 |
|
J パターンを作ってみる
もくじ
□ まずは設定
□ 選択ツールとノードツール使用時におけるスナッピングの挙動のちがい
□ スナッピング設定詳細
□ スナッピング設定詳細 0.46版
□ 選択ツール使用時のスナップポイント
□ 変形(拡大/縮小・ゆがみ)
□ ブラウザによるsvgファイルの見え方
□ グループ化したオブジェクトを斜めに等間隔配置するには
□ ストローク幅 > 0 の時の、選択範囲のズレ
■ パターンを作ってみる
□ 破線の実線と空白部分の長さを揃える
□ アレするとこうなるよ
□ まずは設定
□ 選択ツールとノードツール使用時におけるスナッピングの挙動のちがい
□ スナッピング設定詳細
□ スナッピング設定詳細 0.46版
□ 選択ツール使用時のスナップポイント
□ 変形(拡大/縮小・ゆがみ)
□ ブラウザによるsvgファイルの見え方
□ グループ化したオブジェクトを斜めに等間隔配置するには
□ ストローク幅 > 0 の時の、選択範囲のズレ
■ パターンを作ってみる
□ 破線の実線と空白部分の長さを揃える
□ アレするとこうなるよ
■ パターンを作ってみる
■ 基本パターン
Object to PatternやCreate Tiled Clonesでオブジェクトをパターンにして並べる事ができます。 HTMLを書いた事がある方なら誰でも一度は使ったことがあると思いますが、パターン基本形のおさらい。
 |
正方形を4分割し、対角線上にパターンを並べます。白い部分で間隔を調整します。これを並べるとPhotoshopの透過部分のような市松模様になります。 |
 |
同じように左上寄せでオブジェクトを配置し、右側と下側にだけ隙間を作ると、浴室タイルのようなパターンになります。 |
 |
このパターンは、よくオフィスの床材に使われるタイルカーペットでも使われます。床をよ〜く見ると、こういう"目"になっていると思います。 |
 |
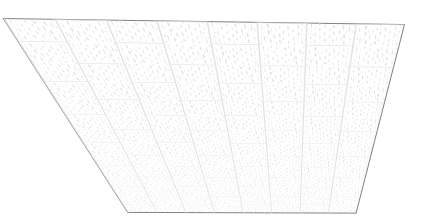
これは誰でも一度は見たことがあると思います。事務所や教室の天井材の貼り方でも頻繁に使われています。 |

■ シームレスパターン
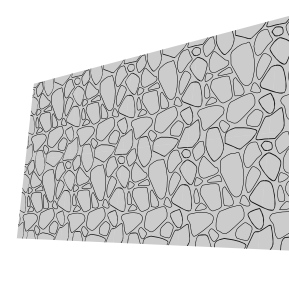
シームレスパターンとは、継ぎ目がない(目立たない)パターンのことで、建材のクロス(壁紙)はほとんどシームレスパターンになっています。 画像編集の他にもCADの分野でもよく使用されます。

| タイル状に並べるとこのように継ぎ目がなくなります。 あまり上手に作れませんでした(上手い人が作ると、何処が継ぎ目なのか暫らく見ても分からない) |
 |
 |
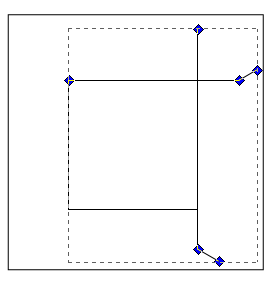
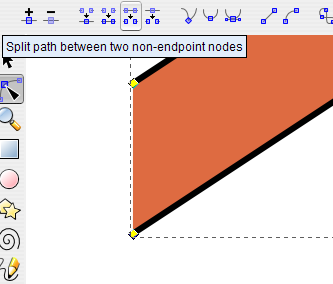
シームレスパターンの作り方は、結構簡単です。 1.) 矩形を1つ描き、図のようにベジェツールで十字を引き、十字はパス連結しておきます。 |
 |
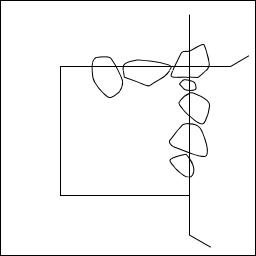
2.) シームレスにするオブジェクトを、十字に沿って4面跨ぎ用を1つ(角の部分)、2面跨ぎ用を適当な数作ります。 図のようにストロークで描いた場合は、必ずストロークをパスに変換する(水平/垂直線以外は斜めに途切れるので)。 |
 |
3.) (2)のオブジェクトを連結し、十字を前面に移動してからパス分離します(左図は説明のため矩形を隠しています)。 |
 |
4.) 分離したオブジェクトを、矩形の対辺を基準にして整列/配置します。 図では十字より右にある物を矩形の左辺合わせに、十字より上にある物を矩形の底辺合わせにします。 |
 |
5.) パターン枠の周囲が固まったら内部はシームレスと関係ないので適当に散らします。 大きい物を先に描いて隙間を埋めるようにすると簡単です。 |
■ シームレスパターンその2
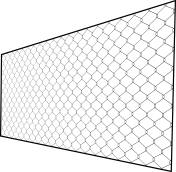
| ネットフェンス(緑フェンス)もシームレスパターンで作れます。 ロングの背景などはコレ  とか とか で十分ですが で十分ですが |
 |
 |
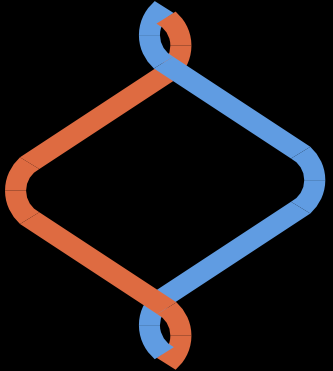
実際のネットフェンスはこう言う構造になっているので、これをパターンにしようと思ったら、結構ハマリました _orz |
 |
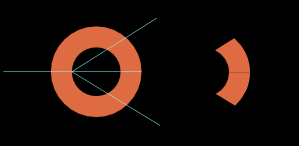
rを正確に出したいので、円のストロークをパスに変換してから弧を分離します。 弧と180°反転した弧をベジェで繋げば線幅は弧と等しくなります。 |
 |
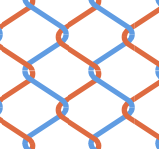
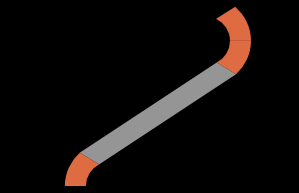
凶器に使われた「バールのようなもの」ではなくて、ネットフェンスはこれの組み合わせで出来ています。 |
 |
これが反転しつつ、ラップしつつ、絡み合って螺旋のようになっています。 分離したときの継ぎ目が目立ちますが、これは分離している事が分かるようにするための仕様と思われます(最後に結合すれば消えます)。 ここではまだパス統合しません。 |
 |
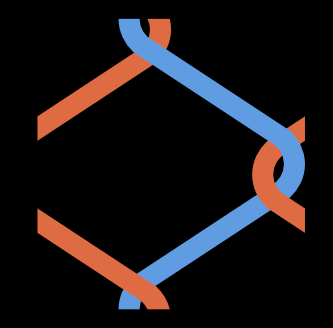
上側と、下側に廻り込むのが交互になるのでこうなります。 |
 |
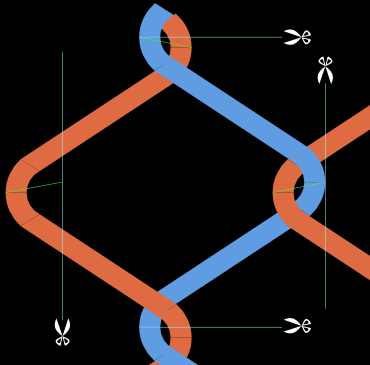
図の緑の線を馬鹿棒にしてラップする量を合わせ、馬鹿棒にスナップしたベジェ線(シアン色)でパスを分離します。 |
 |
パスを統合できる部分は統合し、Z順序を調整してこのようになります。 ストロークでは、切り口が斜めにはならないのでパターンには使えません。 |

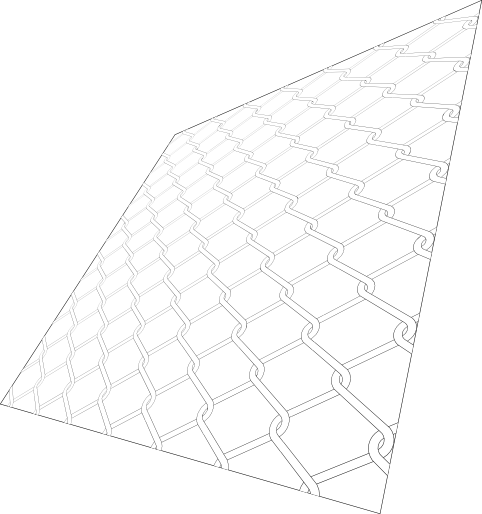
タイルクローンにしてパース変形するとこうなります。
このようにストロークにする場合も要領は上と一緒です。
注意したいのは、ストロークの切断面は常にセグメントに対して鉛直(または端部ノードを中心とする円)なので、このように斜めに繋がるパターンでは必ずパスに変換しなくてはなりません。
さらに、切断面にストロークが有ってはならないので、パスに変換したストロークを上の要領で分離し不要部分を削除します。
 |
オブジェクトを同じ場所にコピー -> ストロークを設定(端部は四角) |
 |
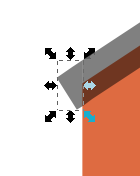
切断面の2つのノード間のセグメントを削除 |
  |
ストロークをパスに変換 -> 切断面にベジェ線をノードスナップしてオブジェクトより伸ばす -> パス分離 分離した切断面よりはみ出た部分を削除でストローク(実際にはパスに変換した輪郭線)を設定できます。 ストローク端部を「角」や「丸」にしてしまうと、右図のように切断面が隣のパターンと繋がらなくなります。 |
 |
MENU△ PAGE TOP▲ |

