 |
|
J Inkscapeの図形スナップと変形
もくじ
□ まずは設定
□ 選択ツールとノードツール使用時におけるスナッピングの挙動のちがい
□ スナッピング設定詳細
□ スナッピング設定詳細 0.46版
□ 選択ツール使用時のスナップポイント
□ 変形(拡大/縮小・ゆがみ)
□ ブラウザによるsvgファイルの見え方
□ グループ化したオブジェクトを斜めに等間隔配置するには
□ ストローク幅 > 0 の時の、選択範囲のズレ
□ パターンを作ってみる
□ 破線の実線と空白部分の長さを揃える
■ アレするとこうなるよ
□ まずは設定
□ 選択ツールとノードツール使用時におけるスナッピングの挙動のちがい
□ スナッピング設定詳細
□ スナッピング設定詳細 0.46版
□ 選択ツール使用時のスナップポイント
□ 変形(拡大/縮小・ゆがみ)
□ ブラウザによるsvgファイルの見え方
□ グループ化したオブジェクトを斜めに等間隔配置するには
□ ストローク幅 > 0 の時の、選択範囲のズレ
□ パターンを作ってみる
□ 破線の実線と空白部分の長さを揃える
■ アレするとこうなるよ
■ アレするとこうなるよ
 ていうかコネクタツールって何さ?
ていうかコネクタツールって何さ?矩形を適当に2つ離して描いて、コネクタツールで2つの矩形間を結んでみると分かりますが、コネクタは2つのオブジェクトの(選択範囲の)重心を始点終点として直線で結び、描画(彩色)範囲はオブジェクトの選択範囲からはみ出ません。
正式な使い方はよく知らないのですが、矩形に文字を流し込んでチャート表などを描くときには重宝しそうです。
ただし、オブジェクトの重心でなく選択範囲の重心(つまり選択範囲の対角線の中心)で、しかも選択範囲の辺で止まってしまうので、矩形以外では殆ど使えません(オブジェクトに届かないので、後でノードツールで伸ばして繋げるしかない。逆に、取り合えずコネクタを引いて、それに図形をスナップすれば良いかも・・・というかそれなら初めからベジェでスナップしたほうが早いしなあ)。
直線はノードツールで後から曲線に修正したり通常のパス同様に編集できます。
正式な使い方はよく知らないのですが、矩形に文字を流し込んでチャート表などを描くときには重宝しそうです。
ただし、オブジェクトの重心でなく選択範囲の重心(つまり選択範囲の対角線の中心)で、しかも選択範囲の辺で止まってしまうので、矩形以外では殆ど使えません(オブジェクトに届かないので、後でノードツールで伸ばして繋げるしかない。逆に、取り合えずコネクタを引いて、それに図形をスナップすれば良いかも・・・というかそれなら初めからベジェでスナップしたほうが早いしなあ)。
直線はノードツールで後から曲線に修正したり通常のパス同様に編集できます。
 3角形の辺に対して、向き合った頂点を通る垂線を引くには
3角形の辺に対して、向き合った頂点を通る垂線を引くには1). 底辺の2つのノードに始点終点をスナップさせてベジェ線を引く
2). 選択ツールで90°回転([Ctrl+]])
3). ノードツールで2点とも選択した状態で片側のノードを頂点にスナップ(②+④)
4). もう片方のノードだけを選択し直して底辺のセグメントに[Ctrl]+ドラッグでスナップ(②+③)
2). 選択ツールで90°回転([Ctrl+]])
3). ノードツールで2点とも選択した状態で片側のノードを頂点にスナップ(②+④)
4). もう片方のノードだけを選択し直して底辺のセグメントに[Ctrl]+ドラッグでスナップ(②+③)
※底辺が水平な三角形の垂線なら、頂点と左右いずれかの角に矩形の始点終点をスナップさせてパス変換後、2つのノードを削除(そのままだと2本のセグメントが往復している状態なので、残り2つのノードを選択→コントロールバーから2つのノードのパスを削除)
 1方向に歪めた(傾けた)矩形に内接する楕円を描くには
1方向に歪めた(傾けた)矩形に内接する楕円を描くには矩形の傾きを正立に戻して円の始点終点を角にスナップ→元の角度に歪める
傾けた角度が不明な場合は、やや不正確になりますが
これで正立した矩形に円をスナップして歪めた場合にかなり近い楕円になるはずです(正確に一致はしない)。
角度が不明な矩形を正確に正立状態に戻すのは難しい上、またそれを元の不明な角度に歪め直すよりは正確になると思います。
0.45インストーラ版でエフェクトにPerspectiveが追加されたので、こんな事しなくても簡単に出来るようになりました。
Perspectiveは、オブジェクトの
「選択範囲の左下角を、パース型枠の始点ノードにスナップ」
「選択範囲の左上角を、パース型枠の第2ノードにスナップ」し、その向きで残りの角を残りのノードにスナップします。
紙に描かれた絵を、紙の角とパース型枠の角を2ヶ所合わせてパタっと合わせるようにフィットすると考えると分かりやすいかも。
このエフェクトは双方ともにパスでなければならず、図形やパスに変換されていないテキストでは動作しません(パスにさえなっていればグループ化やクリッピングしたオブジェクトでもパース変形できます)。
ただしグラデーションを適用していると、グラデーションの始点終点が変形についてこないみたいです。
基本操作は、パース型枠を描きそれを選択、変形したい対象のオブジェクトを[Shift+]選択して Effects -> Modify Path -> Perspective.
パース型枠が矩形をパスに変換した物だった場合、矩形描画時のドラッグした方向に関係なく始点ノードは常に左上になります(そのあと上下反転などを行えば別)。
始点ノードがどれなのか調べるには、オブジェクト選択 -> ノードツールに切り換えて[Tab]キーを押すと、最初に青色表示になるノードが始点です。次に[Tab]を押すと第2ノードになります。
ノードの順番は左右反転や上下反転しても変わらないため、たとえば矩形をパスに変換すると、左上から時計回りでノードの順番になりますが、上下反転すると左下が始点になり反時計回りでノードの順番になります。
選択の順番は必ずパース型枠が先でなければなりませんが、ドラッグで2つまとめて選択する場合はパース型枠が背面にあればokです。
※0.46では、この順番が逆。
傾けた角度が不明な場合は、やや不正確になりますが
1). 矩形をパスに変換し、ノードツールで矩形のノードを全選択→[Insert]で4辺全てに中心点を打つ
2). 矩形の斜辺の両端のノードに楕円の始点終点をスナップ
(これで矩形の高さと楕円の高さが揃う)
3). 楕円をパスに変換(パスにしないと選択範囲の角がスナップポイントにならない)
4). 選択ツールで楕円を拡大、選択範囲の角を(2)の対辺の角にスナップ
(これで最低限矩形の底辺の中心と楕円の1カ所のノードが揃う)
5). 楕円を[Shift]+歪める(スナップはしないが、できるだけ正確に矩形の傾きに合わせる)
6). 楕円の残りの3点のノードを矩形の辺の中心に打ったノードにスナップ
(ノード付近をズーム→1つのノードをスナップ→[Tab]で行うと楽)
7). 斜辺側にスナップしたノードのハンドル(方向点)を矩形のセグメントにスナップ
(円/楕円の方向点は外接する四角形の辺に接する ※回転した円/楕円を除く)
2). 矩形の斜辺の両端のノードに楕円の始点終点をスナップ
(これで矩形の高さと楕円の高さが揃う)
3). 楕円をパスに変換(パスにしないと選択範囲の角がスナップポイントにならない)
4). 選択ツールで楕円を拡大、選択範囲の角を(2)の対辺の角にスナップ
(これで最低限矩形の底辺の中心と楕円の1カ所のノードが揃う)
5). 楕円を[Shift]+歪める(スナップはしないが、できるだけ正確に矩形の傾きに合わせる)
6). 楕円の残りの3点のノードを矩形の辺の中心に打ったノードにスナップ
(ノード付近をズーム→1つのノードをスナップ→[Tab]で行うと楽)
7). 斜辺側にスナップしたノードのハンドル(方向点)を矩形のセグメントにスナップ
(円/楕円の方向点は外接する四角形の辺に接する ※回転した円/楕円を除く)
これで正立した矩形に円をスナップして歪めた場合にかなり近い楕円になるはずです(正確に一致はしない)。
角度が不明な矩形を正確に正立状態に戻すのは難しい上、またそれを元の不明な角度に歪め直すよりは正確になると思います。
0.45インストーラ版でエフェクトにPerspectiveが追加されたので、こんな事しなくても簡単に出来るようになりました。
Perspectiveは、オブジェクトの
「選択範囲の左下角を、パース型枠の始点ノードにスナップ」
「選択範囲の左上角を、パース型枠の第2ノードにスナップ」し、その向きで残りの角を残りのノードにスナップします。
紙に描かれた絵を、紙の角とパース型枠の角を2ヶ所合わせてパタっと合わせるようにフィットすると考えると分かりやすいかも。
このエフェクトは双方ともにパスでなければならず、図形やパスに変換されていないテキストでは動作しません(パスにさえなっていればグループ化やクリッピングしたオブジェクトでもパース変形できます)。
ただしグラデーションを適用していると、グラデーションの始点終点が変形についてこないみたいです。
基本操作は、パース型枠を描きそれを選択、変形したい対象のオブジェクトを[Shift+]選択して Effects -> Modify Path -> Perspective.
パース型枠が矩形をパスに変換した物だった場合、矩形描画時のドラッグした方向に関係なく始点ノードは常に左上になります(そのあと上下反転などを行えば別)。
始点ノードがどれなのか調べるには、オブジェクト選択 -> ノードツールに切り換えて[Tab]キーを押すと、最初に青色表示になるノードが始点です。次に[Tab]を押すと第2ノードになります。
ノードの順番は左右反転や上下反転しても変わらないため、たとえば矩形をパスに変換すると、左上から時計回りでノードの順番になりますが、上下反転すると左下が始点になり反時計回りでノードの順番になります。
選択の順番は必ずパース型枠が先でなければなりませんが、ドラッグで2つまとめて選択する場合はパース型枠が背面にあればokです。
※0.46では、この順番が逆。
 矩形に外接する円を描くには(矩形が正方形かつ正立している場合)
矩形に外接する円を描くには(矩形が正方形かつ正立している場合)
1). 矩形同じ場所にコピーして45°回転する
2). (1)の矩形の角に接する水平線と垂直線をベジェで引き(②+④+[Ctrl])
3). (2)のベジェ線の一方の端部ノードをもう一方のベジェ線のセグメント
にスナップ(②+③+[Ctrl])して選択範囲の角を出す
4). ベジェ線を2本とも選択してコピペ→180°回転([Ctrl+]]])
5). (4)のベジェ線を(1)の対辺側にスナップ(②+④)して(3)の対角を出す
6). 円の始点終点をベジェ線の交点のノードにスナップ
7). 45°回転した矩形とベジェ線を削除
2). (1)の矩形の角に接する水平線と垂直線をベジェで引き(②+④+[Ctrl])
3). (2)のベジェ線の一方の端部ノードをもう一方のベジェ線のセグメント
にスナップ(②+③+[Ctrl])して選択範囲の角を出す
4). ベジェ線を2本とも選択してコピペ→180°回転([Ctrl+]]])
5). (4)のベジェ線を(1)の対辺側にスナップ(②+④)して(3)の対角を出す
6). 円の始点終点をベジェ線の交点のノードにスナップ
7). 45°回転した矩形とベジェ線を削除
ベジェ線で選択範囲の角を出さなくても、捨ての矩形を2つ描いて(②+④)で選択範囲の角に捨て矩形の角をスナップしても良いのですが、小さな矩形では上の方法を使わなければ閾値を最小にしてもスナッピングが効きすぎて困難です。
電卓を打って、半径 = (矩形の1辺の長さ*√2)/2の円を描いてセンタリングした方が早いかも。
決まった半径の円を描くには、
1). 適当な円を描き
2). XMLエディタでsodipodi:rxとsodipodi:ryそれぞれの値を半径(px)に書き換えセットでok
(他の属性の値は自動で書き換えられる)
 正三角形に外接する円を描くには(正三角形が正立している場合)
正三角形に外接する円を描くには(正三角形が正立している場合)
正三角形をこれから描く場合
1). ポリゴンで正三角形を描く
2). (1)の正三角形を同じ場所にコピー、コントロールバーのポリゴンのチェックをoffに
3). (2)の正三角形が選択されている状態でXMLエディタを開きsodipodi:r2属性の値を0にする
4). 正三角形の重心にノードが生成されるので(1)の正三角形の頂点と重心をベジェで結ぶ(端部形状:角)
5). (4)のベジェ線をコピー、ノードスナップ(②+④)で長さを2倍にする(頂点と逆側に)
6). 頂点を始点とする捨て矩形(ストローク0)を描きパスに変換、(5)のベジェと4辺の長さが揃うように変形スナップ(2辺を揃えたら90°回転して残る2辺も揃える)
7). (6)の矩形(正四角形)の2つのノードを選択し[Insert]で中心点を打つ
8). 矩形の全ノードを選択し、ノードスナップで正三角形の頂点にスナップ
9). 矩形の角に始点終点をスナップして円を描く
10).捨て矩形、ベジェ線、(2)の正三角形を削除
正三角形が既に描かれていてパスに変換されている場合
1). 2辺にそれぞれ中心点を打ち、辺の中心と頂点をベジェ(ストローク0)で結ぶx2
2). (1)のベジェ線を2本とも選択してパスをカット(どちらかが重心でカットされて残る)
3). (2)を水平または垂直に直した後、以下↑の(5)以降と同じ
これも電卓で計算して半径 = (正三角形の底辺*(1/√3))の円を描いて、円をパスに変換後に正三角形の頂点にスナップした方が早いか。1). ポリゴンで正三角形を描く
2). (1)の正三角形を同じ場所にコピー、コントロールバーのポリゴンのチェックをoffに
3). (2)の正三角形が選択されている状態でXMLエディタを開きsodipodi:r2属性の値を0にする
4). 正三角形の重心にノードが生成されるので(1)の正三角形の頂点と重心をベジェで結ぶ(端部形状:角)
5). (4)のベジェ線をコピー、ノードスナップ(②+④)で長さを2倍にする(頂点と逆側に)
6). 頂点を始点とする捨て矩形(ストローク0)を描きパスに変換、(5)のベジェと4辺の長さが揃うように変形スナップ(2辺を揃えたら90°回転して残る2辺も揃える)
7). (6)の矩形(正四角形)の2つのノードを選択し[Insert]で中心点を打つ
8). 矩形の全ノードを選択し、ノードスナップで正三角形の頂点にスナップ
9). 矩形の角に始点終点をスナップして円を描く
10).捨て矩形、ベジェ線、(2)の正三角形を削除
正三角形が既に描かれていてパスに変換されている場合
1). 2辺にそれぞれ中心点を打ち、辺の中心と頂点をベジェ(ストローク0)で結ぶx2
2). (1)のベジェ線を2本とも選択してパスをカット(どちらかが重心でカットされて残る)
3). (2)を水平または垂直に直した後、以下↑の(5)以降と同じ
(x方向センター合わせで y方向上端合わせでも同じ)
※端数はそのまま入力しても、セットした時点で小数点6桁に自動修正される。
正立した正三角形の底辺の長さを正確に求めるには、
1). 図形属性の場合パスに変換
2). 図形をパスに変換すると、d属性の値(ノード座標)が終点から時計回りに記録されているので、左上から右下に向かってドラッグして正三角形を描画した場合は、d属性の値の読み方は
M 392.72498(終点x=右下),423.19656(終点y) L -81.89215(時計回りで次のノードx),423.19656(同y) L 155.41642,12.166076 L 392.72498,423.19656 z
のようになる。この場合、半径 =
(392.72498-(-81.89215))*3i@r = 274.02032776750760612538805294484
※Windows関数電卓表記で3i@r=(1/√3)
 ガイドを特定のノードに合わせるには
ガイドを特定のノードに合わせるには
1). 取り合えずガイドを引き出す
2). XMLエディタで[sodipodi: nameview id]下の[guide id]を憶えておく
(新規作成したガイドならguide idの一番下)
3). ストロークなしの矩形を適当なサイズで描き、矩形の左上をガイドを一致させたいノードにスナップ
4). (3)の矩形が選択されたままの状態でXMLエディタを開く
5). 垂直ガイドラインなら矩形の[x]の値をそのままguide idの[position]の値としてコピペ
6). 水平ガイドラインの場合は[svg id(XMLエディタ一番上)]の[height]の値 - 矩形の[y]の値を計算してguide idの[position]の値としてコピペ
7). 矩形を削除
2). XMLエディタで[sodipodi: nameview id]下の[guide id]を憶えておく
(新規作成したガイドならguide idの一番下)
3). ストロークなしの矩形を適当なサイズで描き、矩形の左上をガイドを一致させたいノードにスナップ
4). (3)の矩形が選択されたままの状態でXMLエディタを開く
5). 垂直ガイドラインなら矩形の[x]の値をそのままguide idの[position]の値としてコピペ
6). 水平ガイドラインの場合は[svg id(XMLエディタ一番上)]の[height]の値 - 矩形の[y]の値を計算してguide idの[position]の値としてコピペ
7). 矩形を削除
 |
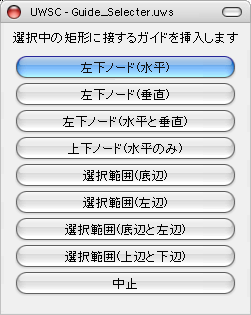
UWSCのスクリプトを利用して↑を自動化するマクロを書いてみました。捨て矩形を描いて実行すると左図のダイアログが開き、スナップしたい場所にガイドを挿入します。 矩形は図形からパスに変換すると動作しません。 定規が表示されていなくても動作します。 UWSC (C) うみうみさん http://www.uwsc.info/ |
ボタンを押すと、現在選択されている矩形に対してボタン名に書かれている場所に接するガイドを挿入します。
捨て矩形を描き、左下ノードを目的のノードにスナップしてから実行すると、ノードや選択範囲の座標に正確に一致するガイドが引けます。図解
※ 矩形は、パスに変換する前の"図形"の状態でなければなりません。
何も選択されていないときは現在アクティブなレイヤーの最前面のオブジェクトが対象になります。
(オブジェクトが未選択かつ、最前面に矩形があれば、その矩形が対象)
(オブジェクトが未選択かつ、最前面が矩形以外であれば、中止)
(未選択かつアクティブなレイヤーが空の状態であれば、中止)
ストロークなしの矩形はノードと選択範囲の座標が一致するので、どちらを選んでも同じ結果になりますが、線幅を取得しない分ノードに接する方を選んだ方が処理が早く済みます。
水平ガイドを挿入するものについては、何故か一旦svgファイルを開き直さなければ正しく反映されない(垂直ガイドになる)ため、ファイルを上書きして再読み込みしますが、上書き確認メッセージで中止してそのままInkscapeを終了しても、ファイルを開き直せばガイドは正しく反映されているはずです(多分)。
利点は、定規を非表示にしていてもガイドが挿入できる、目的の場所に正確にガイドを置ける点。
難点は、ガイドの位置に正確さを求めないのなら、手動でガイドを引き出した方がずっと早い...。
 |
MENU△ PAGE TOP▲ |

