 |
|
J Inkscapeの図形スナップと変形
もくじ
□ まずは設定
□ 選択ツールとノードツール使用時におけるスナッピングの挙動のちがい
□ スナッピング設定詳細
□ スナッピング設定詳細 0.46版
□ 選択ツール使用時のスナップポイント
■ 変形(拡大/縮小・ゆがみ)
□ ブラウザによるsvgファイルの見え方
□ グループ化したオブジェクトを斜めに等間隔配置するには
□ ストローク幅 > 0 の時の、選択範囲のズレ
□ パターンを作ってみる
□ 破線の実線と空白部分の長さを揃える
□ アレするとこうなるよ
□ まずは設定
□ 選択ツールとノードツール使用時におけるスナッピングの挙動のちがい
□ スナッピング設定詳細
□ スナッピング設定詳細 0.46版
□ 選択ツール使用時のスナップポイント
■ 変形(拡大/縮小・ゆがみ)
□ ブラウザによるsvgファイルの見え方
□ グループ化したオブジェクトを斜めに等間隔配置するには
□ ストローク幅 > 0 の時の、選択範囲のズレ
□ パターンを作ってみる
□ 破線の実線と空白部分の長さを揃える
□ アレするとこうなるよ
■ 変形(拡大/縮小・ゆがみ)
全ての変形において言える事は、変形前に平行だった物は常に平行のままになるという事です。つまりパース変形はできません(フィルタを使えば別)。
| ■ 拡大/縮小 | |
 |
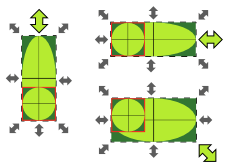
ノーマル(何もキーを押さない) バウンディングボックスの矢印を引っ張ると、対辺または対角を固定して拡大/縮小します。 「拡大/縮小時に線幅も拡大/縮小」がon(デフォルト)になっていると、全てのストローク幅は変化します。 左図は分かり辛いですが、例えば水平なストロークを水平方向に拡大しても線幅は太くなります。 |
 |
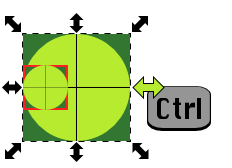
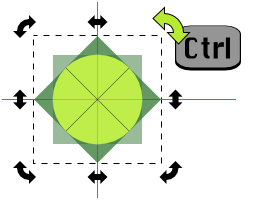
対辺中心固定+縦横比保持 [Ctrl]でヨコを引っ張ると対辺の中心を固定して縦横比が変わらないまま拡大/縮小します。 拡大/縮小時、[Ctrl]キーは縦横比固定の働きになります。 |
 |
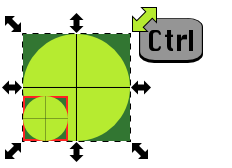
対角固定+縦横比保持 [Ctrl]で斜めを引っ張ると対角を固定して縦横比が変わらないまま拡大/縮小します。 |
 |
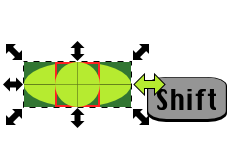
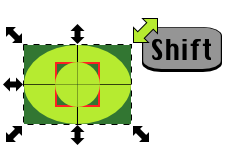
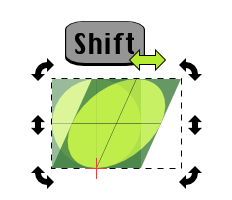
中心線固定+対称 [Shift]でヨコを引っ張ると、その引っ張った辺と対辺の中心線が固定されて、引っ張った方向と反対側も同じ分だけ拡大/縮小します。90°方向の長さは変化しません。 拡大/縮小時、[Shift]キーは重心固定の働きになります。 |
 |
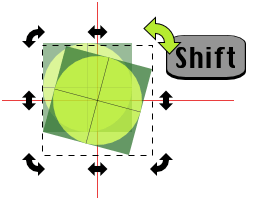
重心固定 [Shift]で斜めを引っ張ると、選択範囲の重心を固定して拡大/縮小します。縦横比は保持されません。 |
 |
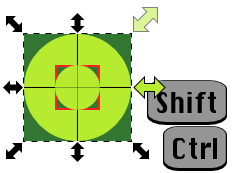
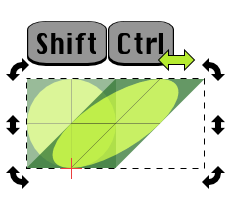
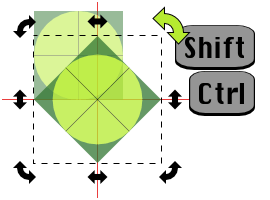
重心固定+縦横比保持 [Shift+Ctrl]で矢印のどれかを引っ張ると、選択範囲の重心を固定して縦横比が変わらないまま拡大/縮小します。どこを引っ張っても同じです。 200%拡大するなら[Ctrl+>]、 50%縮小するなら[Ctrl+<]でもできます。 |
| ■ ゆがみ | |
 |
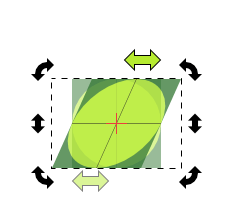
重心固定 キーを押さずにバウンディングボックス縦横の中心の矢印をドラッグすると、反対側はその逆向きにスライドします。 ドラッグした側とその対辺は、水平または垂直方向に動くだけで長さは変化しません。また中心線は長さ・位置ともに変形前と変わりません。 90°方向の長さは変化しませんが、斜辺の長さはドラッグした分だけ長くなり、ストローク幅も変化します。 |
| ゆがみ/回転モードにすると、回転軸(+)が選択範囲の重心位置に出現し、それをドラッグするとゆがみや回転の基準(固定)位置を変えられます。 ただし無効な位置に回転軸を移動するとドラッグしても動きません(例えば回転軸が角にあるときにその角に向かって歪めようとしても動きません)。またスナップが効き過ぎている時も動きません。 なお手動で動かした回転軸は、手動で戻さない限りその位置に有り続け、選択範囲(の重心)との位置関係を保ち続けます。つまりオブジェクトを移動すると回転軸も同じ量移動し、拡大すると回転軸は遠ざかり、反転すると回転軸も相対位置で反転します。 回転軸はオブジェクトの属性としてソースに記録されているため、別のドキュメントにオブジェクトをコピーしても、位置関係を保ったまま一緒にコピーされます。 以下のショートカットキーを押した時は手動で動かした回転軸は無効になります。 |
|
 |
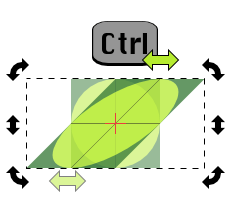
重心固定+限定角 [Ctrl]キーを押してドラッグすると、斜辺の角度が段階的に動く以外はキーなしと同じです。角度の刻みはInkscapeの設定→変化度で変えれば即時反映されます。 ゆがませたオブジェクトは、たとえ複数別の形のオブジェクトを選択していても、元の角度に(逆に)歪み直せば元の形に戻ります。 |
 |
対辺固定 [Shift]キーを押してドラッグすると、ドラッグした側の対辺の中心が固定される以外の変化度はキーなしと一緒です。 回転軸は対辺の中心に移動しますが、手動で回転軸を対辺の中心、またはドラッグする方向の対角にスナップしても全く同じです。 拡大/縮小以外の変形時、[Shift]キーは対辺または対角固定の働きをします。 |
 |
対辺固定+限定角 [Shift+Ctrl]キーを押してドラッグすると、対辺固定で斜辺の角度が段階的に動きます。 同じ角度なら、変形したオブジェクトの形は[Ctrl]+ドラッグしたときと全く同じです。 |
 |
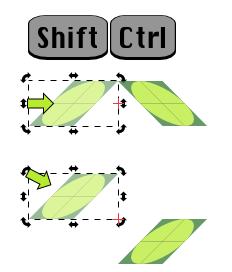
ミラー反転 [Shift+Ctrl]キーを押した状態で、バウンディングボックス縦横の中心の矢印を向きに逆らって対辺方向にドラッグすると、回転軸がある辺を反転軸にしてページをめくるように左右反転(または上下反転)します。 確認した限りではミラー反転できるのはこの方法だけで、回転軸を手動で移動してコントロールバーのボタンを押してもミラー反転にはなりません(90°回転ボタンやそのショートカットは回転軸に対応しているので、おそらく対応待ち)。 [Ctrl]キーを押さなければ縦横比が崩れます。 なお回転矢印を[Shift+Ctrl]+対角方向にドラッグしても、左右反転+上下反転=180°回転と同義なので対角固定で180°回転したときと同じになります(下図は分かり辛いですが上下が逆になっています)。 |
| ■ 回転 | |
 |
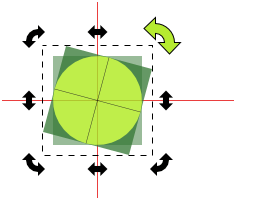
重心固定 キーを押さず(回転軸も移動せず)にバウンディングボックス斜めの回転矢印をドラッグすると、重心を固定してオブジェクトが回転します。 |
| 回転軸は、スナップ設定に関わらず重心・選択範囲の1辺の中心・選択範囲の1辺の延長線上・選択範囲の角にスナップします。 スナップ設定を変えればオブジェクトのノード・セグメント上の任意点・ガイド、ガイド同士の交点・グリッドにもスナップします。 手動で回転軸を移動した時は、その回転軸と選択範囲の重心を結んだ線を半径とする円周上を回転します。つまりどの角の回転矢印をドラッグしても同じ結果になります。 例えば円のセグメントにオブジェクトのノードをスナップして、回転軸をその円の中心にスナップさせて回転すると、オブジェクトは常に円に接したまま回転します。 これも以下のショートカットキーを押した時は手動で動かした回転軸が無効になります。 |
|
 |
重心固定+限定角 ゆがみと同じく[Ctrl]は回転角度を限定するだけの働きになります。 |
 |
対角固定 [Shift]キーを押してドラッグすると、変形前の選択範囲の対角を固定して回転します。 |
 |
対角固定+限定角 [Shift+Ctrl]キーを押すと対角固定で段階的に回転します。 |
回転軸を手動で移動して回転させたあと左右反転などを行うと、回転軸を見失ってしまう事があります。
ズームアウトしても見つからない時はオブジェクトを選択した状態でXMLエディタを開き、右ペインの属性から[inkscape:transform-center-x]と[inkscape:transform-center-y]を削除すると回転軸をリセット(選択範囲の重心に戻る)できます。
属性の値は選択範囲の重心からの相対座標(ピクセル数)で、回転軸を移動した瞬間に属性が作成・リアルタイムで記録されます。
また手動で回転軸を重心にスナップしてもtransform-center属性は消去されます。
なおツールコントロールバーの90°回転ボタンや[Ctrl+[]などのショートカットでは回転軸に対応して回転できますが、アンドゥすると回転軸は逆90°方向に吹っ飛んでいきます。
ズームアウトしても見つからない時はオブジェクトを選択した状態でXMLエディタを開き、右ペインの属性から[inkscape:transform-center-x]と[inkscape:transform-center-y]を削除すると回転軸をリセット(選択範囲の重心に戻る)できます。
属性の値は選択範囲の重心からの相対座標(ピクセル数)で、回転軸を移動した瞬間に属性が作成・リアルタイムで記録されます。
また手動で回転軸を重心にスナップしてもtransform-center属性は消去されます。
なおツールコントロールバーの90°回転ボタンや[Ctrl+[]などのショートカットでは回転軸に対応して回転できますが、アンドゥすると回転軸は逆90°方向に吹っ飛んでいきます。
 |
MENU△ PAGE TOP▲ |

