 |
|
J Inkscapeの図形スナップと変形
もくじ
□ まずは設定
□ 選択ツールとノードツール使用時におけるスナッピングの挙動のちがい
□ スナッピング設定詳細
□ スナッピング設定詳細 0.46版
□ 選択ツール使用時のスナップポイント
□ 変形(拡大/縮小・ゆがみ)
□ ブラウザによるsvgファイルの見え方
■ グループ化したオブジェクトを斜めに等間隔配置するには
□ ストローク幅 > 0 の時の、選択範囲のズレ
□ パターンを作ってみる
□ 破線の実線と空白部分の長さを揃える
□ アレするとこうなるよ
□ まずは設定
□ 選択ツールとノードツール使用時におけるスナッピングの挙動のちがい
□ スナッピング設定詳細
□ スナッピング設定詳細 0.46版
□ 選択ツール使用時のスナップポイント
□ 変形(拡大/縮小・ゆがみ)
□ ブラウザによるsvgファイルの見え方
■ グループ化したオブジェクトを斜めに等間隔配置するには
□ ストローク幅 > 0 の時の、選択範囲のズレ
□ パターンを作ってみる
□ 破線の実線と空白部分の長さを揃える
□ アレするとこうなるよ
■ グループ化したオブジェクトを斜めに等間隔配置するには
バージョン0.46からパスに沿ってパターンを配置や、多角形グリッドが使えるようになったため、このページの内容は0.46を使っている方には無意味です_orz
 |
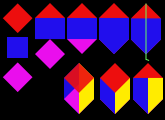
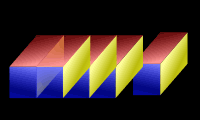
ところで6面体を描くとき、普通に矩形を変形させてコピーして3面をパタパタ合わせていっても描けるのですが、正6面体(全ての辺の長さが等しい)を描こうと思ったとき、実は矩形から作っていくと結構面倒だったりします。 |
上に書いた通り、ゆがみは斜辺の長さが傾けるほど伸びていくので、どうやったって角を挟む2辺は同じ長さになりません。
なので上図のような物を描くときは、シルエットを描いてから、それを分離させると簡単に正6面体状の形ができ上がります。

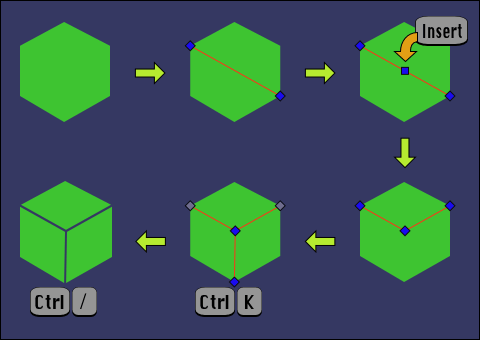
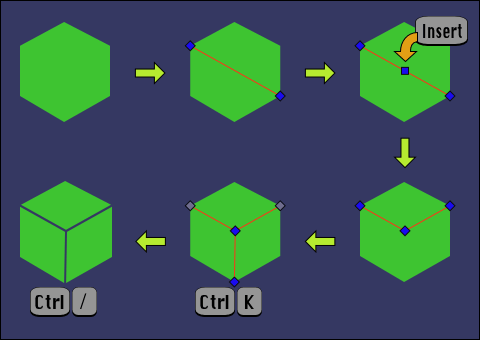
描き方は図の通りですが一応手順を書くと
最後の画像は3面をずらしてありますが、実際には6角形が幅の無いパス(ストローク幅は無関係)によって分離されるのでくっ付いています。
どうでもいい話ですが、こういうx,y,zの長さを遠近法を付けずに描く手法をカバリエと言い、模型の設計図や家具の図面に良く使われます。この図はy軸が30°傾いているのでカバリエ30とも言います。
なので上図のような物を描くときは、シルエットを描いてから、それを分離させると簡単に正6面体状の形ができ上がります。

描き方は図の通りですが一応手順を書くと
1). 正6角形をポリゴンで描く([Ctrl]+ドラッグ)
2). スナップ設定を②+④にしてベジェツールで始点〜終点を角にスナップ
3). ノードツールで2点を選択した状態で[Insert]キー(中心点を打つ)
4). 終点のノードを1つ隣の角に移動(スナップ)
5). (3)の中心点を始点にして、もう1本ベジェ線を引く(終点は角にスナップ)
6). Y字になったストロークをパス連結
7). 6角形とY字ストロークを選択してパス分離→超完成
2). スナップ設定を②+④にしてベジェツールで始点〜終点を角にスナップ
3). ノードツールで2点を選択した状態で[Insert]キー(中心点を打つ)
4). 終点のノードを1つ隣の角に移動(スナップ)
5). (3)の中心点を始点にして、もう1本ベジェ線を引く(終点は角にスナップ)
6). Y字になったストロークをパス連結
7). 6角形とY字ストロークを選択してパス分離→超完成
最後の画像は3面をずらしてありますが、実際には6角形が幅の無いパス(ストローク幅は無関係)によって分離されるのでくっ付いています。
どうでもいい話ですが、こういうx,y,zの長さを遠近法を付けずに描く手法をカバリエと言い、模型の設計図や家具の図面に良く使われます。この図はy軸が30°傾いているのでカバリエ30とも言います。
 |
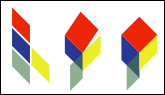
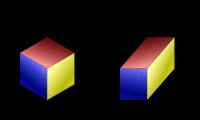
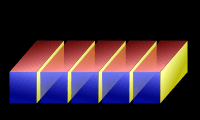
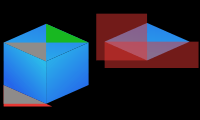
んでこれがカバリエ45。目の錯覚でタテ長に見えますが全ての辺が同じ長さです。錯覚に加えて配色を間違うとこんな異次元風の物体に。 見てると頭が痛くなってきます。 これは普通に矩形(正方形)を45°歪めてから天板に1枚、側面に1枚、斜辺と高さを合わせる定規として1枚コピーして、ノードツールのノードスナップ(設定②+④)で描いてあります。 (黄色の側面は青面をミラー反転すれば一発だった) |
| 右下のは後で気が付いてこんなやり方もあったのだなと。工程が増えてるので前者の方が楽ですね; 直線で分離するときは上列右端のようにオブジェクトの外でカクっと折ってやるのがミソです。   |
|
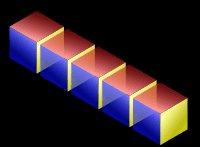
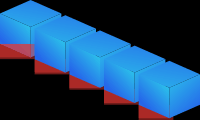
そんなわけでCubeが1個できました。さてコレを並べてみましょう。と思ったら、シルエットが6角形のオブジェクトをグループ化したまま斜めに直線的に並べる方法が見つからない・・・orz
もっとも、3面しかない単純な形なのでグループ解除して1面を整列してからNode to Nodoでパタパタ角を合わせていっても良いのですが、3面をグループ化したまま、かつ元の位置をキープしたまま選択ツールでスナップして綺麗に並べる方法をあれこれ試してみました。
■ 斜めに歪めたCubeを水平に矯正して、等間隔に並べてからまとめて歪め直す
カバリエで斜辺の角度が分かっているときや、最初の矩形を歪めたとき、バウンディングボックス中央を[Ctrl]+ドラッグで角度を限定して歪めたならこの方法が早いです。
 |
Cube状のオブジェクトをグループ化して、歪めた時とは逆方向に[Ctrl]+ドラッグすると最初の矩形の底辺が水平に戻るはずです。 大きく縦横比が崩れますが、最終的に歪みを直すので元の形に戻ります。 こういう変形を繰り返しても画質が劣化しないのがベクターの有り難いところ。 |
 |
それを並べたい数だけコピーします。 [Ctrl+V]を連打すると2個目以降は同じ場所にペーストされます(クリックした位置にペーストされるので適当に離す)。 図の右側は4個重なっている状態です。 |
 |
整列/配置ダイアログで下端揃え→等間隔に配置します。 間隔が狭すぎて重なってしまいました; オブジェクトのz順は後で直します。 |
 |
右端を少し離してリトライ。。 ちなみに等間隔配置とは、例えば『左端の間隔で等幅配置』なら選択中のオブジェクトの「最も左のオブジェクトの選択範囲の左辺」から「最も右のオブジェクトの選択範囲の左辺」の長さを「選択したオブジェクトの数 -1」で割った数値を左辺〜左辺の間隔にして並べるという意味で、左端と左から2番目の間隔でそれより右を並べるという事ではありません。 |
 |
Z順序を[PageUp]などで調整して、とりあえず底辺と間隔が揃いました。 まだ縦長のままなので、次にこれを正6面体に戻します。 |
 |
全て選択して、最初にゆがめた時と逆に[Ctrl]+ドラッグします。 超完成。 |
■ 斜め定規を作る
傾けた角度が不明なとき。
底辺が水平線上に並ばなければ上の方法は使えないので、テキトウに歪めて角度の見当がつかない時はどうすれば良いのか、あれこれ試してみました(あくまで選択ツールでスナップする前提です)。
 |
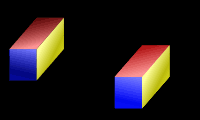
何も考えず適当に描いたCube状の物体。 |
 |
選択範囲の辺に接する頂点が角になるように限定角で歪めれば、その角をスナップすること自体はできますが、底辺が水平にならないのでNG。 右下の方は垂直辺があるのでタテ方向に並べるなら可能です。 |
 |
|
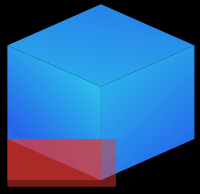
| これを右下方向に並べるには、赤い破線で描いたような3角形を底辺にくっつけて、選択範囲の角(赤い○印)の所にノードが存在する状況を無理やり作ってやれば、6角形でもパチっとスナップできるわけです。 で、この3角形が何処に有るかといえば |
|
 |
ここにあるので、蓋にあたるCubeの天板から差分を取り、3角形を取り出してみました。 Cubeの底辺にスナップしたあと、そのままでは間隔が0で並んでしまうので、3角形を同じ位置にコピーしてスナップを無効にしてから選択ツールで[Ctrl]+角をドラッグして相似形のまま斜辺を少し伸ばしま・・・ ・・・ところが。 |
 |
|
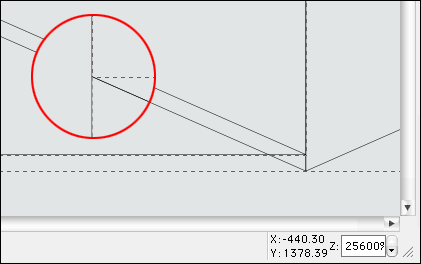
| 上図のグレー・緑の3角形を差分で取り出してスナップしてみると、誤差が出て微妙にズレる事が判明(バグなのか許容誤差範囲内なのかは不明)。 図は始点のノードは一致してますが終点がこんなにズレてます。つまり本来あるべき姿と、斜辺の角度が違っています。 もっとも、これは元のオブジェクトを10倍拡大して、さらに表示倍率を256倍にしているので、実際には描いた本人でなければ気付かないくらいの誤差だとは思います。Web素材や普通の印刷ならまず出ないはず。。 ちなみに差分でなく分離を使っても同じくズレが発生しました。 |
|
 |
なので3角形の事はキレイさっぱり忘れて、スナップ設定②+④で矩形の始点と終点を図のように角にスナップします(小さい方の矩形)。 このときスナップ設定が③もonになっていると高確率でズレます(セグメントにもスナップしようとするので)。 続いて矩形を同じ場所にペースト、スナップ設定②をoff(①もonにしているときは①もoff)にして、矩形の右下角を[Ctrl]+ドラッグして拡大します。 この広げた分が並べる隙間のサイズになります。 通常のドラッグなら[Alt]キーでスナップを一時的に無効にできますが、[Ctrl+Alt]+ドラッグしても無効にはなりません。 また、拡大する前の矩形は、ストローク幅 = 0(なし)または「拡大時に線幅も拡大」をoffにしなければ、拡大後に必ずズレます(相似形にならない)。詳細は下記 |
 |
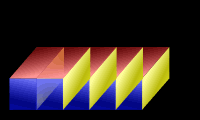
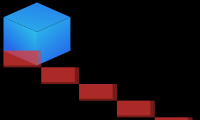
矩形が2つできたらスナップ設定を②+④に戻し、グループ化して使う数だけコピー。2個を4個に、4個を8個に、角を合わせてスナップしていきます。 どうでも良い事ですが、こういう治具というか定規にする物の事を建設屋さんではバカ棒と呼びます。 |
 |
定規ができたら、グループ化してあるCubeをそれに合わせてピタピタとスナップします。 スナップする位置はこの場合「Cubeの選択範囲の左下角」と「グループ化した小さい方の矩形の左下角」です(Cubeの頂点はスナップしません)。 作業規模にも依りますが、スナップの閾値が大き過ぎると大きい方の矩形が邪魔して小さい方にスナップできないかもしれません。左図の等倍サイズくらいなら、閾値は1〜2くらいでもサクサクできると思います。 また定規に使った矩形は2個を4個に、4個を8個にスナップできますが、Cubeは2つ以上選択するとスナップポイントの位置が変わるため、この並びで定規の位置がここだと、それができません。 (右端から左上に向かって並べるなら、定規がこの位置でもまとめてスナップできます) |
 |
|
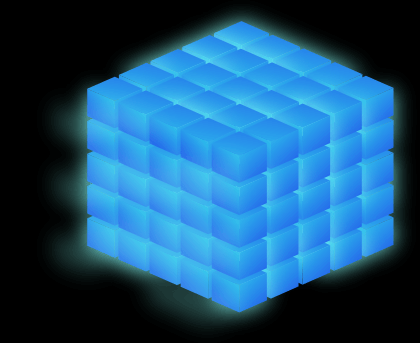
| ちょっと端折りますが超完成。 上面でも側面でも定規の向きや位置が変わるだけでやり方は一緒です。 Inkscapeは3Dソフトではないのだから、見えない部分のパスは無駄になるので、1面を作ったあと残り2面はグループ化した「く」の字をスナップさせたほうが楽だったなと後になって気が付いた_orz。 pngの減色に別アプリを使用した以外はInkscapeだけで描いてみたのですが、ぼかしを多用したために描画が死ぬほど遅くなりました(;´Д`) こんなふうにBlurをかけた憶えはないのですが、ラスタライズ時に計算が追いつかな事があるみたいです(重いデータでは画像の一部が欠落してラスタライズされる場合もある)。 OutlineモードからNormalモードに切り替えると、画面の描画が終わるまで1分くらい掛かります(完成データSVG 788,881bytes)※Geckoエンジンのブラウザでは暈かしが表示されません |
|
 |
MENU△ PAGE TOP▲ |

