 |
|
J Inkscapeの図形スナップと変形
もくじ
□ まずは設定
□ 選択ツールとノードツール使用時におけるスナッピングの挙動のちがい
□ スナッピング設定詳細
□ スナッピング設定詳細 0.46版
□ 選択ツール使用時のスナップポイント
□ 変形(拡大/縮小・ゆがみ)
■ ブラウザによるsvgファイルの見え方
□ グループ化したオブジェクトを斜めに等間隔配置するには
□ ストローク幅 > 0 の時の、選択範囲のズレ
□ パターンを作ってみる
□ 破線の実線と空白部分の長さを揃える
□ アレするとこうなるよ
□ まずは設定
□ 選択ツールとノードツール使用時におけるスナッピングの挙動のちがい
□ スナッピング設定詳細
□ スナッピング設定詳細 0.46版
□ 選択ツール使用時のスナップポイント
□ 変形(拡大/縮小・ゆがみ)
■ ブラウザによるsvgファイルの見え方
□ グループ化したオブジェクトを斜めに等間隔配置するには
□ ストローク幅 > 0 の時の、選択範囲のズレ
□ パターンを作ってみる
□ 破線の実線と空白部分の長さを揃える
□ アレするとこうなるよ
■ ブラウザによるsvgファイルの見え方
このページに書いた内容は、Firefox2では修正されています。
ただしIEは相変わらず32bit-pngに対応していないので、pngの透過色が正常に表示できないほか、svgオブジェクトに透過色(アルファ値<255・描画のマスター不透明度<100・レイヤーの不透明度<100)を使用している場合も同じ色で表示されません。
そのほかFirefoxではsvgオブジェクトのスタイルにぼかしを適用していると、スタイルが反映されずに表示されてしまいます(これは2でも修正されていない)。
pngにラスタライズする場合は前項のことに気を付けていれば良いのですが、svgをブラウザに表示させると、同じsvgファイルでもブラウザエンジンによって見え方が違ってきます。
このように整数グリッドを使ってもなお、Geckoエンジンのブラウザではエッジにアンチエイリアスがかかってしまいます。
当然ページサイズは整数ピクセルで設定しています。
結論から言うと、Firefoxのsvgレンダラは原点座標をx軸,y軸ともに、0.5pixelずらして描画してしまいます。
※IE(+Adobe SVG Viewer)ではアンチエイリアスがかかってしまう場合でも、高画質モードをoffにすれば(上図のような直線のみで構成されたsvgに限り)綺麗に表示されます。
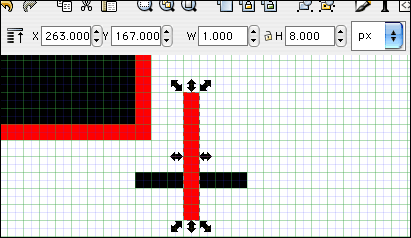
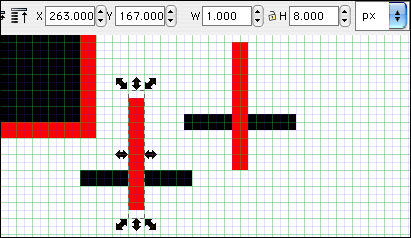
グリッドにスナップすれば大丈夫ですが、ツールコントロールバーのボックスに数値入力しただけでは実際のソースと誤差が出る場合もあります。

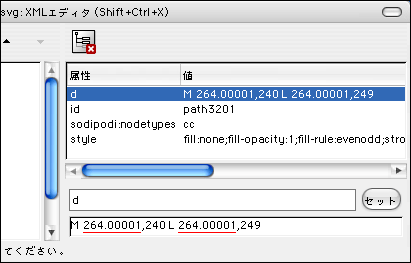
ツールコントロールバーで3桁の端数を0にしても、このようにソース上は0にならない場合があり、たとえ0.00001pixelでも誤差があるとブラウザではアンチエイリアス表示になってしまいます。
d属性はノードの座標なので、奇数pixel幅のストロークの場合はIE=端数0.5、Firefox=端数無しにしなければなりません(偶数pixel幅の場合は逆にIE=端数無し、Firefox=端数0.5)。
これらは矩形や水平線など、直線で描画されたsvgでは気になりますが、普通のイラストなどの自由曲線で描かれたsvgであればそれほど気にならないと思います。
ただ、その場合でもIEとFirefoxではアンチエイリアスの掛かり方が微妙に違って表示されることは覚悟しなければなりません。
ただしIEは相変わらず32bit-pngに対応していないので、pngの透過色が正常に表示できないほか、svgオブジェクトに透過色(アルファ値<255・描画のマスター不透明度<100・レイヤーの不透明度<100)を使用している場合も同じ色で表示されません。
そのほかFirefoxではsvgオブジェクトのスタイルにぼかしを適用していると、スタイルが反映されずに表示されてしまいます(これは2でも修正されていない)。
pngにラスタライズする場合は前項のことに気を付けていれば良いのですが、svgをブラウザに表示させると、同じsvgファイルでもブラウザエンジンによって見え方が違ってきます。
 |
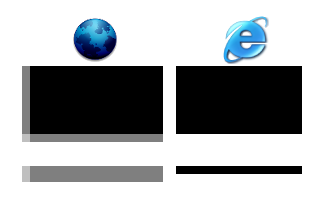
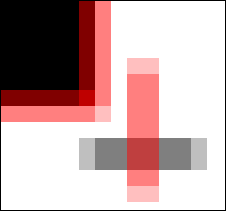
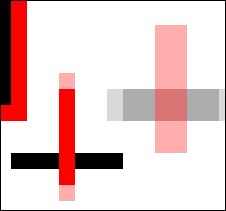
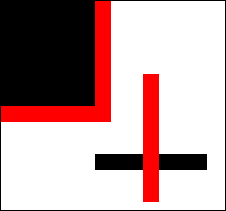
左図は、整数グリッドに矩形と1 pixel幅のストローク(の選択範囲)をスナップしたsvgを、それぞれブラウザで表示、スナップショットを16倍拡大した図です。 |
結論から言うと、Firefoxのsvgレンダラは原点座標をx軸,y軸ともに、0.5pixelずらして描画してしまいます。
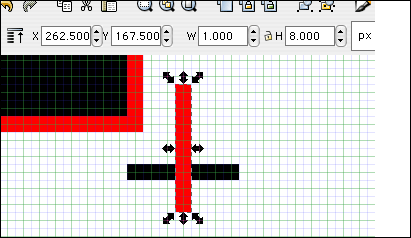
下図は緑線が1pixel間隔のグリッド、薄い青線が0.5pixel間隔になっています(参考Zoom率1600%)。 このように整数グリッドにスナップしても(ストロークの端部は"四角")、 |
|
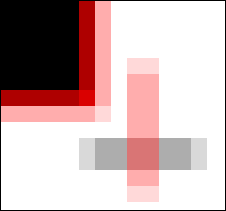
IE(+Adobe SVG Viewer)は 見た通りに表示されますが |
Firefoxだと こんなふうに表示されてしまいます。 |
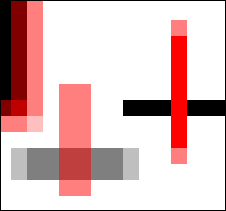
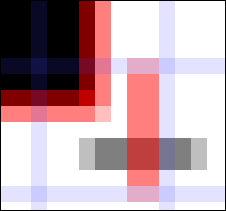
| ※ブラウザで100%表示したsvgのスナップショットを1600%拡大しています これをx,yともに0.5pixelずらしてみると、  今度は逆に |
|
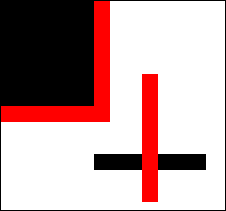
IE(+Adobe SVG Viewer)は このようにアンチエイリアスがかかり、 |
Firefoxでは 正常に表示されます。 |
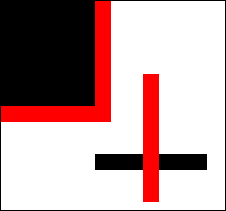
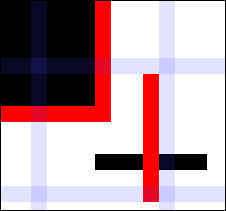
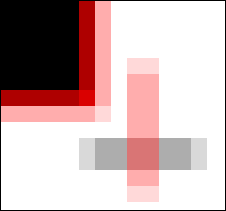
グリッドに合っていてもストロークの端部形状が"角"では、  |
|
IE(+Adobe SVG Viewer)は このように整数グリッドにフィットしていない部分だけアンチエイリアスがかかり、 |
Firefoxも同じように 0.5pixelグリッドにフィットしていない部分だけアンチエイリアスがかかって表示されてしまいます。 |
また、IEではInkscapeでZoom率を100%にしたときと同じ表示になります。 |
|
Inkscape → |
IE(+Adobe SVG Viewer) |
Inkscape → |
IE(+Adobe SVG Viewer) |
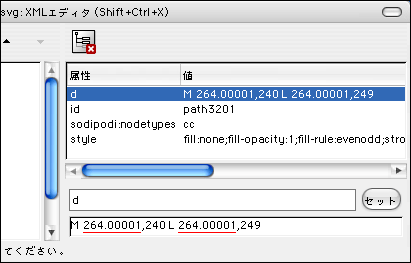
グリッドにスナップすれば大丈夫ですが、ツールコントロールバーのボックスに数値入力しただけでは実際のソースと誤差が出る場合もあります。

ツールコントロールバーで3桁の端数を0にしても、このようにソース上は0にならない場合があり、たとえ0.00001pixelでも誤差があるとブラウザではアンチエイリアス表示になってしまいます。
d属性はノードの座標なので、奇数pixel幅のストロークの場合はIE=端数0.5、Firefox=端数無しにしなければなりません(偶数pixel幅の場合は逆にIE=端数無し、Firefox=端数0.5)。
これらは矩形や水平線など、直線で描画されたsvgでは気になりますが、普通のイラストなどの自由曲線で描かれたsvgであればそれほど気にならないと思います。
ただ、その場合でもIEとFirefoxではアンチエイリアスの掛かり方が微妙に違って表示されることは覚悟しなければなりません。
 |
MENU△ PAGE TOP▲ |

