印刷解像度を変えると強制的に画像ピクセル数も変化する(逆も同じで画像ピクセル数を変えると印刷解像度も変わる)ので、僕には適切な説明が思い浮かびません_orz
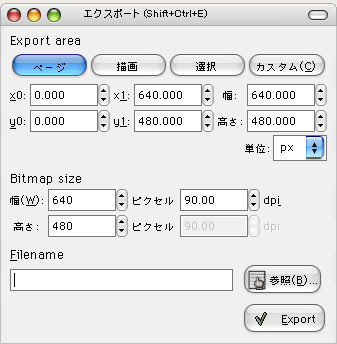
例えば640*480 pixelsの用紙設定で編集したsvgを画像ピクセル数640*480 pixelsのpngで書き出したいとき、「Web用の画像は72dpiにすると良い」みたいな情報を鵜呑みにしてエクスポートのdpiを72dpiにすると、画像ピクセル数は512*384 pixelsになってしまいます。
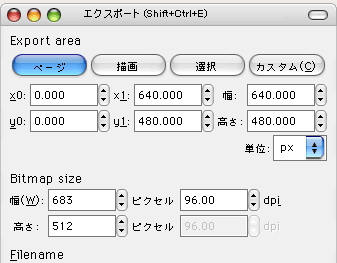
同じように「Windowsは96dpi」という情報をそのままここのdpi設定に当てはめてしまうと、画像ピクセル数が一まわり大きくなって吐き出されてしまいます。


早い話、アイコンやWeb用画像を作成するような場合は、この値を変える必要はなく(というか変えてしまうと、90の整数倍以外ではアンチエイリアスをかけたくない部分にアンチエイリアスをかけてしまう事になる)、例えばGimpで作成した印刷解像度300dpiのA4原稿の画像にInkscapeの用紙設定A4のpngを渡す場合、エクスポートダイアログで印刷解像度を300dpiにすれば、Gimpで作成中の画像とピクセル数が一致するわけです(小数点の扱いが違うため1 pixel誤差が出る場合あり)。
もっともGimpはsvgを読み込めるし(レイヤーは統合される)、元がベクタデータなのだからエクスポートする前にドキュメントサイズを他のアプリケーションに渡すサイズにリサイズしてフィットページした方が効率は良いと思いますが。
なおエクスポートダイアログやGroups to PNGsの印刷解像度設定は、最後に使用したdpiの値がpreferences.xmlに随時記録されているため、グローバル設定が90dpiになっていても1度適用した設定は次回も反映されます(と言うことはグローバル設定でdpiを設定しても意味がない?)。
この「スクリーンdpi」設定は、普段特に気にする必要はありませんし、設定したからと言って画像の表示品質や印刷結果に差が出る物でもないのですが、意外と知られていなそうなので「作成した画像の印刷結果とモニタ上の表示サイズを一致させる方法」をここに記します。
これを知っておくと、液晶以外のタブレットでも紙に描くのと同じ感覚(ペンの移動量:ポインタの移動量:印刷結果の長さが1:1になる)でペンを走らせる事も可能になります。
前述した通り液晶のドットピッチは物理的な固定サイズですから、その整数倍の長さと用紙サイズが一致しない限り厳密な原寸表示にはなりません。
下図はGimpの設定例です。環境設定→「表示」を見ると「モニタ解像度を」→「自分で設定する」項目があります。

Photoshopは環境設定→「単位・定規」の所にスクリーンdpiを設定できる欄があります。
測定ボタンを押してモニタに定規をあてて計測しても良いのですが、単位をmmにすると入力ボックスの最小値が1/100になってしまう、というか普通そんなに細かく測れる定規はないので、液晶モニタであれば仕様表から実寸値を得て計算した方が正確です。
入力ボックス中央下の鎖ボタンはデフォルトでonになっていて、単位もピクセル/インチになっているはずなので、4つある入力ボックスの何処に値を入力しても同じ値になります。
1インチ当たりのモニタ画素数を求めるので、仕様表などから表示寸法を調べて単位をインチに換算し、その値の逆数とモニタ1辺の画素数を乗算します。
以下の式に調べた値を代入し、Windowsの電卓にペーストするとスクリーンdpiが出てきます。
モニタ1辺の画素数 * (モニタ1辺の表示寸法mm / 25.4)r =
EIZO S2410Wの場合は、モニタ画素数 1920*1200 dot、表示領域の寸法 518.4*324.0 mmなので
モニタ1辺の画素数 * (モニタ1辺の表示寸法mm / 25.4)r =
1920 * (518.4/25.4)r = 94.074074...dot/inch
1200 * (324.0/25.4)r = 94.074074...dot/inch
※ドットピッチが分かっていれば 25.4/ドットピッチmmでも分かります。
となるので、四捨五入した 94.074を入力ボックスに入力します。1200 * (324.0/25.4)r = 94.074074...dot/inch
※ドットピッチが分かっていれば 25.4/ドットピッチmmでも分かります。
確認のためテンプレートから新規A4画像(印刷解像度はいくつでも良い)を作成し、表示メニュー→「点に点を対応させる」をoff & Zoom率100%にしてモニタに表示された画像にA4の紙を重ねてみると、大きさがピッタリになっている事が分かると思います(Photoshopは「表示」→「プリントサイズ」)。
モニタの実寸が足りずB5用紙などで確認する場合は、B5(US 176*250mm)とB5(JIS 182*257mm)の用紙サイズの違いにご注意を(僕はGimpを使うまでB5は日本人しか使わない物だと思い込んでました;)。
当然と言えば当然ですが、スクリーンdpiと印刷解像度を同じ値に設定した画像を作成し、その画像をその印刷解像度でプリントアウトすれば、ピクセル等倍でも印刷結果の原寸と等しくなります(フィットページなどのプリンタ機能は使用しない。印刷結果は当然荒くなる)。
※このときスクリーンdpiの端数・割り切れないピクセル数などにより、原寸表示のZoom率とピクセル等倍のZoom率が正確に一致しない事があります。その誤差は通常0.1%以内です。
同じように、スキャニングする原稿とピクセル等倍の表示サイズを1:1にするには、取り込み解像度をスクリーンdpiと同じ値に設定すれば良いわけです(同じく荒い画像になる)。スキャナによってはカスタム解像度が設定できない機種もあるので、その場合はスキャナのプリセット解像度でスキャニングを行い、印刷解像度と画像ピクセル数がリンクするグラフィックスエディタでスクリーンdpiに設定し直すか、画像ピクセル数を直接変更するしかありません。
スキャニングした原稿の画像ピクセル数を直接変更してピクセル等倍で原寸大になるようにするには、
ピクセル等倍で原寸表示になるピクセル数(1辺) = 用紙のミリ寸法 / ドットピッチ
で求められます。ただしA4などの規格用紙の縦横比は1:√2が基準であるため、正確に縦横比を一致させる事はできません。
これはどんな高価なグラフィックスエディタで行っても同じで、縦横比保持が有効になっていたとしても、ユーザー指定された値の縦横比が整数比にならない限り、必ず誤差が出ます。
たとえば297*210 mmの原稿を150dpiでスキャンして 1754*1240 pixelの画像になった場合、まずこの時点で少数点が切捨てられ、または繰り上がり、縦横比も297:210と正確には一致しません。
297*150/25.4 = 1753.9370...pixels
210*150/25.4 = 1240.1574...pixels
同じく1754*1240 pixelsの画像を25%に縮小する場合も、w/4が整数にならないため、四捨五入されて439*310 pixelsになります。210*150/25.4 = 1240.1574...pixels
つまりスキャニングした原稿をピクセル等倍で原寸大にするためには、ミリ寸/ドットピッチで計算された値の端数が整数に近い方を四捨五入してリサイズするしかありません(通常は1辺だけ計算して、あとは縦横比保持でリサイズすれば自動計算されます)。
□
ところで、PhotoshopならプリントプレビューしてもZoom率はピクセル等倍に対する割合になるのですが、Gimpは「点に点を対応させる」をoffにすると原寸表示サイズが100%(ステータス・ナビゲーション共)になってしまいます。
ピクセル等倍と頻繁に切り換えて描画を行う方は、動的ショートカットでホットキーを割り当ててみるのも良いかもしれません(でないとピクセル等倍に戻すのが面倒)。
原寸表示のZoom率(%) = 100*(スクリーンdpi/印刷解像度)
なので、その値を覚えておくという手もありますが・・・。
念のためもう一度書いておきますが、スクリーンdpiを正しく設定したからといって、画像のアンチエイリアス表示の品質が良くなったり、網点を貼り込んだ原稿を原寸表示したときにモアレが出なくなったりするというものではありません(網点や線形パターンを原寸で綺麗に表示できるモニタなんて、これから先10年以内に出るんだろうか)。網点ドット(=1個の網点から隣の網点までの距離)が、モニタドットピッチの整数倍と一致しない限りモアレは多少なりとも必ず発生し、ドットピッチがメーカーやパネル型番によって異なる上、網点ドットもメーカーによって異なるようで、この辺りが規格化されない限りトーン原稿を綺麗に原寸表示するのは事実上不可能なのかもしれません。
□
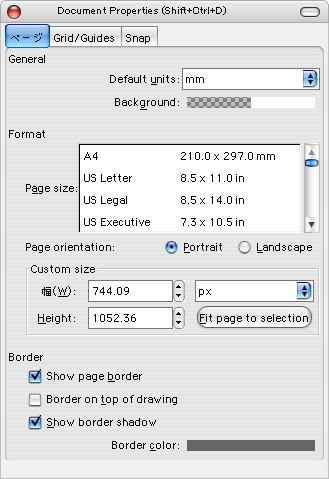
Inkscapeでは、グローバル設定にもドキュメントごとの設定にもスクリーンdpiを調整できる項目はなく、Zoom率100%で画面に表示される大きさは、デフォルトのA4テンプレートから計算すると
744.09448819*(210/25.4)r = 90.000000000123809523809523809524 dpi
なのでZoom率100%時の表示サイズ = スクリーンdpiが90dpiの時の原寸表示と等しくなるようです。これだと96dpi前後のスクリーンdpi環境では一まわり小さく表示(あくまで原寸表示での話)されることになり、
Dell社などから出している対角22インチ 1680*1050 dotのモニタであれば(これもカタログを見ていないのでやや不正確ですが)
1680/(22*16*(16@+10@)i@r) = 90.051... dpi
になるので、Zoom率100%でほぼ原寸表示になります。ちなみにXMLエディタでsvg idの属性から width,heightをドットピッチに合わせた値(用紙ミリ寸/ドットピッチ)にセットすれば、取りあえずは100%表示の見かけの用紙サイズは原寸になります(nameview idも同じく修正する)。
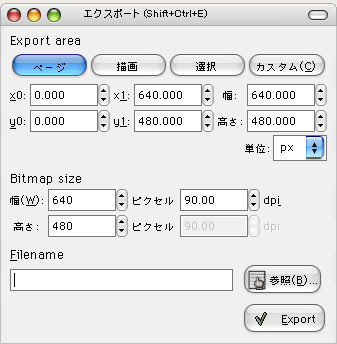
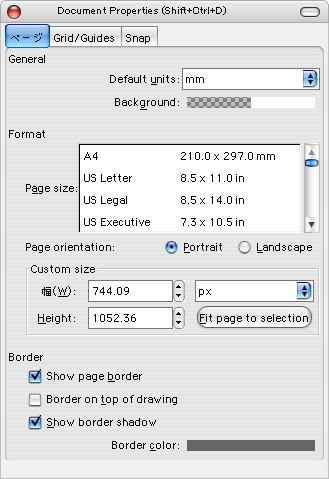
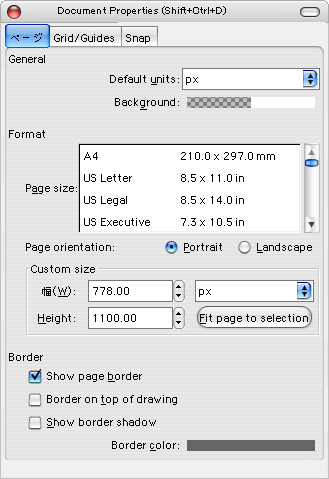
↓Inkscapeのデフォルト用紙サイズ

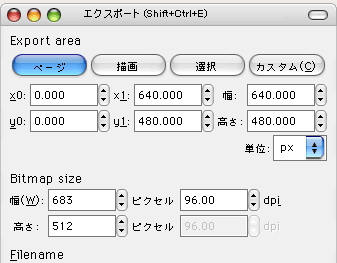
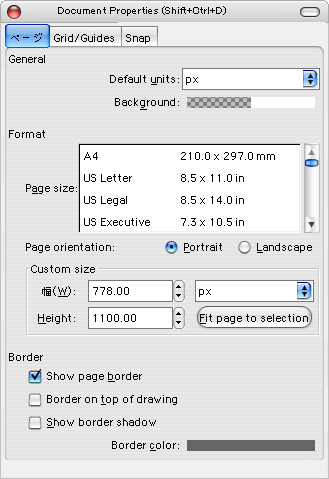
↓ドットピッチ0.27mmでA4実寸をpx指定した例


↓ドットピッチ0.27mmでA4実寸をpx指定した例

ただしこの方法では、あくまで90dpi(1 pixel = 0.28222mm)を基準に計算されてしまうため、ドットピッチ0.27mmのディスプレイではミリ単位の指定は使えなくなります。たとえば297*210 mmの矩形を描いても778*1100pxの用紙とのサイズは合いません。
先に書いたように、Zoom率100*整数倍%以外では 1 pixel幅の線などは綺麗に表示されないので、編集時には用紙プロパティで用紙幅・高さを上図のようにミリ寸/ドットピッチpixelsに合わせておき、印刷する時点で正規の用紙寸法(= 297*210mm)に書き換えてページにフィットさせれば(このときストロークは[拡大縮小時の線幅変更]が有効になっていないと線幅が変わりません)、Zoom率100%時の表示サイズは印刷結果と誤差1 dot以内で一致します。
もちろん最終的にGimpなどのラスターグラフィックスエディタに渡して編集を行う書類であれば、用紙ミリ寸は気にせずにピクセルの絶対数を合わせます(エクスポートの解像度指定では 1 pixel誤差が出る場合があります)。
単純にZoom率だけで原寸表示させるなら、そのZoom率は
100*(94.074/90) = 104.52666...%
なので、スクリーンdpi = 94.074 dpiのモニタ場合はZoom率を105%(ステータスバーのZoom率boxでは1%以下の値は無効)にすれば、やや誤差が大きめですが原寸表示になります(当然ピクセル指定したオブジェクトはアンチエイリアス表示になります)。またpreferences.xmlを開いて
<group
id="Zoomincrement"
value="1.045267490" />
id="Zoomincrement"
value="1.045267490" />
※defaultはvalue="1.414213562"
とでもすれば、[1]→[Num+]キーでより正確に原寸表示にする事が出来ますが、それだと1回のZoom操作で拡大できる大きさが小さすぎて使い勝手が悪くなり現実的でありません(この場合でもステータス上のZoom率は四捨五入されて105%になる)。※ようやくこれが解決(完全ではない)できたので上記を一部修正。某掲示板に書き込んだ内容と重複しますが一応残しておきます。
Inkscape\share\ui\units.txtを開くと、各単位の換算表のような内容になっているので、inchのfactorをスクリーンdpiに置換する(小数点の桁数は何桁まで有効なのか分からなかったので他の数値に合わせた)
これを基準にして他の列も書き換えます(%,pixelsの値は変更しない=1.00)
| point | スクリーンdpi/72 |
| pica | (スクリーンdpi/72)*12 |
| inch | スクリーンdpi ( = 25.4/ドットピッチ) |
| millimeter | スクリーンdpi/25.4 |
| centimeter | (スクリーンdpi/25.4)*10 |
| meter | (スクリーンdpi/25.4)*1000 |
| foot | スクリーンdpi*12 |
これ以下の数値は弄らない(上の値のうち普段使わないようなmeterやfeetなどは変える必要はないのかもしれない)
このunits.txtは文字/改行コードUTF-8N/LFで上書き保存する。
次に、Inkscape\share\ui\units.xmlを開き、units.txtで変更した項目の<factor>値</factor>をそれぞれ置換して文字/改行コードUTF-8N/LFで上書き保存する。
これでようやくInkscapeは1px=モニタのドットピッチmmで単位を換算してくれます・・・が、まだこの方法だけでは不完全で、コントロールバー上の単位だけが、pxしか設定が反映されません(px以外の単位は90dpi換算になる)。
※Documents Properties上の数値とXML上の数値は問題なく揃います。
また初期設定のテンプレート(defauit.svg)や、その他の Inkscape\share\templatesに含まれるsvgのうち、用紙のサイズに単位が指定されていないもの(defauit.*.svg; DVD*300dpi.svg; LaTeX*.svg; no_borders.svg; no_layers.svg; white_opaque.svg)については、新たなdpi設定で数値の長さが計算されるため、変更前の用紙サイズ(mm)をメモしておき、その長さで各svgを書き換えなければなりません。
たとえばdefauit.svgは、width=744.09448819,height=1052.3622047で90dpiで210*297mm
744.09448819*(25.4/90) = 210.00000000028888888888888888889 mm
1052.3622047*(25.4/90) = 296.99999999311111111111111111111 mm
ですが、units.txt; units.xmlを修正したあと、このままこのsvgを読み込むと、例えば94.07407dpiに変更した場合は
1052.3622047*(25.4/90) = 296.99999999311111111111111111111 mm
744.09448819*(25.4/94.07407) = 200.90552051193277807582897178787 mm
1052.3622047*(25.4/94.07407) = 284.13780757418064297632705802991 mm
と、このように同じA4設定でも全くサイズが合わなくなります。1052.3622047*(25.4/94.07407) = 284.13780757418064297632705802991 mm
この場合(94.07407dpiに変更した場合)、default.svgをテキストエディタで開いて論理行11〜12行目を
width="777.77774409" ( = 210*(25.4/94.07407)r)
height="1099.99995236" ( = 297*(25.4/94.07407)r)
のように修正します(単位がmmで指定されているA4.svgなどはサイズを修正する必要はありません)。height="1099.99995236" ( = 297*(25.4/94.07407)r)
そもそも"Scalable"なVector Grphicsなので原寸表示する必要はないのかもしれないですね。
くどいようですが、あくまでも原寸表示の話なので、上記の設定を行ってもエクスポートするpngがピクセル等倍になるエクスポートの解像度は90dpiですし、それはZoom率100%での表示サイズと同じ大きさです。
少し前後しますがInkscapeには、グローバル設定→「その他」で「エクスポートのデフォルト解像度」の項目があります。これはその名の通りpngでエクスポートする時にのみ適用される画像ピクセル数の設定で、デフォルトは90dpiになっています。

スクリーンdpiが設定できないので、ちょっとややこしいですが、この設定が90dpiなら「仮にスクリーンdpiが90dpiだったとき、エクスポートしたpngをピクセル等倍したサイズと、その画像を印刷解像度90dpiでプリントアウトした結果のサイズが等しくなる値」
って・・・よけい訳わからん?
というか、たいていのグラフィックスエディタは画像ピクセル数と印刷解像度を個別に設定出来るようになっていますが、Inkscapeのエクスポートでは印刷解像度を変えると強制的に画像ピクセル数も変化する(逆も同じで画像ピクセル数を変えると印刷解像度も変わる)ので、僕には適切な説明が思い浮かびません_orz
例えば640*480 pixelsの用紙設定で編集したsvgを画像ピクセル数640*480 pixelsのpngで書き出したいとき、「Web用の画像は72dpiにすると良い」みたいな情報を鵜呑みにしてエクスポートのdpiを72dpiにすると、画像ピクセル数は512*384 pixelsになってしまいます。
同じように「Windowsは96dpi」という情報をそのままここのdpi設定に当てはめてしまうと、画像ピクセル数が一まわり大きくなって吐き出されてしまいます。


早い話、アイコンやWeb用画像を作成するような場合は、この値を変える必要はなく(というか変えてしまうと、90の整数倍以外ではアンチエイリアスをかけたくない部分にアンチエイリアスをかけてしまう事になる)、例えばGimpで作成した印刷解像度300dpiのA4原稿の画像にInkscapeの用紙設定A4のpngを渡す場合、エクスポートダイアログで印刷解像度を300dpiにすれば、Gimpで作成中の画像とピクセル数が一致するわけです(小数点の扱いが違うため1 pixel誤差が出る場合あり)。
もっともGimpはsvgを読み込めるし(レイヤーは統合される)、元がベクタデータなのだからエクスポートする前にドキュメントサイズを他のアプリケーションに渡すサイズにリサイズしてフィットページした方が効率は良いと思いますが。
なおエクスポートダイアログやGroups to PNGsの印刷解像度設定は、最後に使用したdpiの値がpreferences.xmlに随時記録されているため、グローバル設定が90dpiになっていても1度適用した設定は次回も反映されます(と言うことはグローバル設定でdpiを設定しても意味がない?)。
解像度の話と関係ありませんが、Inkscapeでエクスポートしたpngはオブジェクトの背景の透過/不透過に関わらず32bit-png(フルカラーである24bit-pngに透過属性を8bit分加えたもの)になっています。それゆえGimpやPhotoshopで読み込むと、透過部分を透過のままレイヤーとして使えたり透過アイコンを作ったり出来るわけですが、Web用などで透過部分が必要なく、使用色数が減らせる画像の場合はImageReadyなどで減色して最適化するとファイル容量をかなり減らせます。
pngは同じ画像ピクセル数でも色数を減らすほどファイルは軽くなり、また可逆圧縮形式であるため、jpgと違って圧縮を繰り返しても画像が劣化しません(減色して上書き保存したpngが、増色すると元の色数に戻せるという意味ではありません)。
Gimpでもポスタリゼーションやカラーモードをインデックスカラーにする事で減色できますが、どうもGimpは元画像の色を変えずに減色するのが苦手なみたいなのでImageReadyを使用するか、Yukari、BlastPNGといった優れたpng最適化ユーティリティもフリーウェアで配布されています。
IrfanView32も32bit-pngの読み込みが出来て減色も出来るのですが、単にWeb用に減色するだけならYukariの方が使い勝手や処理時間も高速で、それでいて減色後のクオリティも高いのでオススメです。
ちなみにIrfanView32は32bit-pngの書き出しはできないので(PNGOUT pluginを使用すれば別)、読み込んでからそのまま別名保存(または上書き)すると24bit-pngになり、元の色数を損なわないまま少しだけファイルが軽くなります。
pngは同じ画像ピクセル数でも色数を減らすほどファイルは軽くなり、また可逆圧縮形式であるため、jpgと違って圧縮を繰り返しても画像が劣化しません(減色して上書き保存したpngが、増色すると元の色数に戻せるという意味ではありません)。
Gimpでもポスタリゼーションやカラーモードをインデックスカラーにする事で減色できますが、どうもGimpは元画像の色を変えずに減色するのが苦手なみたいなのでImageReadyを使用するか、Yukari、BlastPNGといった優れたpng最適化ユーティリティもフリーウェアで配布されています。
IrfanView32も32bit-pngの読み込みが出来て減色も出来るのですが、単にWeb用に減色するだけならYukariの方が使い勝手や処理時間も高速で、それでいて減色後のクオリティも高いのでオススメです。
ちなみにIrfanView32は32bit-pngの書き出しはできないので(PNGOUT pluginを使用すれば別)、読み込んでからそのまま別名保存(または上書き)すると24bit-pngになり、元の色数を損なわないまま少しだけファイルが軽くなります。
 |
PAGE TOP▲ |

