|
|
J Inkscapeの図形スナップと変形

■ Inkscapeのスナッピング(Inkscape 0.45+devel, built Jan 11 2007版)
もくじ
■ まずは設定
■ 選択ツールとノードツール使用時におけるスナッピングの挙動のちがい
■ スナッピング設定詳細
□ スナッピング設定詳細 0.46版
□ 選択ツール使用時のスナップポイント
□ 変形(拡大/縮小・ゆがみ)
□ ブラウザによるsvgファイルの見え方
□ グループ化したオブジェクトを斜めに等間隔配置するには
□ ストローク幅 > 0 の時の、選択範囲のズレ
□ パターンを作ってみる
□ 破線の実線と空白部分の長さを揃える
□ アレするとこうなるよ
■ まずは設定
■ 選択ツールとノードツール使用時におけるスナッピングの挙動のちがい
■ スナッピング設定詳細
□ スナッピング設定詳細 0.46版
□ 選択ツール使用時のスナップポイント
□ 変形(拡大/縮小・ゆがみ)
□ ブラウザによるsvgファイルの見え方
□ グループ化したオブジェクトを斜めに等間隔配置するには
□ ストローク幅 > 0 の時の、選択範囲のズレ
□ パターンを作ってみる
□ 破線の実線と空白部分の長さを揃える
□ アレするとこうなるよ
■ まずは設定
このページの内容およびダイアログのスナップショットは、Inkscape-0.45pre0-1.win32(Inkscape 0.45+devel, built Jan 11 2007)のもので、Inkscape 0.46dev+devel, built Jun 24 2007以降のバージョンではガイド・グリッド設定・スナッピング設定ダイアログが大きく変更・簡略化されています。
Document Propertiesダイアログでの設定はグローバル設定とは異なり、ドキュメントごとにその内容を保存しているため、別のsvgを開いてもその設定は継承されません。
例えば新規作成(デフォルト)では
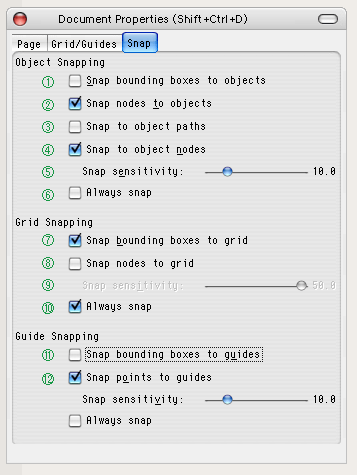
Object Snappingが[Snap to object paths] (下図③)のみ有効になっていて、この設定ではオブジェクト同士のスナッピングはできません。
デフォルトの新規作成や新規作成メニューのテンプレートは、
"インストールパス\share\templates\"
に入っていて、起動時に最初に開くドキュメントのプロパティを変更するには、このフォルダのdefault.svgを上書きします。
必要ならdefault.svgのコピーをdefault.bakなどにリネームして、新規ドキュメントを開いたら設定を変更して"名前をつけて保存"で
インストールパス\share\templates\default.svgを上書きすれば、次回から編集した設定で新規ドキュメントがテンプレートとして開くようになります(ファイルのフルパスを入力しても保存できますが、半角スペースが含まれるパスでもダブルコーテイションで囲う必要はありません)。
Document Propertiesダイアログでの設定はグローバル設定とは異なり、ドキュメントごとにその内容を保存しているため、別のsvgを開いてもその設定は継承されません。
例えば新規作成(デフォルト)では
Object Snappingが[Snap to object paths] (下図③)のみ有効になっていて、この設定ではオブジェクト同士のスナッピングはできません。
デフォルトの新規作成や新規作成メニューのテンプレートは、
"インストールパス\share\templates\"
に入っていて、起動時に最初に開くドキュメントのプロパティを変更するには、このフォルダのdefault.svgを上書きします。
必要ならdefault.svgのコピーをdefault.bakなどにリネームして、新規ドキュメントを開いたら設定を変更して"名前をつけて保存"で
インストールパス\share\templates\default.svgを上書きすれば、次回から編集した設定で新規ドキュメントがテンプレートとして開くようになります(ファイルのフルパスを入力しても保存できますが、半角スペースが含まれるパスでもダブルコーテイションで囲う必要はありません)。
 |
ガイドやグリッドはともかく、Object Snappingの設定が少し分かり辛いのですが、①と②で『何を』・③と④で『何処に』スナップするのか決めるようになっています。 つまり、①or②または①and②を有効にした上で、さらに③or④または③and④を有効にすることで初めてオブジェクト間のスナッピングが有効になります。 このページでは以下全て左図の番号で説明していますが、取り合えず②と④だけonになっていれば大抵のオブジェクトスナッピングは行えます。ただしスナッピングを行わない時にはoffにしておいた方が操作が軽くなります(後述しますが、特にハンドル操作で)。 |
default.svgのオススメ設定は、↑のスナップ設定やガイド・グリッドはお好みで、Layer1を"background"にリネーム、backgroundに矩形を描き、Fill色はお好みで(ただし透過色は使わない)、ストロークは無し、矩形を選択した状態でXMLエディタを開き、以下のように値を追加・設定します。
この矩形はページ背景色(=メインウィンドウのキャンバス領域の色で用紙枠内を含む)を変更した時の台紙代わりです。
このほか、用紙サイズ・デフォルトの単位・ページ背景色(用紙枠内含む)・用紙枠の色・枠の影の色、枠の有無・グリッドの間隔、ガイドの位置、色など、ドキュメントプロパティで設定可能なものは全てテンプレートに保存できます。
"Layer 1"のレイヤー名を"background"などに変更した場合、Layer idが"Layer1"のままだとカレントレイヤー(起動した時のアクティブレイヤー)が"root"になってしまうようなので
テンプレートフォルダには日本語環境では不要と思われる"default.de.svg"(メニューにも表示されない)などがいくつか入っているので、これらは削除しても大丈夫です。普段まず使わないような"web_banner_728x90.svg"などのファイルも除外するとテンプレメニューがすっきりすると思います。
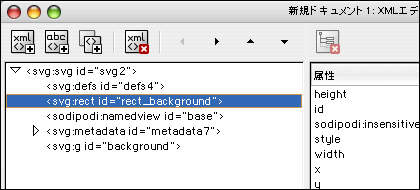
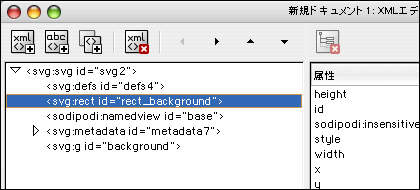
台紙代わりに置いた矩形は、XMLエディタでrootに持っていくこともできます。
XMLエディタの左ペインで<svg:rect id="rect_background">を上にドラッグして<svg:svg id="svg2">に放り込むか、5(ノードを上げる)ボタンで上に持っていくだけです(defsにインデントすると見えなくなってしまいます)。

台紙代わりの矩形をrootに入れてしまえば、カレントレイヤーは初めから白紙になるので良いのですが、任意のレイヤーでオブジェクトを最背面に移動したとき台紙代わりの矩形の背面に廻って見えなくなってしまいます。
スナップ設定もXMLエディタで変更できます。
左ペインから<sodipodi:namedview id="base">を選択すると、右ペインにドキュメントプロパティの内容が表示されます。
この矩形はページ背景色(=メインウィンドウのキャンバス領域の色で用紙枠内を含む)を変更した時の台紙代わりです。
id="rect_background"(任意)
width="744.09448819"
height="1052.3622047"
x="0"
y="0"
sodipodi:insensitive="true"
(sodipodi:insensitive="true" = オブジェクトをロックしてマウスで選択できなくします)
width="744.09448819"
height="1052.3622047"
x="0"
y="0"
sodipodi:insensitive="true"
※width,heightは用紙がA4タテの場合。記載順はXMLソースと異なります。
コントロールバーでは1/1000以下の数値が設定できないため、整数ピクセル指定の用紙サイズ以外はXMLエディタで指定しないと正確でなくなります。
こうしておく事で、たとえばキャンバス領域の背景色をグレーに変えても用紙枠内は白いままにすることが出来ます。コントロールバーでは1/1000以下の数値が設定できないため、整数ピクセル指定の用紙サイズ以外はXMLエディタで指定しないと正確でなくなります。
このほか、用紙サイズ・デフォルトの単位・ページ背景色(用紙枠内含む)・用紙枠の色・枠の影の色、枠の有無・グリッドの間隔、ガイドの位置、色など、ドキュメントプロパティで設定可能なものは全てテンプレートに保存できます。
"Layer 1"のレイヤー名を"background"などに変更した場合、Layer idが"Layer1"のままだとカレントレイヤー(起動した時のアクティブレイヤー)が"root"になってしまうようなので
<g inkscape:label="background" inkscape:groupmode="layer" id="background" />
のようにidを変更して(↑はソース上の表記 以下同じ)
inkscape:current-layer="background"
のようにすれば起動時や新規作成時に指定したレイヤーがアクティブになります。テンプレートフォルダには日本語環境では不要と思われる"default.de.svg"(メニューにも表示されない)などがいくつか入っているので、これらは削除しても大丈夫です。普段まず使わないような"web_banner_728x90.svg"などのファイルも除外するとテンプレメニューがすっきりすると思います。
ページ背景色を黒またはRGB各原色に設定すると、用紙枠やOutlineモードの線色は自動で白になります。
黒以外のとき用紙枠の色はborder colorで変えられますが、Outlineモードでの線色は背景色が黒以外のときは常に黒になります。また用紙大の矩形を0位置に合わせても、底辺と右辺の用紙枠は表示されます。
※透過アイコンを作る場合などで背景を透過させて出力したい時に、ページ背景色の不透明度(Aの値)を0以外にしていたり、背景(背面)にオブジェクトが有る(見える)状態でPNGエクスポートすると透過PNGになりません。
なおGIMPでSVGを読み込む場合は、非表示のレイヤーも全て表示された状態で統合されてしまいますが、ページ背景色は影響しません=背景は透過します)。
またオブジェクトのプロパティで「隠す」をセットすればオブジェクトはラスタライズされません(隠してもパスはインポート可)。
黒以外のとき用紙枠の色はborder colorで変えられますが、Outlineモードでの線色は背景色が黒以外のときは常に黒になります。また用紙大の矩形を0位置に合わせても、底辺と右辺の用紙枠は表示されます。
※透過アイコンを作る場合などで背景を透過させて出力したい時に、ページ背景色の不透明度(Aの値)を0以外にしていたり、背景(背面)にオブジェクトが有る(見える)状態でPNGエクスポートすると透過PNGになりません。
なおGIMPでSVGを読み込む場合は、非表示のレイヤーも全て表示された状態で統合されてしまいますが、ページ背景色は影響しません=背景は透過します)。
またオブジェクトのプロパティで「隠す」をセットすればオブジェクトはラスタライズされません(隠してもパスはインポート可)。
台紙代わりに置いた矩形は、XMLエディタでrootに持っていくこともできます。
XMLエディタの左ペインで<svg:rect id="rect_background">を上にドラッグして<svg:svg id="svg2">に放り込むか、5(ノードを上げる)ボタンで上に持っていくだけです(defsにインデントすると見えなくなってしまいます)。

スナップ設定もXMLエディタで変更できます。
左ペインから<sodipodi:namedview id="base">を選択すると、右ペインにドキュメントプロパティの内容が表示されます。
値は 有効="true" / 無効="false" 属性が無い場合も無効です
| ■ Object Snapping | |
| Document Properties上の表記 | XMLエディタ(ソース)上の表記(属性) |
| Snap bounding boxes to objects | inkscape:object-bbox |
| Snap node to objects | inkscape:object-points | Snap to object paths | inkscape:object-paths | Snap to object nodes | inkscape:object-nodes | Snap sensitivity | objecttolerance 値を10000にするとAlway snapが有効 |
| ■ Grid Snapping | Snap bounding boxes to grid | inkscape:grid-bbox |
| Snap nodes to grid | inkscape:grid-points |
| Snap sensitivity | gridtolerance 値を10000にするとAlway snapが有効 |
| ■ Guide Snapping | |
| Snap bounding boxes to guides | inkscape:guide-bbox |
| Snap points to guides | inkscape:guide-points |
| Snap sensitivity | guidetolerance 値を10000にするとAlway snapが有効 |
スナップ設定を変えて保存しても、何故かコマンドバー・[Shift+Ctrl+S]・メニューバーいずれの方法でも、その瞬間(または上書き確認で[Alt+Y]した瞬間)に[Snap to object paths]がDocument Propertyダイアログ上でのみonになってしまうバグがあるようです。
なので、保存後Inkscapeを終了し、テキストエディタで直接ソースを書き換えるか、初めからテンプレートのsvgをテキストエディタで書き換えてしまった方が早いかも。
なので、保存後Inkscapeを終了し、テキストエディタで直接ソースを書き換えるか、初めからテンプレートのsvgをテキストエディタで書き換えてしまった方が早いかも。
スナップ設定を書き換えてから新規ドキュメントを開く(Inkscape起動時に同時に開く)と、XMLエディタとDocument Prorertiesのスナップ設定が食い違って表示されますが、XMLエディタで"true"になっていればソース側の設定できちんとスナップが効くようです。これもバグのようなので、テンプレを開いたら先ずプロパティ側のスナップ設定を正しく直すようにした方が良いかもしれません。
テキストエディタでsvgの編集を行う場合は、文字コード:UTF-8N/改行コード:LFで編集できるTeraPadなどがおすすめです。さらにHTMLモードにするとソースが読みやすくなります。
"C:\Program Files\TeraPad\TeraPad.exe" /html "%1"
Windowsのメモ帳(Notepad)はUTF-8で保存するとBOM付きUTF-8になるので注意。
テキストエディタでsvgの編集を行う場合は、文字コード:UTF-8N/改行コード:LFで編集できるTeraPadなどがおすすめです。さらにHTMLモードにするとソースが読みやすくなります。
"C:\Program Files\TeraPad\TeraPad.exe" /html "%1"
Windowsのメモ帳(Notepad)はUTF-8で保存するとBOM付きUTF-8になるので注意。