 |
|
J 解像度のお話
もくじ
□ 解像度のいろいろ
□ モニタのドットピッチを知る
■ 1ピクセル マジック
□ スクリーンdpiを自分で設定する
□ Web用画像の解像度は72? 96?
□ WindowsのGUI・フォントのdpi設定
□ 解像度のいろいろ
□ モニタのドットピッチを知る
■ 1ピクセル マジック
□ スクリーンdpiを自分で設定する
□ Web用画像の解像度は72? 96?
□ WindowsのGUI・フォントのdpi設定
■ 1ピクセル マジック
ラスターグラフィックスエディタでは 1 pixelがラスタデータの最小単位であるため、1スクリーンピクセルナッジのような操作は出来ません。
アンチエイリアスがかかるブラシは通常、アンチエイリアス有効半径内(内側半径〜外側半径)のピクセルは周囲と混色するため、中心の 1 pixelもその範囲に入っている場合は指定した描画色より薄い色になります(周囲が透明色なら透明度が上がる)。
またPhotoshopの鉛筆ツールのような、非アンチエイリアスのブラシを使うと、直径1 pixelの円形でも今度は不透明色の四角になります(ブラシ濃度・描画色の濃度が100%の場合)。
1 pixelが最小単位と言うことは、1 pixel角の四角形に内接する円を描くといった描画はラスタデータでは不可能で、直径1 pixelの円形のブラシであっても 1 pixelの四角としてしか描画できません。
では 1*1 pixelの白いキャンバスにアンチエイリアスがかかる直径1 pixelの円形ブラシで黒い点を打ったとき、四角と円の差分の白い部分は何処に消えるかというと、1 pixel角の四角の中で白が占める割合の分だけ明度が上がった黒、つまりグレーになります。

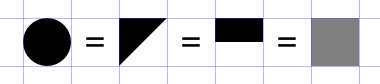
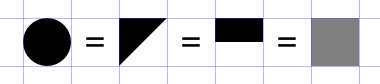
上図は1マスが 1 pixelとお考えください。ラスタデータではこのように●でも半分の■でも、右端のようにグレーの四角になってしまうわけです。
三角と半分の■が50% グレーになるのは分かるとして、□と●の差分の比率から単純に考えると、もっと濃いグレーになるはず(約78.5%)なのですがそうはならず、実際に4つの画像を1pixel角の画像で書き出してみると、これらは全てデータが完全に一致します。
アンチエイリアスとは、このように「欠けたピクセル」を中間色で補うということで、アンチエイリアスがかからなければ、欠けたピクセルはすべて「0」か「1」かのどちらかになります(つまり何も見えなくなるか不透明度100%の色になるか)。
通常、その線引きは明度50%を境にして行われ、明度50%未満のピクセルは見えなくなり、明度50%以上のピクセルはは不透明度100%で塗りつぶされます。
滑らかだったはずの曲線が、モノクロ2階調化するとジャギーが出るだけでなく、所々線の太さが変わってしまうのはこの為です。
またラスタデータだけでなくモニタ自体も、結局のところあらゆるデータ(像)をビットマップとして表示しているので、本来そこにあるピクセルがZoomDownされる事などにより表示上 1 dot未満になってしまった場合は、上の画像のように黒や白がグレーになったり、あるいは非アンチエイリアスの画像であれば全く表示されなくなったりします。
これは例えばGimpで新規画像を作成して 1 pixelの鉛筆ツールで何か適当に線を引き、Zoom率を100%未満にしてみるとはっきり分かります。水平・垂直線以外は実線が破線のように途切れ途切れになり、この現象はたとえZoom率が99%でも必ず発生します。
また水平・垂直線であっても、ZoomDownして描画すると、座標によっては線の濃さや線幅も違ってモニタに表示されます(グリッドスナッピングを使わない場合)。これはドットピッチより高い精度でプログラムが座標を検出するためで、1 pixelのペンでもポインタがドットの境界付近にあると、モニタは 2 ドット分の表示を行うため線幅が広く見え、欠けたピクセルが発生した分中間色で表示されます。
他にも、取り込み解像度を高解像度でスキャニングした原稿の修正・補正を行い、モノクロ2階調化、つまり非アンチエイリアス画像に減色してから原寸表示にZoomDownすると、1 dot未満になった細部は実際には消えていないのに、全く表示されない状態になります。
これらはベクタデータだからといって解決されるものでなく、表示倍率やオブジェクトのサイズを変更してモニタの 1 dotよりも細く(小さく)なるような点や線は、命令された通りにモニタに表示することが出来なくなるのです。
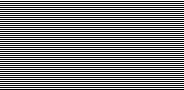
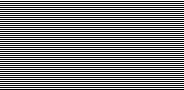
極端な例では、線幅1 pixelの黒い線を間隔1 pixelで並べて描いたとき
(下の画像は、モニタの調整が間違っていると正しく表示されません)

この画像をGimpで50%に縮小すると
ベクターグラフィックスエディタでも、データをラスター形式で出力する場合は、書き出す範囲の基点(x,y = 0,0)に対してオブジェクトの座標が整数座標になっていなければ、つまり書き出す範囲の基点と 1 pixel間隔グリッドの基準点を一致させたとき、グリッドから外れた部分は前述したような欠けたピクセルになり、半透明色(または中間色)で描画されます。
Inkscapeで同じように1pixel間隔のストライプを描いてpngで書き出してみると、
このように 1 pixelの升目から外れてしまうと、黒のストライプのはずがグレーのベタ塗りになってしまうわけです。ちなみにこのような画像の場合は、pngに書き出すまでもなくZoom率を100%にするだけで確認できます。
右の画像は透明属性を削除してありますが、Inkscapeは32bit-pngを書き出すので、本来はRGB:128,128,128のグレーでなく、RGB:0,0,0で不透明度50%のグレーになります(背景に不透明色の他のオブジェクトがなく、ページ背景色が透明のとき)。
svgをベクタデータのままブラウザに表示する場合でも、上と全く同じように50%に縮小した1ピクセルストライプ(ブラウザエンジンはIE + Adobe(R) SVG Viewerをご使用ください)を表示すると、線が完全に潰れて50%グレーになり、右クリックから高画質モードをoffにすると、アンチエイリアスがかからなくなるので真っ黒になります。右クリックから1段階Zoomすると線幅が 1 pixelに戻りストライプとして正しく表示されますが、[Ctrl+ドラッグ]して中途半端なZoom率にするとドットピッチと干渉してモアレのような干渉模様が現れるはずです。
上の例は、1 pixel幅のオブジェクトに対して、ずれの量が50%かつ間隔が線幅と等しいので均一なグレーになりますが、もっと中途半端なずれだと、
  |
ぼかしの半径やブラシの直径などに小数点以下のピクセル数を設定できるペイントツールもありますが、プログラム上でどう処理するかの数値なので、例えば直径2.3 pixelのブラシでマウスを使って点を打つと、小数点以下が繰り上がって3*3 pixelsの範囲に描画されるのが分かります(左図)。 中心のピクセルの周囲はブラシ濃度・描画色濃度に関わらず常に半透明色になります。 |
またPhotoshopの鉛筆ツールのような、非アンチエイリアスのブラシを使うと、直径1 pixelの円形でも今度は不透明色の四角になります(ブラシ濃度・描画色の濃度が100%の場合)。
1 pixelが最小単位と言うことは、1 pixel角の四角形に内接する円を描くといった描画はラスタデータでは不可能で、直径1 pixelの円形のブラシであっても 1 pixelの四角としてしか描画できません。
では 1*1 pixelの白いキャンバスにアンチエイリアスがかかる直径1 pixelの円形ブラシで黒い点を打ったとき、四角と円の差分の白い部分は何処に消えるかというと、1 pixel角の四角の中で白が占める割合の分だけ明度が上がった黒、つまりグレーになります。

上図は1マスが 1 pixelとお考えください。ラスタデータではこのように●でも半分の■でも、右端のようにグレーの四角になってしまうわけです。
三角と半分の■が50% グレーになるのは分かるとして、□と●の差分の比率から単純に考えると、もっと濃いグレーになるはず(約78.5%)なのですがそうはならず、実際に4つの画像を1pixel角の画像で書き出してみると、これらは全てデータが完全に一致します。
アンチエイリアスとは、このように「欠けたピクセル」を中間色で補うということで、アンチエイリアスがかからなければ、欠けたピクセルはすべて「0」か「1」かのどちらかになります(つまり何も見えなくなるか不透明度100%の色になるか)。
通常、その線引きは明度50%を境にして行われ、明度50%未満のピクセルは見えなくなり、明度50%以上のピクセルはは不透明度100%で塗りつぶされます。
滑らかだったはずの曲線が、モノクロ2階調化するとジャギーが出るだけでなく、所々線の太さが変わってしまうのはこの為です。
またラスタデータだけでなくモニタ自体も、結局のところあらゆるデータ(像)をビットマップとして表示しているので、本来そこにあるピクセルがZoomDownされる事などにより表示上 1 dot未満になってしまった場合は、上の画像のように黒や白がグレーになったり、あるいは非アンチエイリアスの画像であれば全く表示されなくなったりします。
これは例えばGimpで新規画像を作成して 1 pixelの鉛筆ツールで何か適当に線を引き、Zoom率を100%未満にしてみるとはっきり分かります。水平・垂直線以外は実線が破線のように途切れ途切れになり、この現象はたとえZoom率が99%でも必ず発生します。
また水平・垂直線であっても、ZoomDownして描画すると、座標によっては線の濃さや線幅も違ってモニタに表示されます(グリッドスナッピングを使わない場合)。これはドットピッチより高い精度でプログラムが座標を検出するためで、1 pixelのペンでもポインタがドットの境界付近にあると、モニタは 2 ドット分の表示を行うため線幅が広く見え、欠けたピクセルが発生した分中間色で表示されます。
これはあくまでZoomDownした状態で描画したときに発生するもので、ピクセル等倍にすれば線幅や色の濃さは同じになります。
これはPhotoshopでも同じで、Zoom率50%で 1 pixelの鉛筆で線を引くと色が薄くなって表示され、ピクセル等倍にすれば正しい濃度で表示されるはずです。
これはPhotoshopでも同じで、Zoom率50%で 1 pixelの鉛筆で線を引くと色が薄くなって表示され、ピクセル等倍にすれば正しい濃度で表示されるはずです。
他にも、取り込み解像度を高解像度でスキャニングした原稿の修正・補正を行い、モノクロ2階調化、つまり非アンチエイリアス画像に減色してから原寸表示にZoomDownすると、1 dot未満になった細部は実際には消えていないのに、全く表示されない状態になります。
これらはベクタデータだからといって解決されるものでなく、表示倍率やオブジェクトのサイズを変更してモニタの 1 dotよりも細く(小さく)なるような点や線は、命令された通りにモニタに表示することが出来なくなるのです。
極端な例では、線幅1 pixelの黒い線を間隔1 pixelで並べて描いたとき
(下の画像は、モニタの調整が間違っていると正しく表示されません)

この画像をGimpで50%に縮小すると
 このように真っ黒に |
 50%グレーに |
補完モードが「Cubic」ではこの画像は白黒2色しか使っていないので「linear」とデータがバイナリレベルで同じになります(データが完全に一致する) これが、カラー画像では最高の補完方法と言われるPhotoshopの「バイキュービック」だと、周辺部のピクセルから無理やり(?)最適な色を見つけようとするので  このように均一なグレーになりません(この画像のみ上辺下辺を拡大しています。そもそも当初の目的を見失ってますが) |
|
ベクターグラフィックスエディタでも、データをラスター形式で出力する場合は、書き出す範囲の基点(x,y = 0,0)に対してオブジェクトの座標が整数座標になっていなければ、つまり書き出す範囲の基点と 1 pixel間隔グリッドの基準点を一致させたとき、グリッドから外れた部分は前述したような欠けたピクセルになり、半透明色(または中間色)で描画されます。
Inkscapeで同じように1pixel間隔のストライプを描いてpngで書き出してみると、
オブジェクトが 1 pixel間隔のグリッドと一致する |
オブジェクトが 1 pixel間隔のグリッドより0.5 pixelずれている |
このように 1 pixelの升目から外れてしまうと、黒のストライプのはずがグレーのベタ塗りになってしまうわけです。ちなみにこのような画像の場合は、pngに書き出すまでもなくZoom率を100%にするだけで確認できます。
右の画像は透明属性を削除してありますが、Inkscapeは32bit-pngを書き出すので、本来はRGB:128,128,128のグレーでなく、RGB:0,0,0で不透明度50%のグレーになります(背景に不透明色の他のオブジェクトがなく、ページ背景色が透明のとき)。
svgをベクタデータのままブラウザに表示する場合でも、上と全く同じように50%に縮小した1ピクセルストライプ(ブラウザエンジンはIE + Adobe(R) SVG Viewerをご使用ください)を表示すると、線が完全に潰れて50%グレーになり、右クリックから高画質モードをoffにすると、アンチエイリアスがかからなくなるので真っ黒になります。右クリックから1段階Zoomすると線幅が 1 pixelに戻りストライプとして正しく表示されますが、[Ctrl+ドラッグ]して中途半端なZoom率にするとドットピッチと干渉してモアレのような干渉模様が現れるはずです。
上の例は、1 pixel幅のオブジェクトに対して、ずれの量が50%かつ間隔が線幅と等しいので均一なグレーになりますが、もっと中途半端なずれだと、
 |
ちょっと小さくて分かりづらいですが、黒が濃いグレーになり、白にもグレーが混ざります。 左図はずらした量が 1 pixel間隔グリッドから 0.150 pixelで、この場合黒の帯の中に15%の白が混ざることになるので、黒い部分をGimpでスポイトするとHSVの明度が15%になっているのが分かります。 |
 |
PAGE TOP▲ |

